Советы по верстке многостраничных документов и созданию удобных макетов
Данная страница собрала лучшие советы по верстке многостраничных публикаций, которые помогут создать гармоничные и функциональные макеты для печатной и цифровой продукции.



Используйте сетку для правильного распределения элементов на странице и улучшения визуальной структуры.

Адаптивная верстка для самых маленьких #верстка #redgroup


Обеспечьте последовательность оформления: соблюдайте одинаковые шрифты и отступы на всех страницах.

Верстка сайта для начинающих. Подробное объяснения. Часть 1 Подготовка и верстка шапки на HTML и CSS

Оптимизируйте изображения для быстрого загрузки и корректного отображения на всех устройствах.

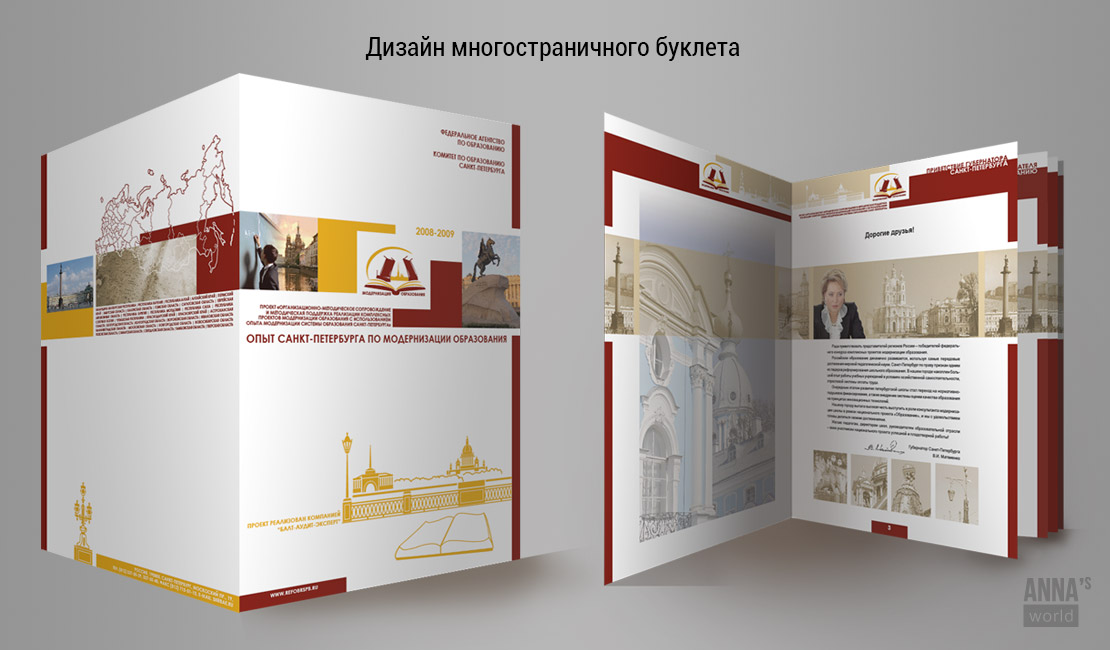
Полиграфический дизайн и верстка S01E03

Используйте мастер-страницы, чтобы унифицировать оформление и облегчить редактирование.

Натяжка Верстки на WordPress за 17 минут!

Не забывайте про четкую навигацию, особенно если публикация имеет большое количество страниц.

САМАЯ ПРИБЫЛЬНАЯ НИША в Графическом дизайне - Вёрстка

Задумывайтесь о визуальной иерархии: выделяйте важные элементы через шрифт, цвет и размер.

Убедитесь, что текст легко читаем, выбирайте шрифты с хорошей контрастностью и правильными размерами.

#1 Верстка сайта с нуля для начинающих - HTML, CSS


Разделяйте текст на логические блоки, чтобы облегчить восприятие и улучшить навигацию.

Основы типографики и вёрстки

Соблюдайте единый стиль оформления графических элементов, чтобы они не нарушали целостность макета.


Проверяйте верстку на разных устройствах и разрешениях экрана для предотвращения ошибок в отображении.



Адаптивная верстка html-письма в 2024