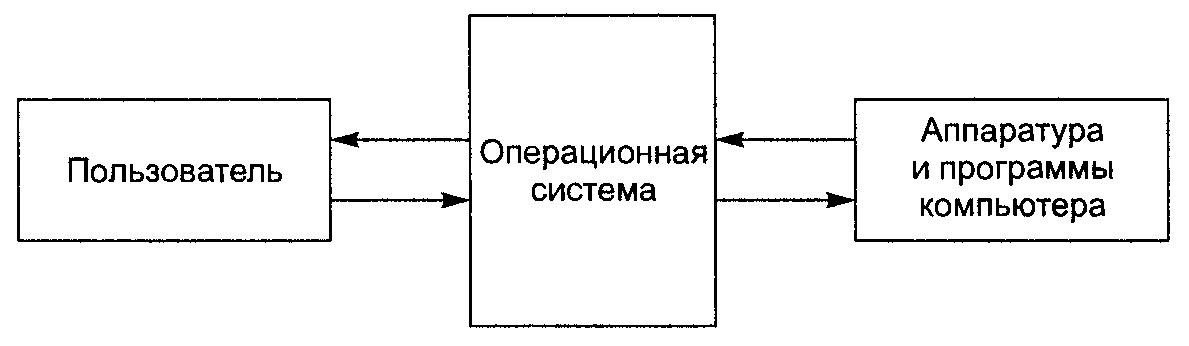
Основные принципы и советы по эффективному взаимодействию пользователя с программным обеспечением
Разработка эффективных схем взаимодействия пользователей с программами является ключевым аспектом создания удобных и функциональных интерфейсов. Важно учитывать, как пользователь взаимодействует с программой, чтобы обеспечить максимальную продуктивность и комфорт. В этом разделе мы расскажем о том, как правильно строить такие схемы, и дадим полезные рекомендации для улучшения взаимодействия.


При разработке схемы взаимодействия следует учитывать потребности и задачи пользователей, чтобы интерфейс был интуитивно понятным и доступным.

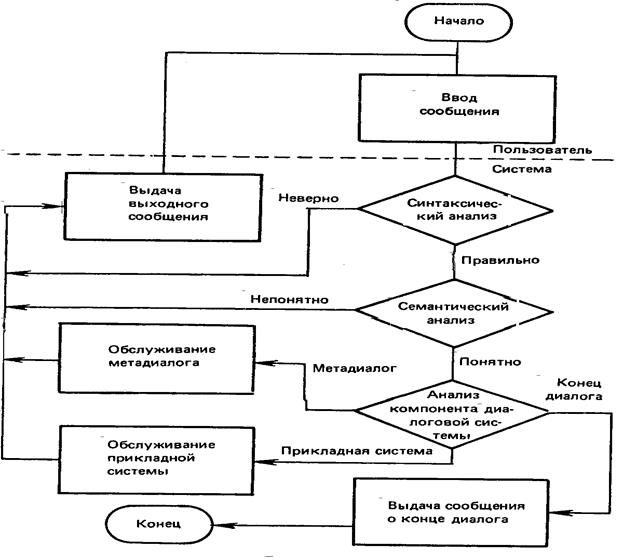
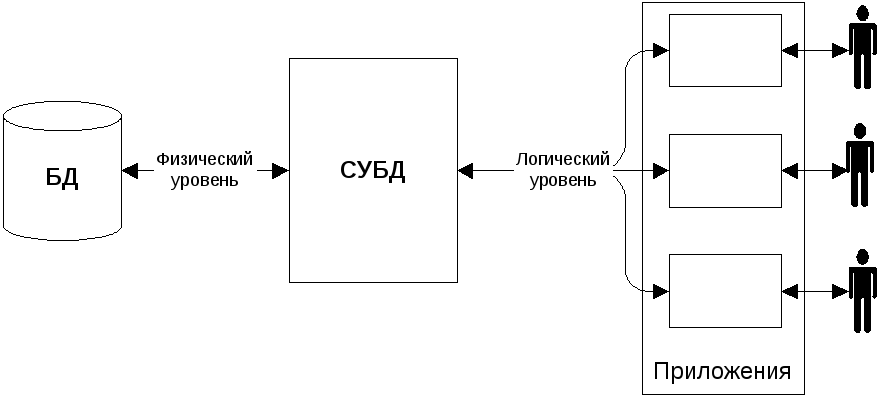
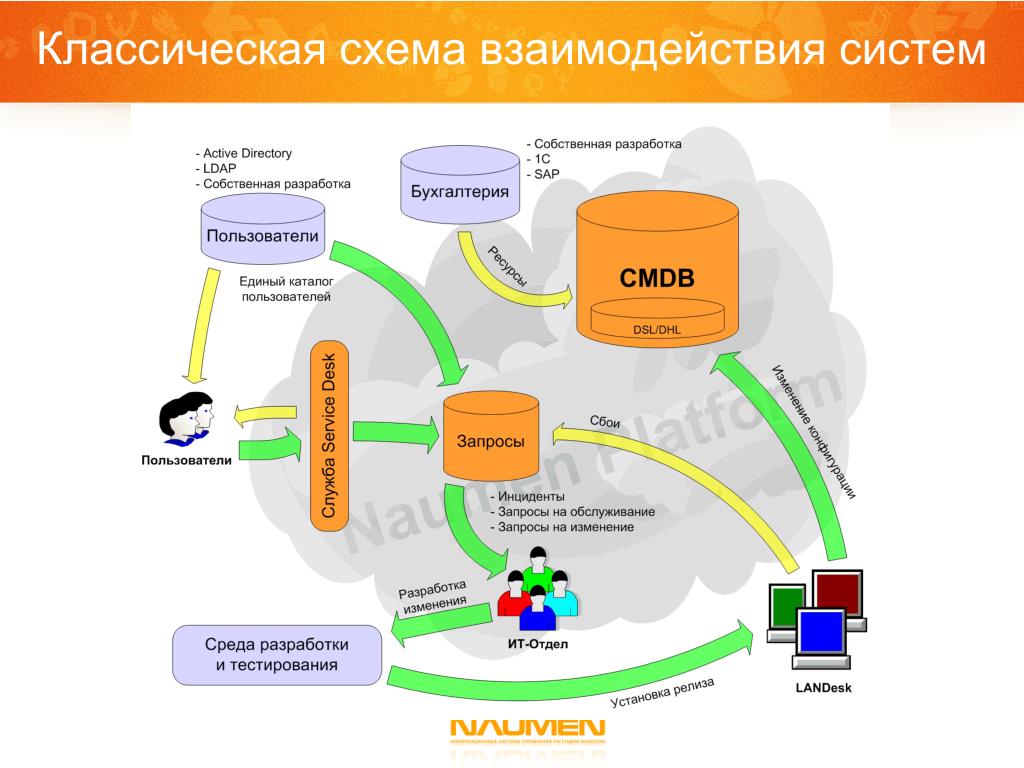
User flow, task flow, usm, cjm и прочие схемы и смысл любого методаааааАААААааааааааааАААААааааааааа

Важно протестировать схему на реальных пользователях, чтобы выявить потенциальные проблемы и улучшить взаимодействие.

Лекция 5. Проектирование пользовательских интерфейсов

Использование визуальных подсказок и понятных элементов управления поможет сделать программу более удобной для пользователей.

Optimistic UI на примере диалогов в мессенджерах


Постоянно обновляйте и улучшайте схему взаимодействия, опираясь на отзывы пользователей и новые технологические тренды.

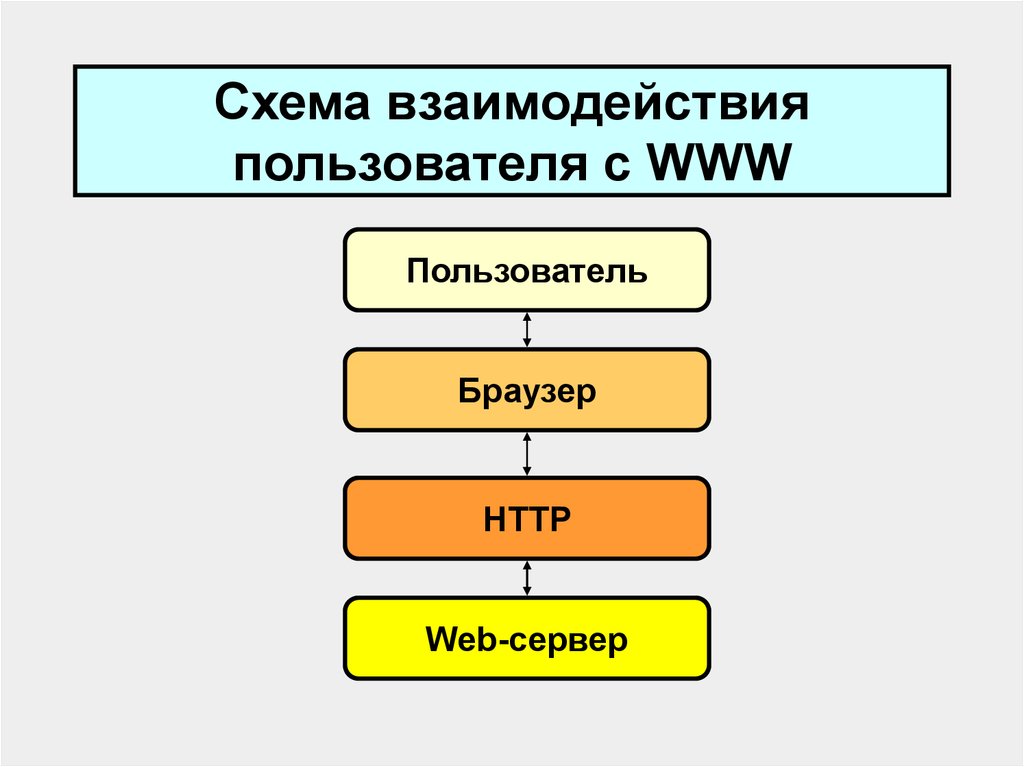
Построение сценариев взаимодействия с онлайн-сервисом
Убедитесь, что схема взаимодействия легко адаптируется под различные устройства и экраны, чтобы пользователи могли комфортно работать с программой на разных платформах.

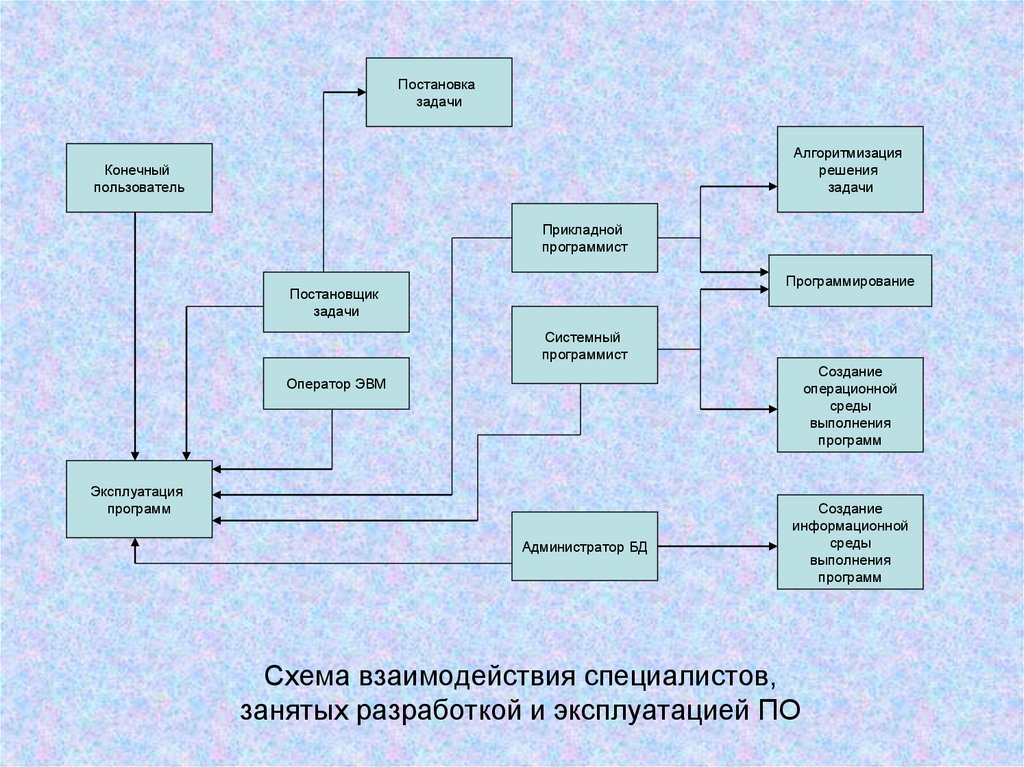
Варианты использования / Интерфейс пользователя

Использование логичных и последовательных переходов между этапами работы программы поможет пользователям быстрее освоить интерфейс и сократить время на выполнение задач.

Занятие 6. Основы теории взаимодействия пользователя с интерфейсом, UX
Включите возможности для настройки интерфейса под индивидуальные предпочтения пользователей, чтобы повысить их удовлетворенность.


Для более эффективной работы программы важно предусмотреть систему подсказок и справочной информации, чтобы пользователи могли быстро находить ответы на возникающие вопросы.

UX. Как проектировать действия пользователя с помощью сценариев

Проектирование удобных и красивых интерфейсов взаимодействия человека и цифровых систем

Не забывайте об удобстве навигации: схема должна быть простой, с ясным распределением информации по разделам и функциональным блокам.


Регулярно проводите анализ поведения пользователей с целью улучшения схемы взаимодействия и минимизации их усилий при работе с программой.

±20 разных примеров CJM, userflow и других схем из практики