Секреты мастерского применения радиальных градиентов в дизайне
Радиальный градиент — это мощный инструмент для дизайнеров и фотографов, который позволяет создавать уникальные визуальные эффекты, добавлять глубину и привлекать внимание к деталям. В этой статье вы найдете примеры, полезные советы и рекомендации по использованию градиентов в ваших работах.


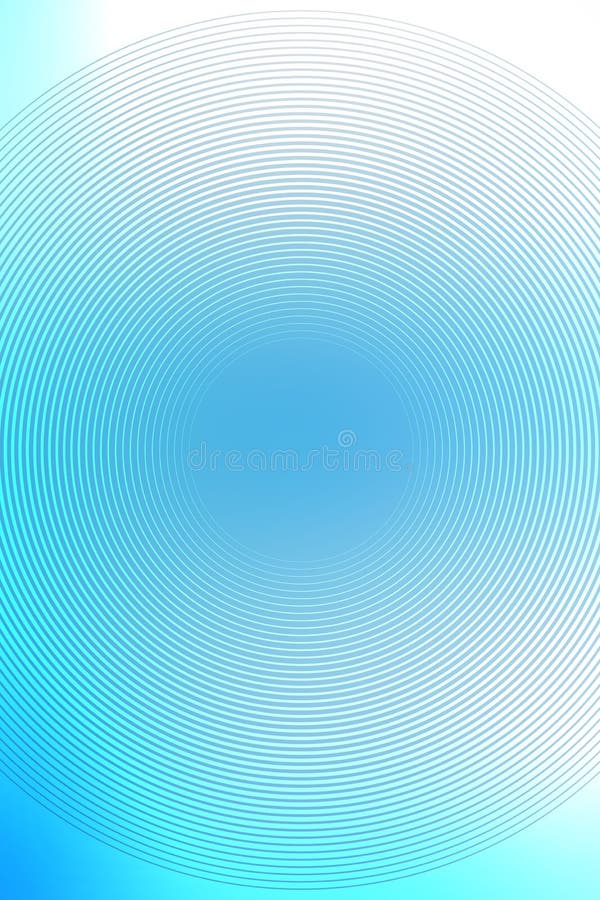
Используйте радиальный градиент для создания эффекта светового пятна, чтобы выделить ключевые элементы композиции.

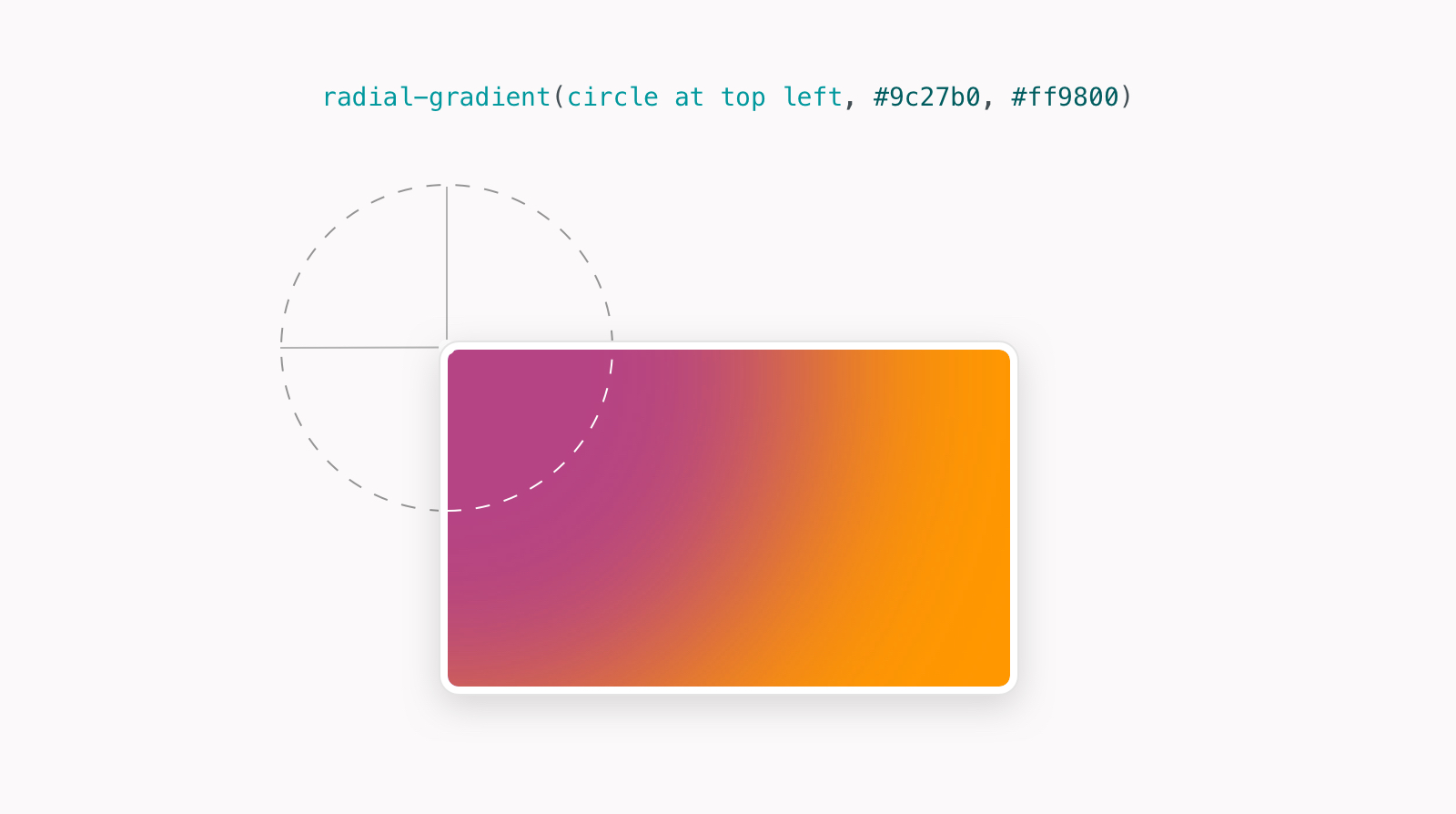
Линейный и Радиальный градиент на чистом CSS3 - Курс HTML \u0026 CSS - Занятие №18

Экспериментируйте с цветами, выбирая как мягкие пастельные оттенки, так и контрастные комбинации для привлечения внимания.

ТРЕНДОВЫЙ дизайн - Радиальный градиент молочной базой

Регулируйте прозрачность градиента, чтобы добиться плавного перехода между цветами и избежать резких линий.

Радиальный BLUR. Дизайн из интернета.


Применяйте радиальный градиент как фон для текста, чтобы добавить объем и сделать текст более читаемым.

ДИЗАЙН НОГТЕЙ 🙀💣🔥🔥🔥/ БОМБИЧЕСКИЙ ГРАДИЕНТ ЛЕГКО #lidiya_wownails97
Попробуйте создавать эффекты освещения, используя градиент с белым центром и более темными оттенками по краям.

FrontHub - CSS. Радиальный градиент

Комбинируйте радиальные градиенты с другими типами градиентов, чтобы добиться сложных и уникальных визуальных эффектов.

Используйте радиальный градиент для создания иллюзии объема, добавляя его к элементам с круглой или сферической формой.

Обработка в Lightroom. Инструмент радиальный градиент.


Экспериментируйте с масштабом градиента, чтобы определить, как его размер влияет на восприятие композиции.


Настраивайте направление градиента, чтобы акцентировать внимание на нужных элементах дизайна.

РТУТНЫЙ Гель 😳 втирка Больше НЕ нужна !? 😜 Радиальный Градиент


Сохраняйте баланс: используйте градиенты умеренно, чтобы они дополняли дизайн, а не перегружали его.

Радиальный Градиент/ Комбинированный маникюр/ Тестирую Базы/ Татьяна Бугрий

Радиальные градиенты в css3. Radial-gradient. Урок 9