Цветовые коды для создания стильной темной темы в Дискорде
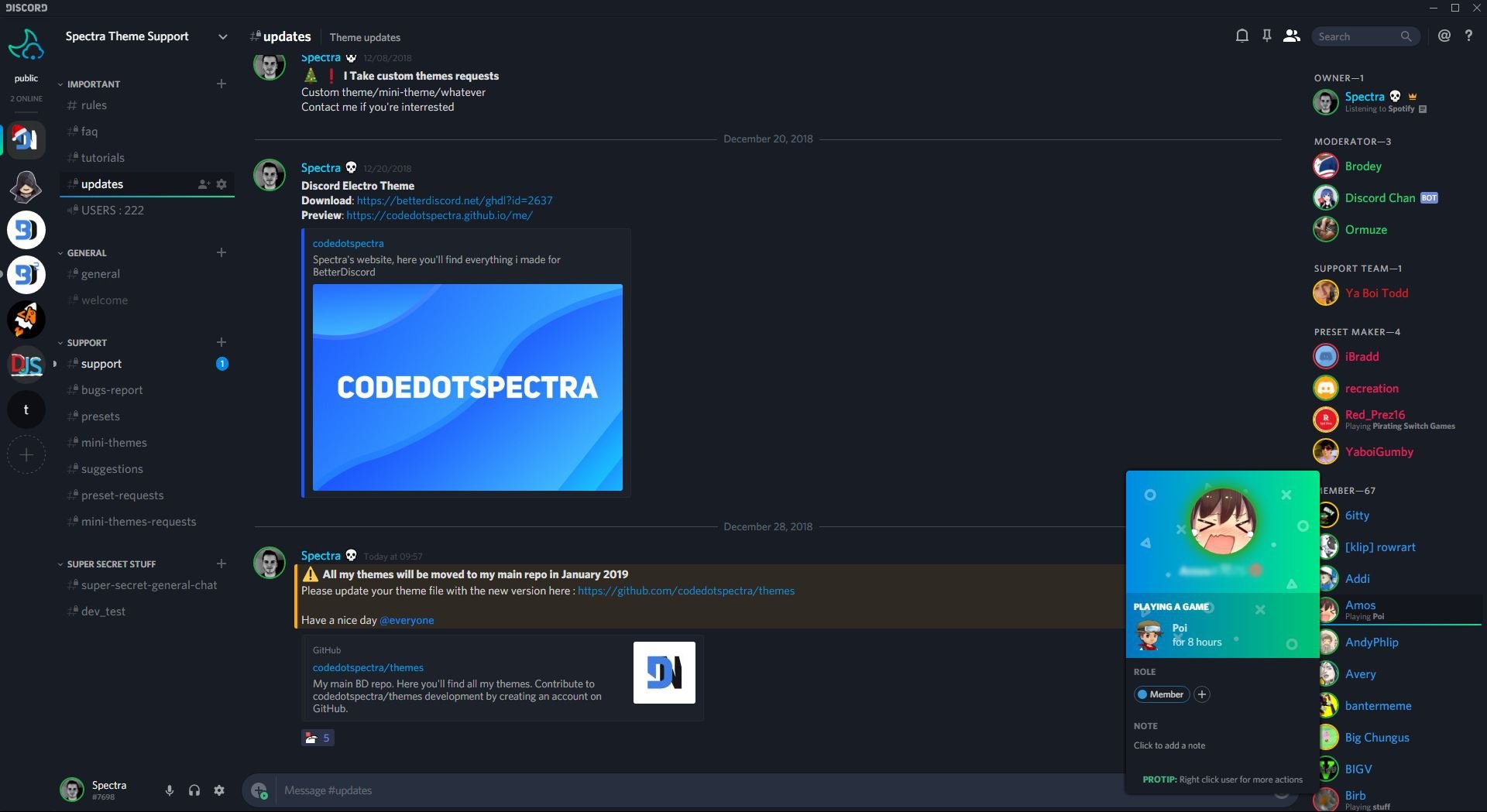
На этой странице вы найдете советы и готовые цветовые коды для настройки темной темы в Дискорде, чтобы создать комфортный и стильный интерфейс.



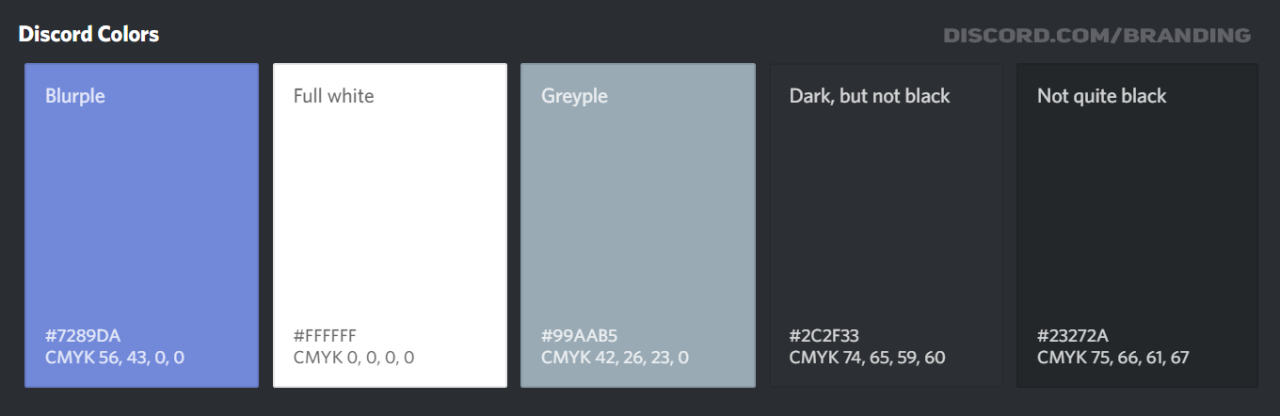
Выбирайте нейтральные цвета, такие как темно-серый или черный, чтобы не напрягать глаза при длительном использовании.

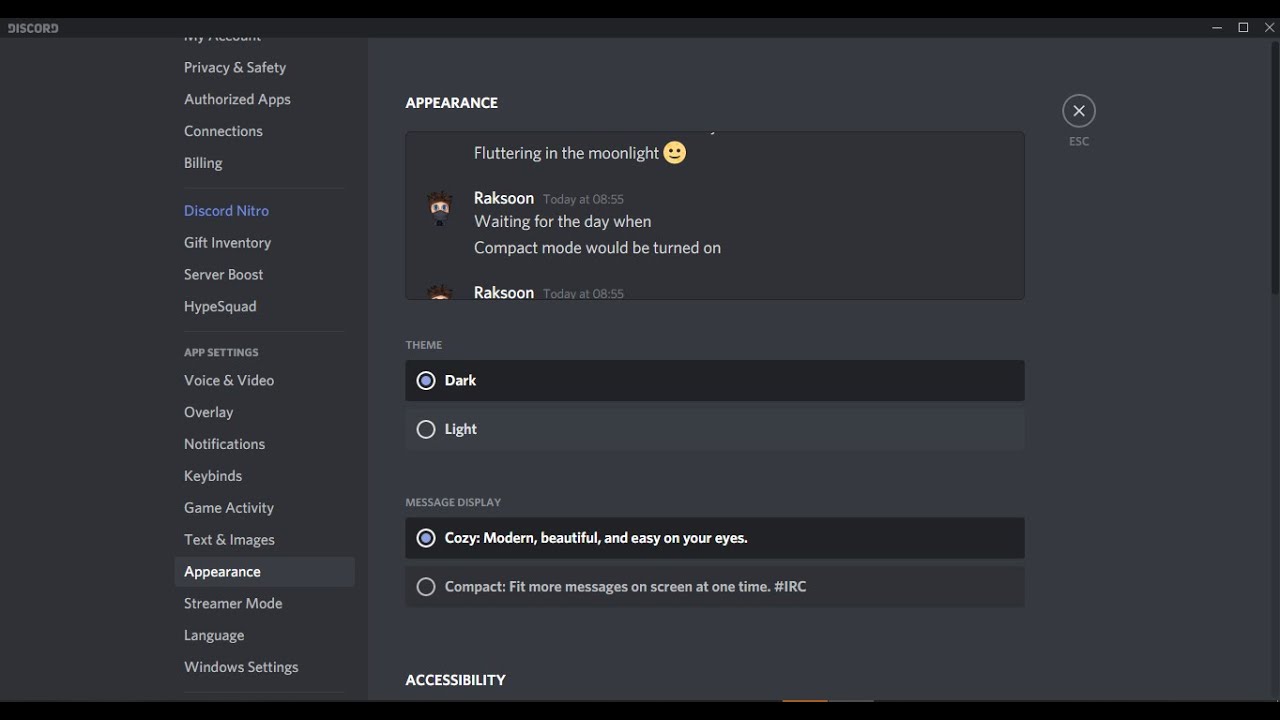
Как сделать красивый Discord - ИЗМЕНЕНИЕ ТЕМЫ ДИСКОРД

Используйте инструмент выбора цвета, чтобы протестировать сочетания перед применением в Дискорде.

How to Get AMOLED Black Discord Theme without using Modded Client
Добавьте акцентные цвета для кнопок и выделения текста, например, синий или фиолетовый.

CSS Dark Mode Toggle Button from scratch in 6 Minutes


Регулируйте яркость и контрастность цветов, чтобы интерфейс оставался читаемым и удобным.

getting the 0.1% chance discord call remix


Не используйте слишком яркие оттенки для темной темы — это может быть раздражающим для глаз.

How To Make Your Own Discord Theme - Vencord


Проверяйте результат на разных устройствах, чтобы убедиться, что цвета отображаются одинаково.
Добавьте фоновые узоры или градиенты, если хотите разнообразить внешний вид.

Новый дискорд фикс - Дискорд фикс 18.12 - Как обойти блокировку дискорд


Экспериментируйте с прозрачностью элементов, чтобы создать эффект многослойности.

Светлая тема в Дискорде

Используйте специальные генераторы цветовых схем для подбора идеальной палитры.

Сохраняйте настройки в облаке или делитесь ими с друзьями, чтобы не потерять удачные комбинации.

How to Use Vencord and Plugins (Like Better Discord but Pretty Legit)

