Полезные советы по созданию спреев с прозрачным фоном в CSS для улучшения визуального восприятия
В этой подборке собраны лучшие советы и методы для использования спреев с прозрачным фоном в CSS. Эти техники помогут вам создавать элегантные и функциональные элементы на сайте, улучшая его визуальную привлекательность и интерактивность. Откройте для себя полезные инструменты и подходы, которые облегчат работу с этим стилем и сделают ваш сайт более современным.

Используйте свойство background: transparent;, чтобы задать элементам фоны без цвета. Это поможет избежать лишней нагрузки на визуальную составляющую и улучшить восприятие дизайна.

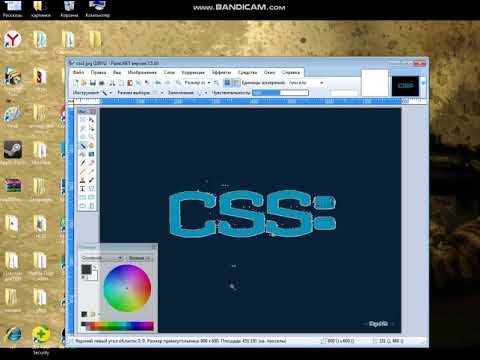
туториал: как сделать спрей с прозрачным фоном для css


Применяйте box-shadow с прозрачными цветами для создания мягких теней, что добавит глубины и улучшит контраст элементов на фоне.

Как делать спрей с прозрачным фоном для css

Для добавления прозрачности изображению используйте свойство opacity или создавайте PNG с прозрачным фоном для улучшения совместимости с фоновыми изображениями.

Как сделать спрей с прозрачным фоном для CS:S
Применяйте эффект hover с изменением прозрачности для кнопок и ссылок, чтобы добавить динамичности и интерактивности на сайт.

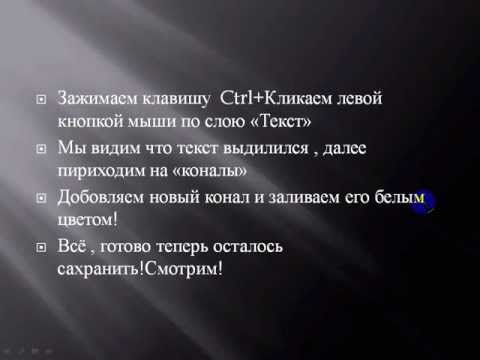
Как сделать спрей с прозрачным фоном для css

Для спреев с текстурами и фоновыми узорами используйте прозрачные слои CSS, чтобы интегрировать их без лишних ограничений по размеру.

Как сделать spray с прозрачным фоном для css v34

Не забывайте об оптимизации изображений с прозрачным фоном. Это поможет снизить время загрузки страницы и улучшить общую производительность сайта.

Создание спрея для Css с прозрачным фоном

Для более сложных эффектов используйте свойство mix-blend-mode, чтобы элементы с прозрачным фоном могли взаимодействовать с другими слоями фона, создавая интересные визуальные эффекты.
Если хотите создать спреи с элементами анимации, используйте @keyframes для плавных переходов, сочетая прозрачные фоны с анимацией.

Как создать свой спрей с прозрачным фоном в ксс v89

Как зделать прозрачный спрей в css v34
Для достижения максимальной гибкости используйте rgba() вместо обычных цветовых значений, где можно задать прозрачность напрямую через альфа-канал.


Создавайте визуальные эффекты с несколькими слоями прозрачных элементов для создания интересных и многослойных графических решений на вашем сайте.
