Руководство по использованию UML для разработки веб-приложений: ключевые моменты и практические советы
В этой подборке собраны полезные советы и рекомендации для использования UML диаграмм в процессе разработки веб-приложений. С помощью этих советов вы сможете эффективно планировать архитектуру вашего проекта и улучшить взаимодействие между командой разработчиков. Ознакомьтесь с важными аспектами работы с UML и узнайте, как применять его в реальных задачах веб-разработки.


При создании диаграмм UML для веб-приложений учитывайте структуру и логику бизнес-процессов, чтобы моделировать реальные сценарии использования системы.

UML за 10 минут. Sequence диаграмма последовательности. Системный анализ

Для улучшения понимания системы разработчиками используйте диаграммы классов и последовательностей, которые четко показывают взаимодействие объектов в процессе работы приложения.

Что такое UML за 7 минут: Диаграмма классов, последовательностей, состояний и деятельности

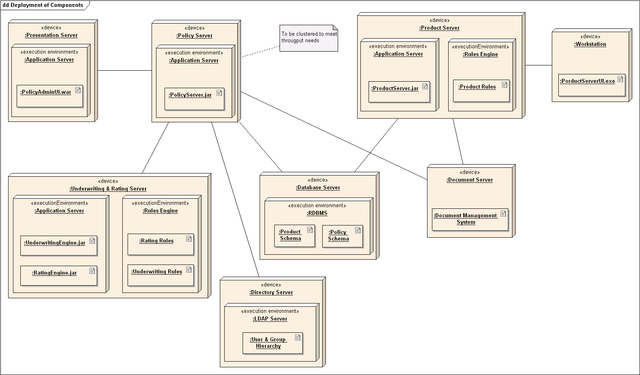
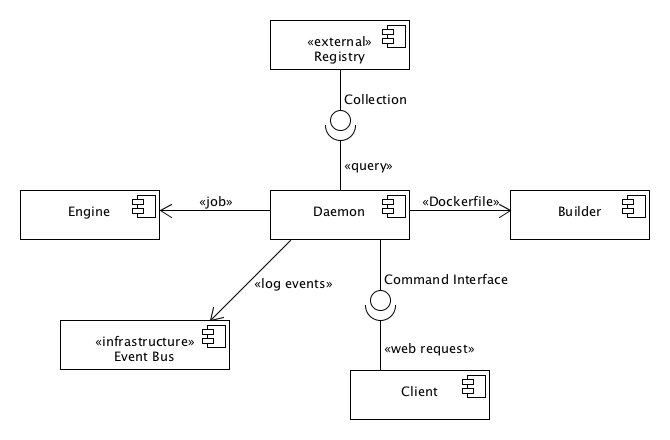
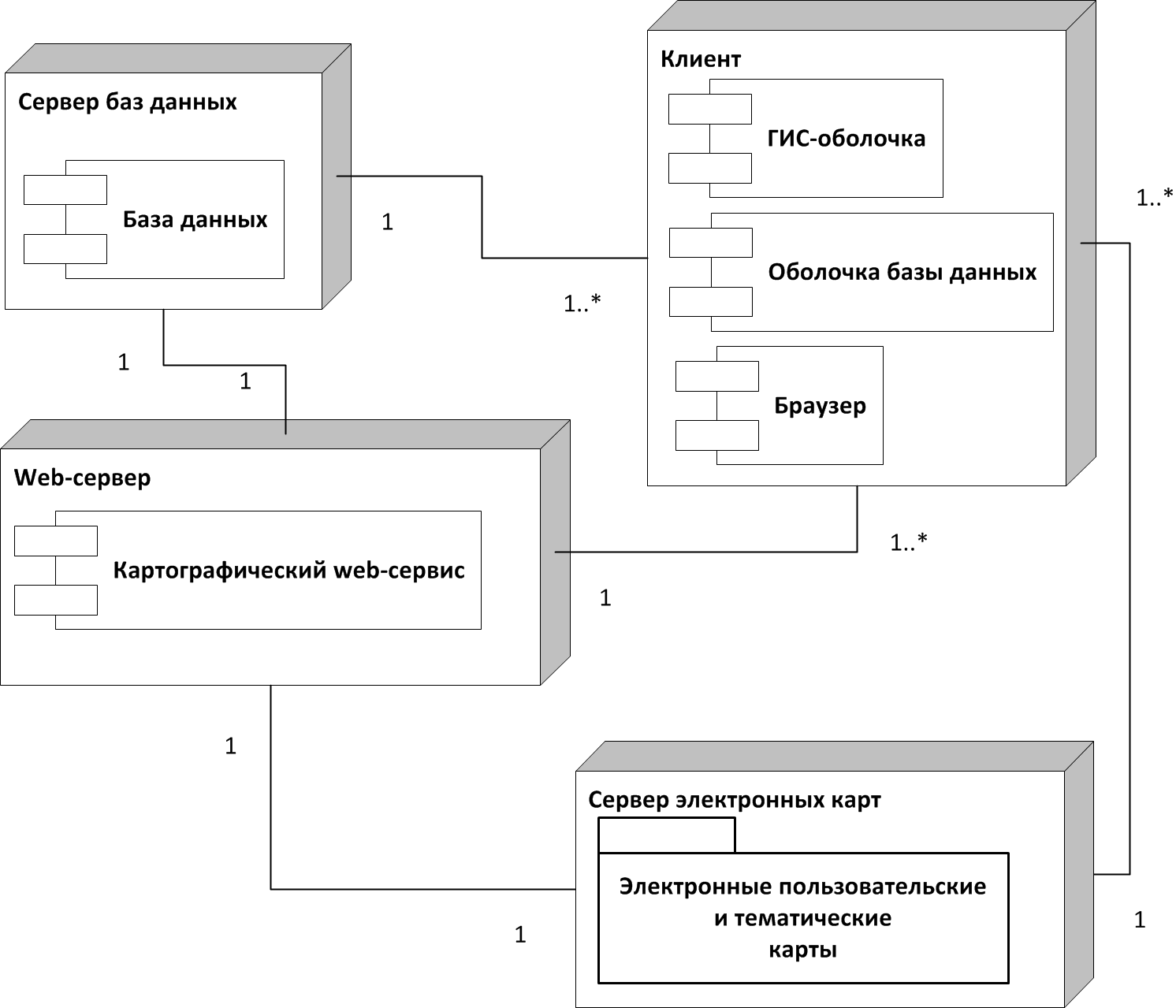
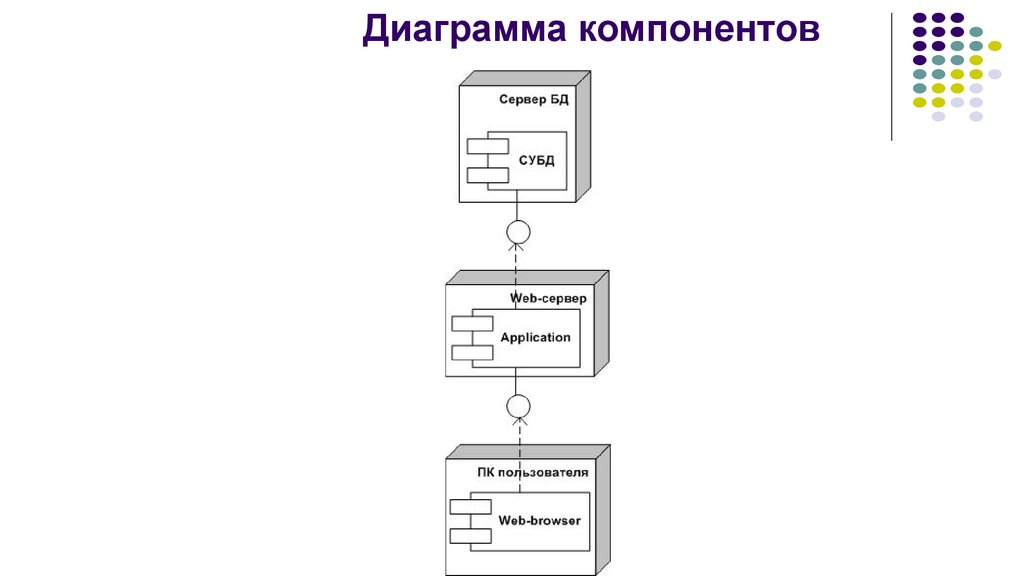
Используйте диаграммы компонентов для отображения архитектуры системы и упрощения взаимодействия между различными модулями веб-приложения.

Архитектура современных WEB приложений. Эволюция от А до Я


Не забывайте о диаграммах состояний, которые помогут отобразить изменения состояния объекта в ответ на события или действия пользователя.

Как работают веб приложения. Что происходит, когда вы вводите адрес в браузере


Для эффективной коммуникации с клиентами или другими заинтересованными сторонами используйте диаграммы прецедентов, чтобы показать, как пользователи взаимодействуют с системой.

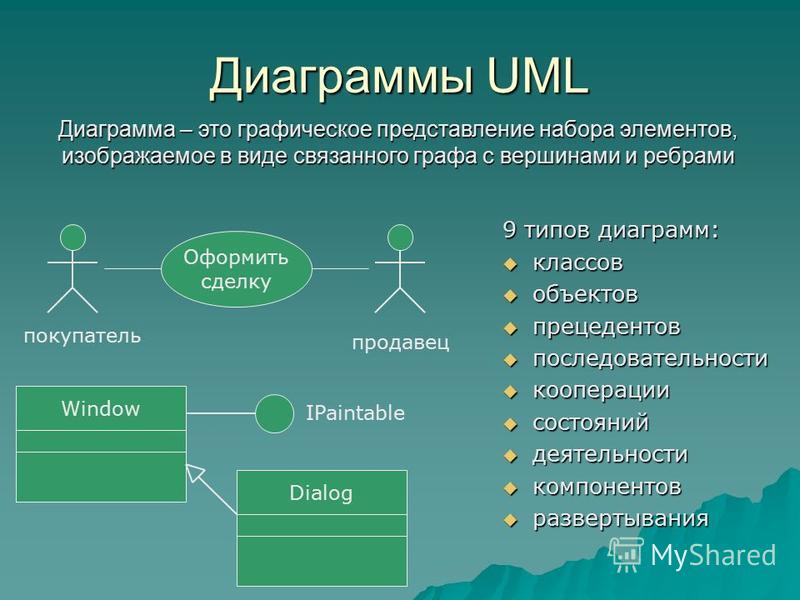
Лекция 2. Диаграммы UML


Не перегружайте диаграммы избыточной информацией, чтобы они оставались простыми и понятными для всех участников процесса разработки.

Обновляйте UML-диаграммы по мере изменений в проекте, чтобы они всегда соответствовали текущему состоянию системы и были актуальными для команды разработчиков.

Используйте инструменты автоматизации для генерации UML-диаграмм из исходного кода, чтобы ускорить процесс и избежать ошибок при ручном рисовании.

Архитектура ПО. Введение

Веб-приложение и веб-сайт: разница за 8 минут
Планируйте время для обсуждения UML-диаграмм с командой, чтобы убедиться, что все участники понимают концепцию и архитектуру системы.

1.12 UML-шаблоны - Курс «Паттерны и практики написания кода»


Не забывайте о возможности использования диаграмм взаимодействия для детализированного отображения работы системы при взаимодействии различных компонентов и пользователей.



Web app for UML class diagram generator