Рекомендации по выбору элементов интерфейса для максимального удобства пользователя
Правильный выбор элементов интерфейса программы имеет решающее значение для эффективности работы и удобства пользователя. В этой статье мы поделимся полезными советами, которые помогут вам настроить интерфейс так, чтобы он соответствовал вашим нуждам и улучшил взаимодействие с программой.


Перед выбором элементов интерфейса учитывайте цель использования программы и тип выполняемых задач.

Курс Фотошоп с Нуля #1 - Создание документа - Основы интерфейса - Навигация

Размещайте наиболее часто используемые элементы на видных и легкодоступных местах, чтобы ускорить работу.

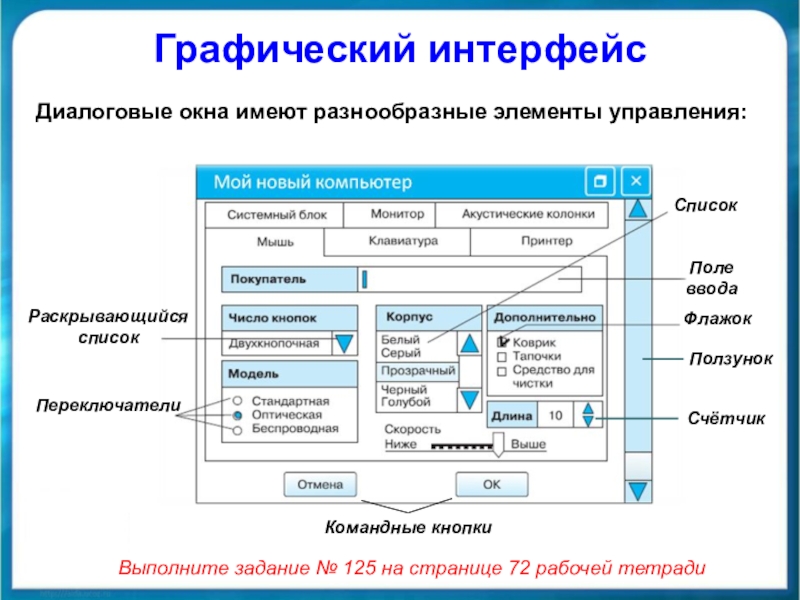
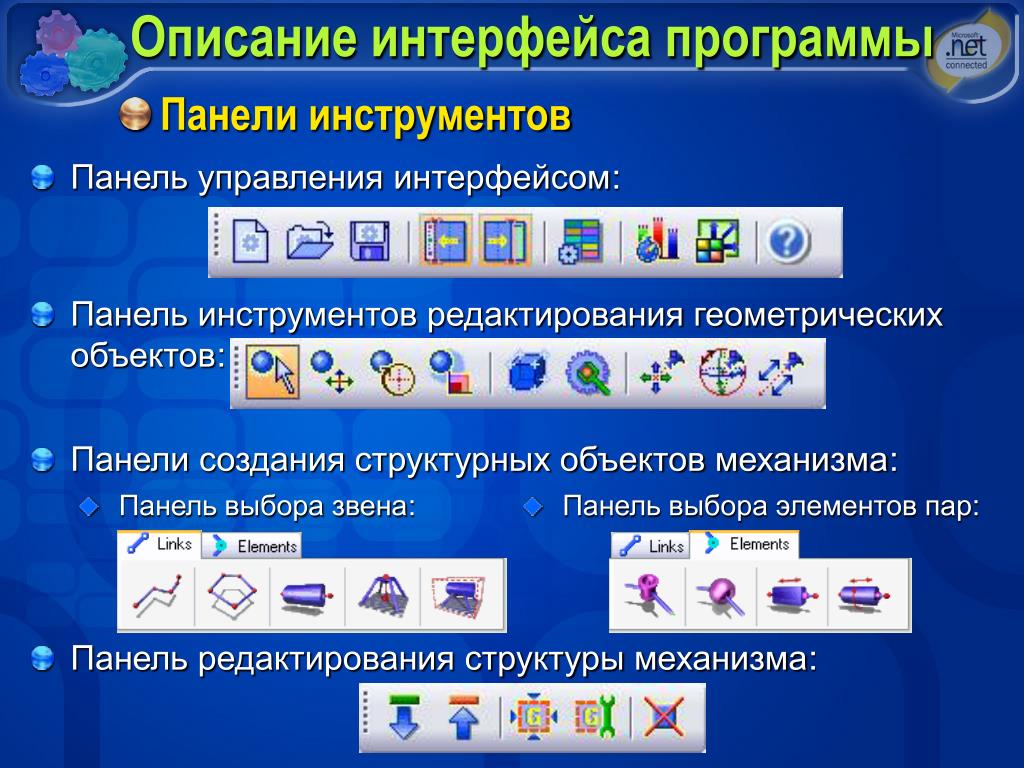
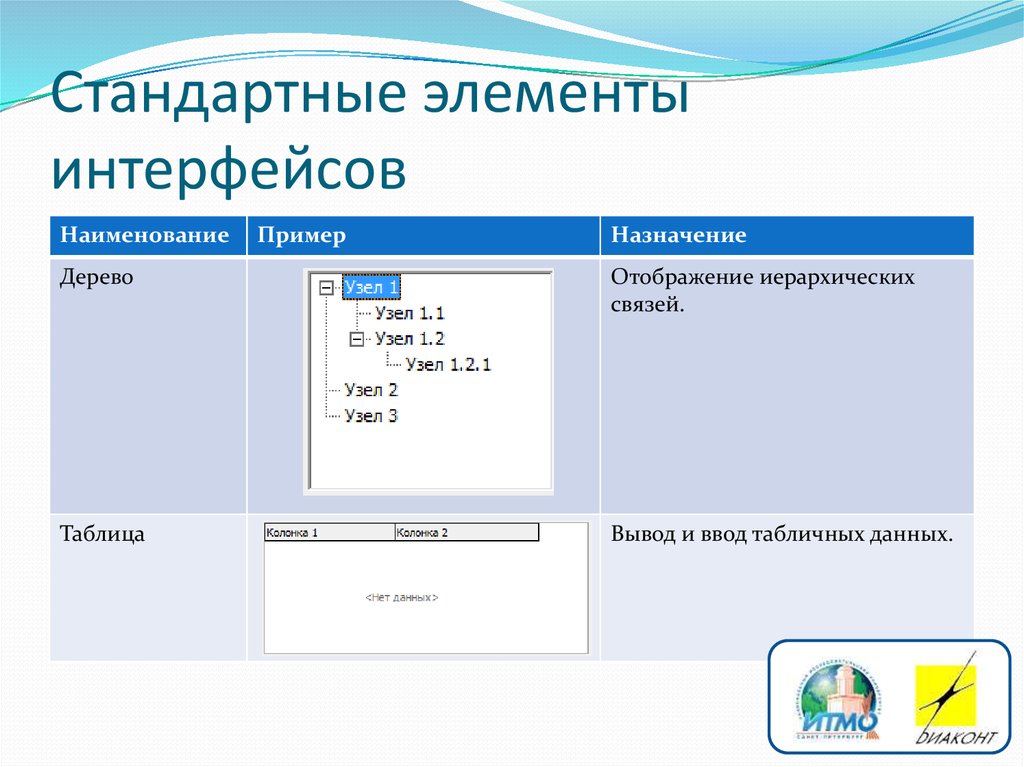
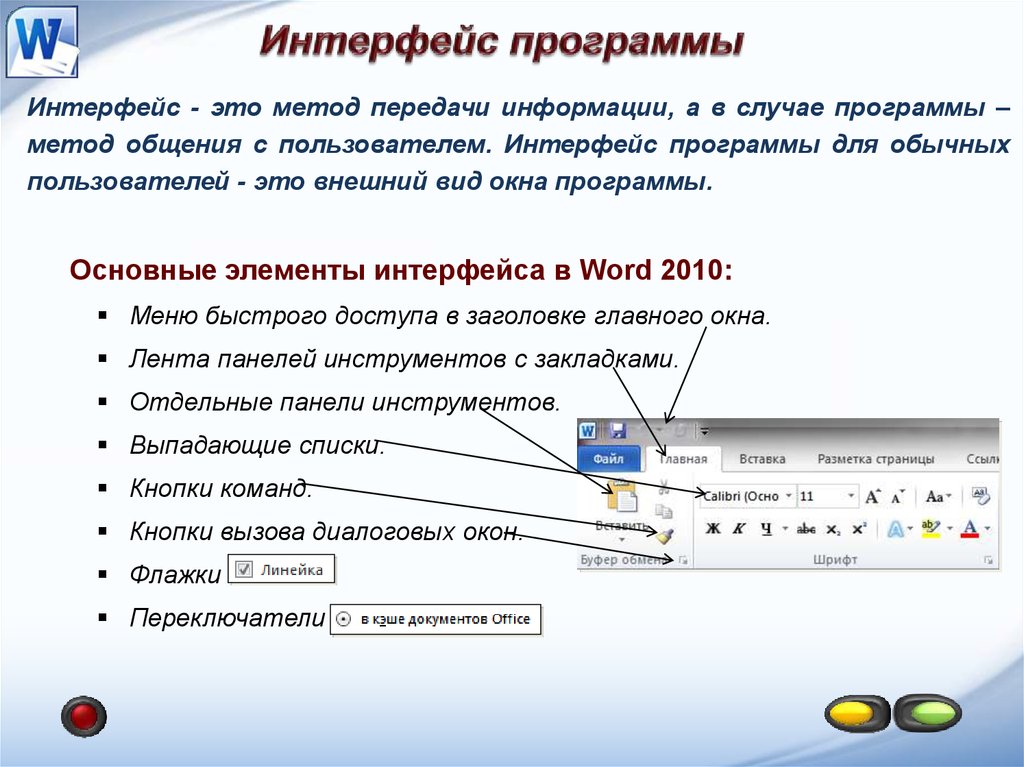
Синтаксис элементов интерфейса

Понимание принципов юзабилити поможет вам создать интерфейс, который будет интуитивно понятен и удобен для пользователей.

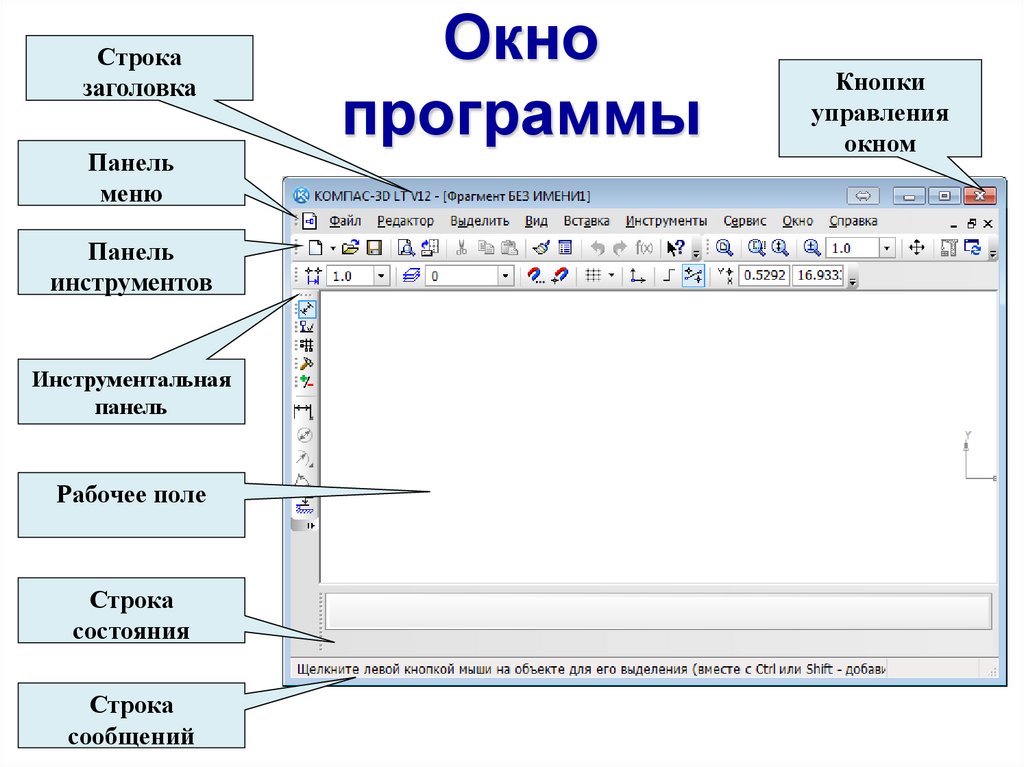
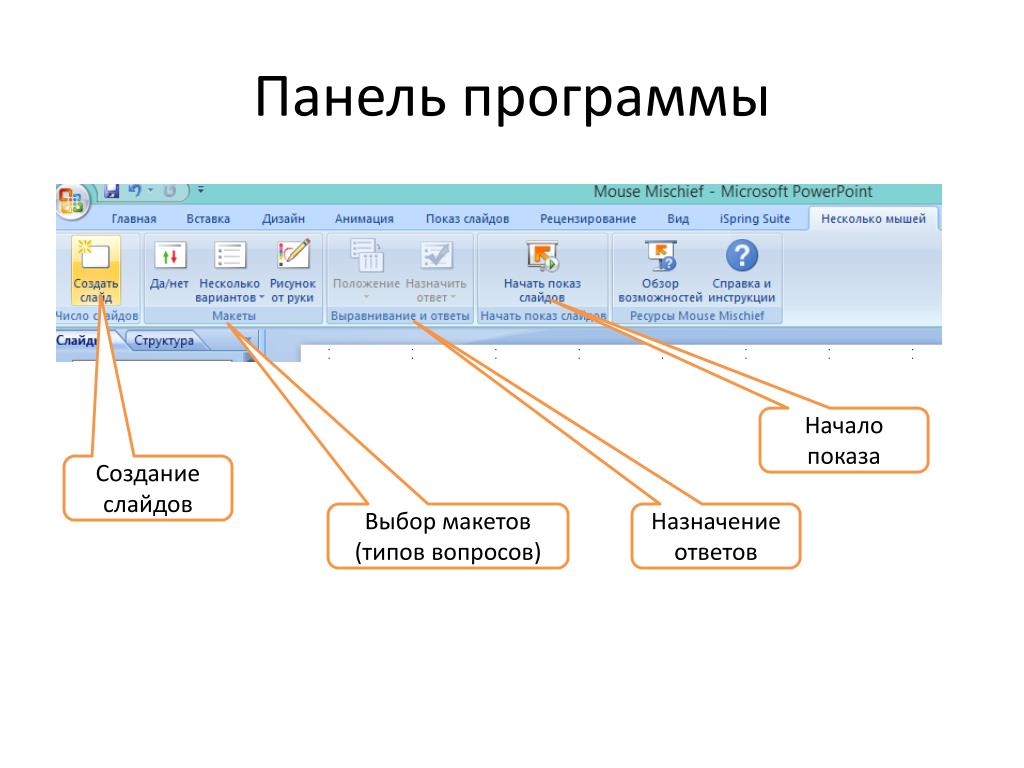
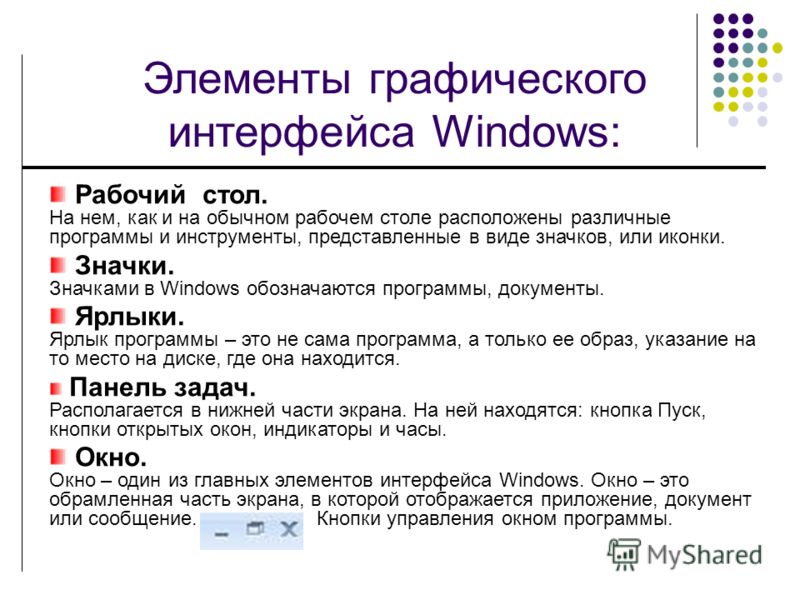
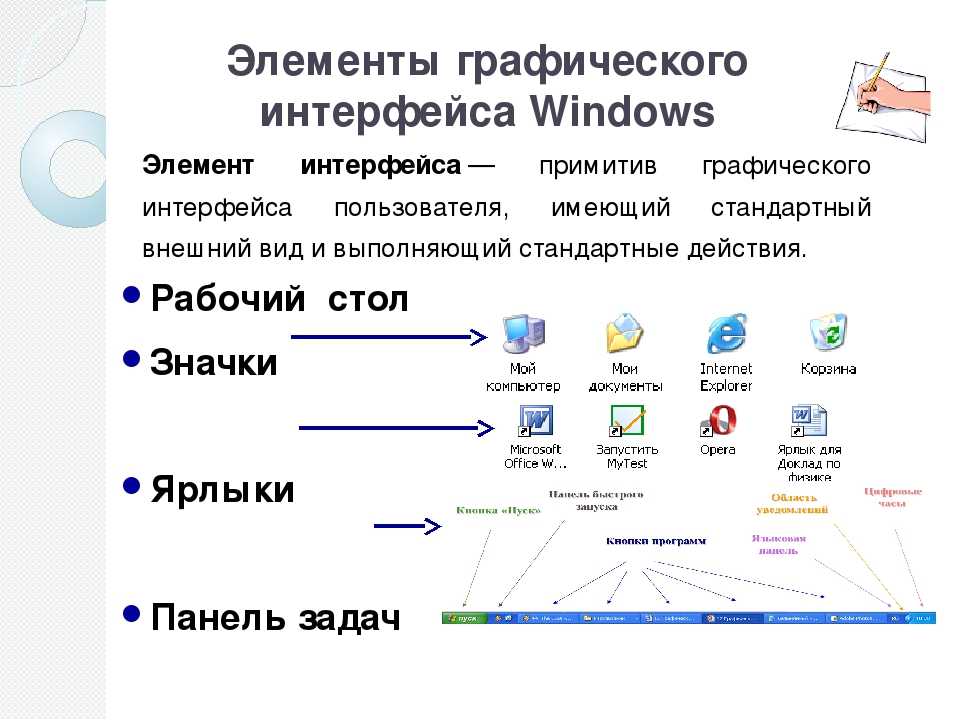
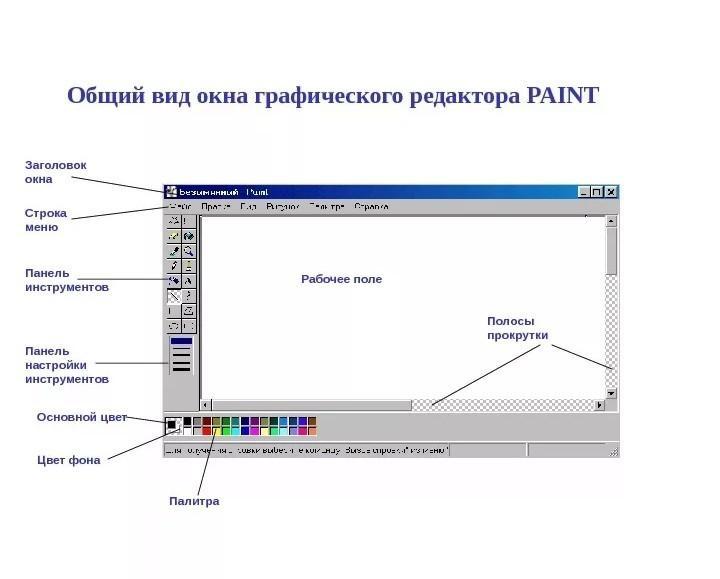
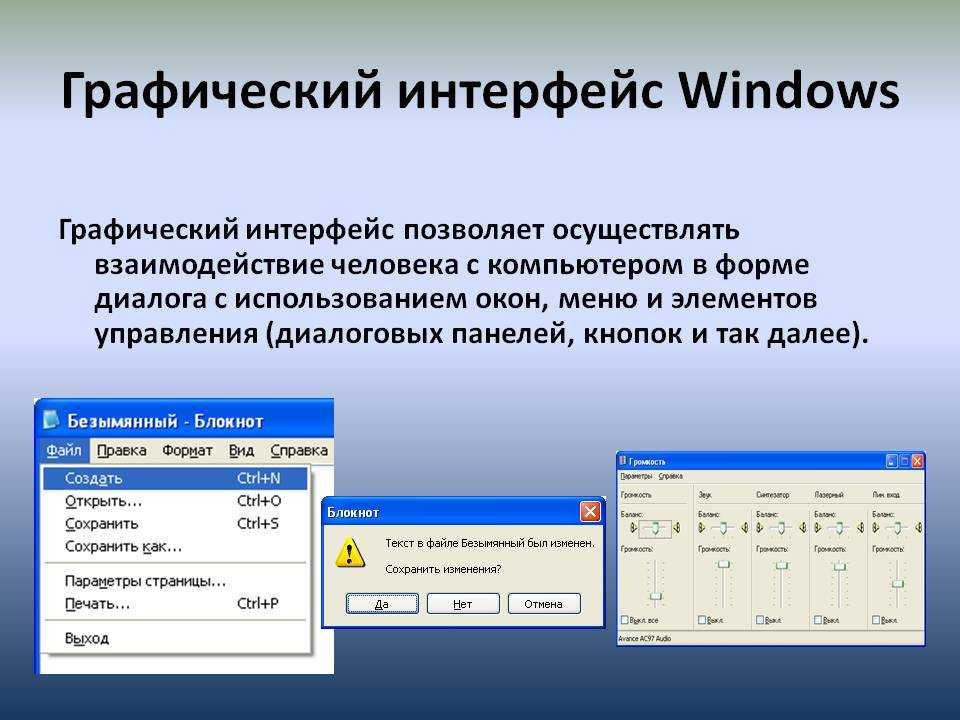
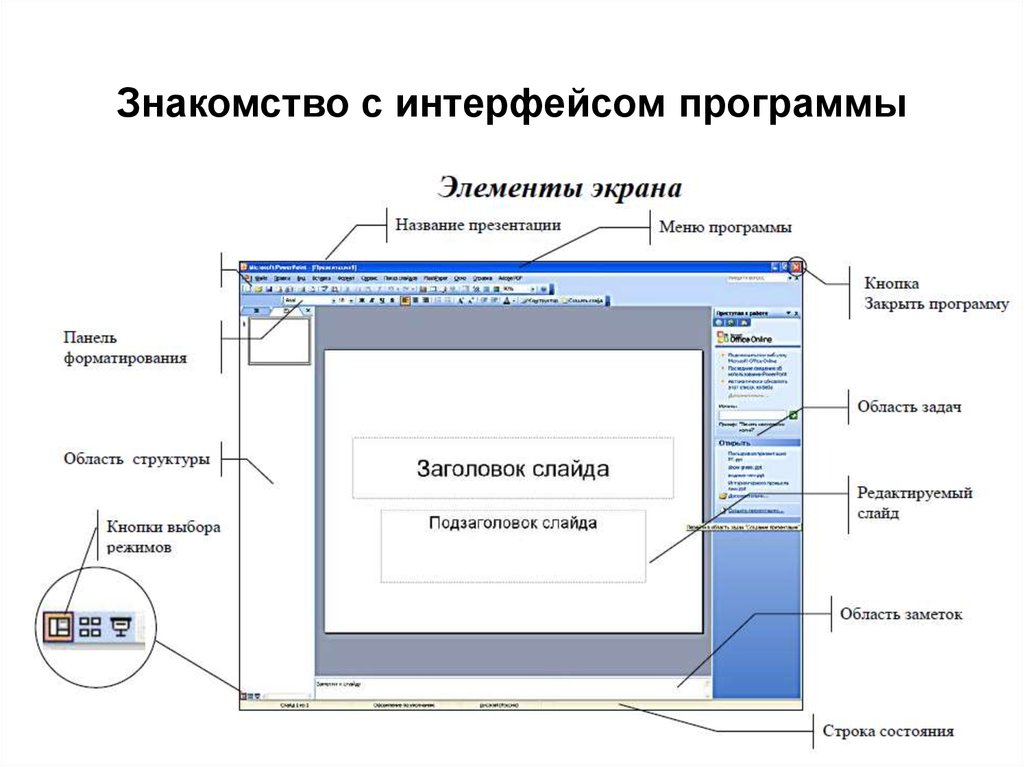
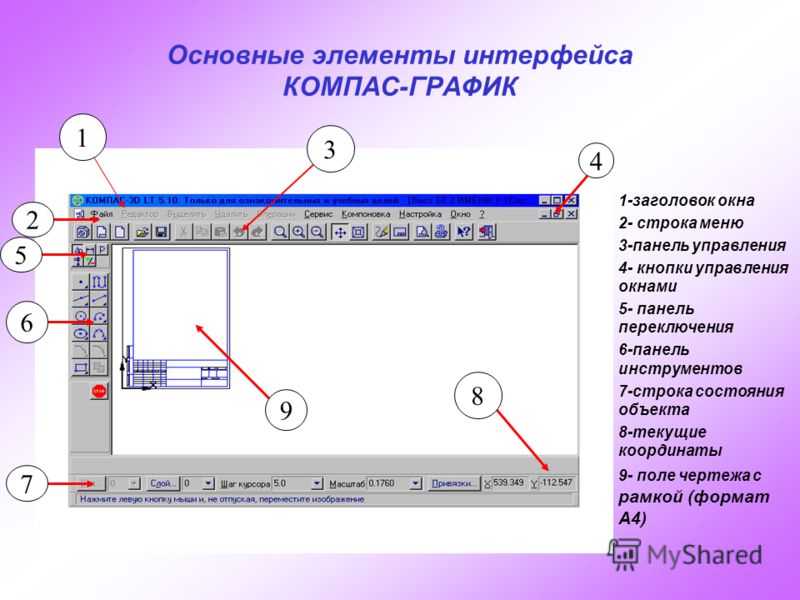
Главное окно программы. Основные элементы интерфейса

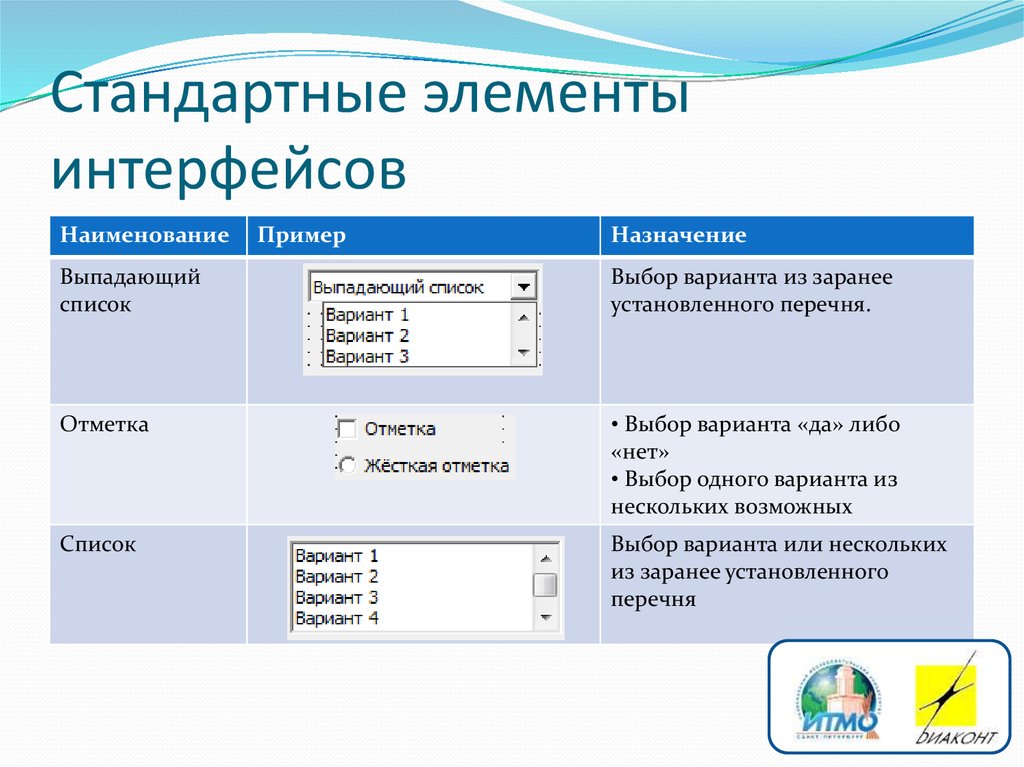
Используйте стандартные элементы управления, чтобы избежать путаницы и улучшить восприятие интерфейса.

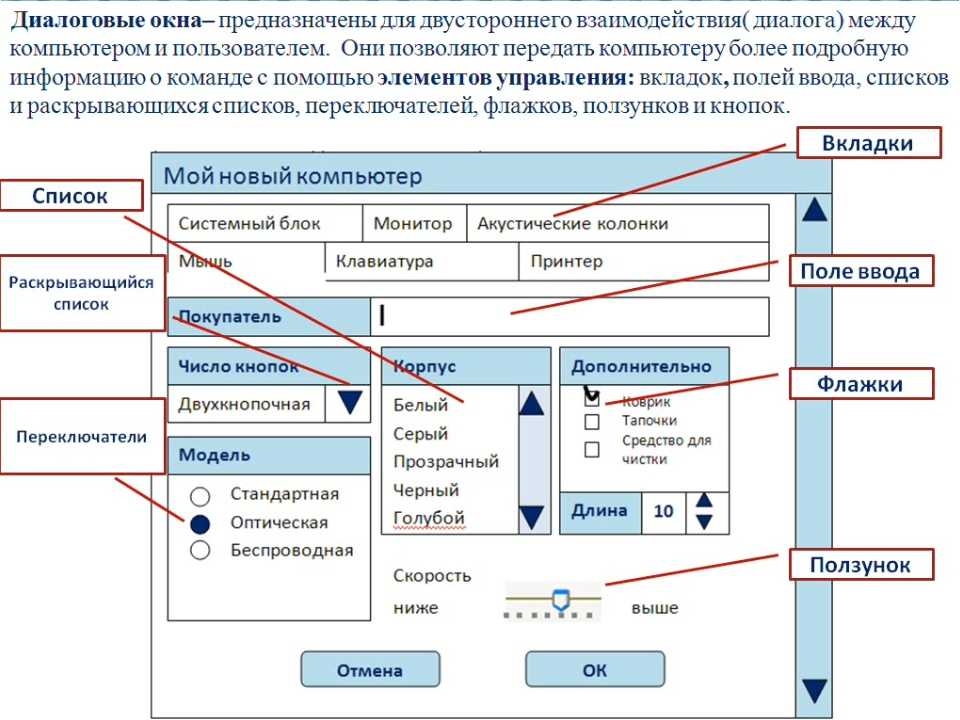
Как называются элементы пользовательского интерфейса приложений?
Внимательно следите за цветовой гаммой: она должна быть комфортной для глаз и гармонично сочетаться с общим дизайном.

Занимательные элементы интерфейса в HTML/CSS. Часть 1 [GeekBrains]


Используйте контекстные подсказки и пояснения для элементов интерфейса, чтобы облегчить освоение программы.


Обеспечьте возможность настройки элементов интерфейса под предпочтения каждого пользователя, если это возможно.

Пользовательский интерфейс и его разновидности - Информатика 7 класс #16 - Инфоурок

Тестируйте интерфейс на разных устройствах, чтобы убедиться в его функциональности и удобстве.

Не перегружайте интерфейс слишком большим количеством кнопок и панелей, чтобы избежать путаницы.

Как сделать стильную презентацию? Презентации PowerPoint в 2024. Прием со слайдером.


Обратите внимание на отзывчивость элементов интерфейса, чтобы они быстро реагировали на действия пользователя.



УРОК 3-4. Проектирование интерфейса оконного приложения (11 класс)