Лучшие практики для эффективного мейшен-дизайна: вдохновение и рекомендации
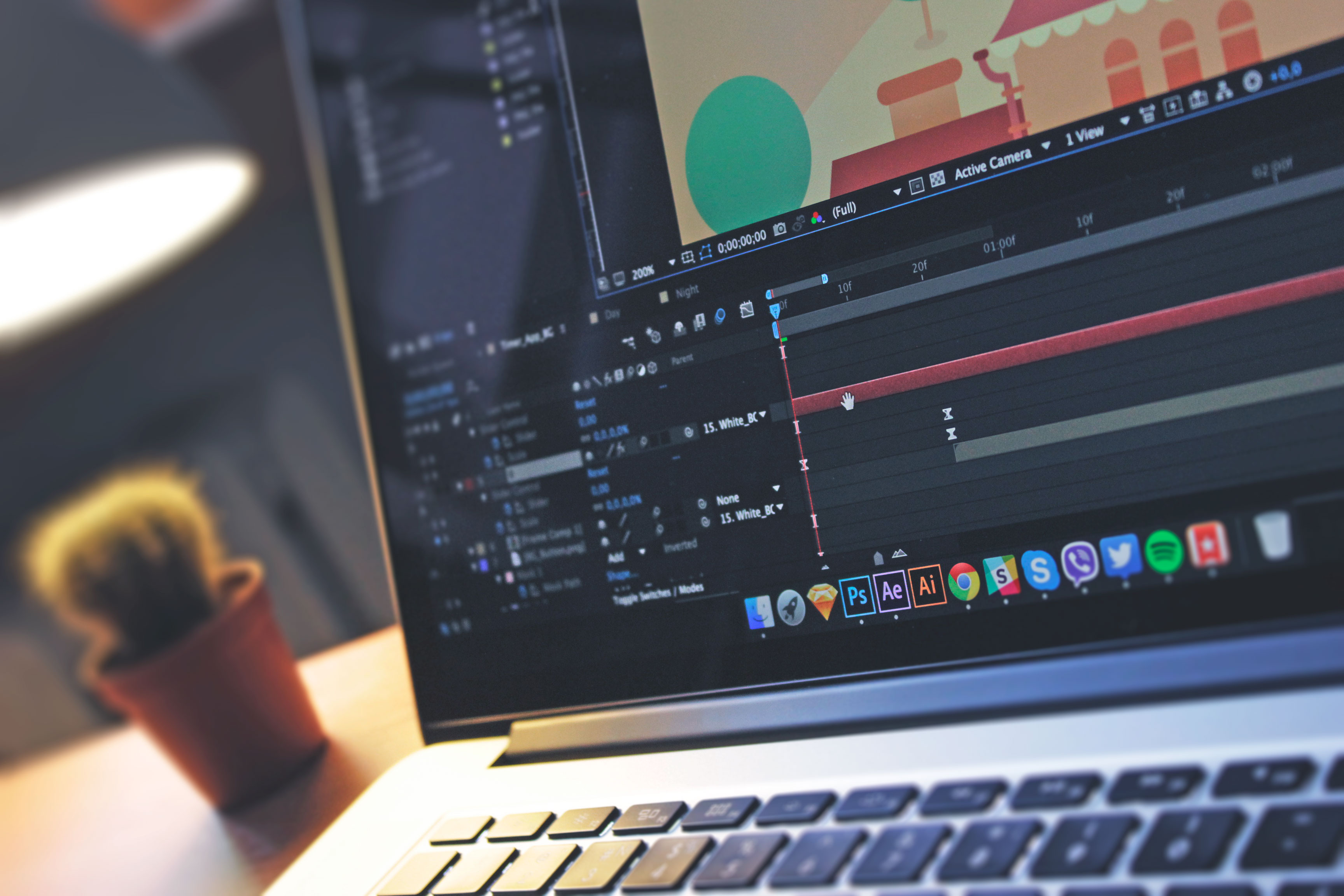
Мейшен-дизайн — это искусство создания живых и динамичных визуальных эффектов, которые привлекают внимание и усиливают восприятие контента. Эта страница поможет вам понять основные принципы и применить их на практике, чтобы ваш проект стал более привлекательным и профессиональным. Мы собрали лучшие советы и примеры, которые помогут вам овладеть этим искусным направлением и повысить качество ваших работ. Научитесь использовать анимацию, плавные переходы и другие элементы, которые сделают ваш дизайн ярким и запоминающимся.


Не бойтесь экспериментировать с различными анимациями и эффектами. Иногда неожиданные решения могут сделать проект уникальным.

Motion Design Reel


Для плавности переходов используйте мягкие и не отвлекающие эффекты, чтобы не перегружать восприятие.

Моушн-дизайн - Какое будущее?
Тщательно подбирайте цветовую палитру для анимации — она должна сочетаться с основной стилистикой проекта.

Как Стать МОУШН ДИЗАЙНЕРОМ в 2024 (Полный гайд)


Используйте графику и текст в анимациях таким образом, чтобы они поддерживали главную идею, а не отвлекали от нее.

Design Presentation 2025 - TU Delft Hydro Motion Team 2025


Не забывайте об оптимизации анимаций, чтобы они не замедляли работу сайта или приложения.

Motion Design Showreel 2023 - Denis Gimaev

Следите за тем, чтобы анимации выглядели органично на разных устройствах, проверяйте их на мобильных телефонах и планшетах.

Применяйте временные интервалы для анимаций так, чтобы они не казались слишком быстрыми или, наоборот, затянутыми.
Не перегружайте интерфейс: соблюдайте баланс между статичными и динамичными элементами на странице.


Используйте 3D-эффекты и параллакс для создания глубины, но не переборщите с ними, чтобы сохранить удобство восприятия.


Анимация должна служить не только для украшения, но и для повышения функциональности интерфейса, например, для навигации или информирования пользователя.