Советы по подбору и монтажу иконок для простоты работы
Если вы работаете над проектом и ищете простые решения для монтажа иконок, этот гид будет полезен. В нем собраны советы по выбору и использованию иконок, которые легко интегрируются в ваш дизайн. Простота монтажа и удобство использования — ключевые факторы для эффективного создания визуальных материалов.
Перед использованием иконок убедитесь, что они соответствуют общему стилю вашего проекта, чтобы сохранить гармонию в дизайне.

Где скачать и как установить иконки для папок
Используйте векторные иконки (например, в формате SVG), чтобы они легко масштабировались без потери качества на разных устройствах.

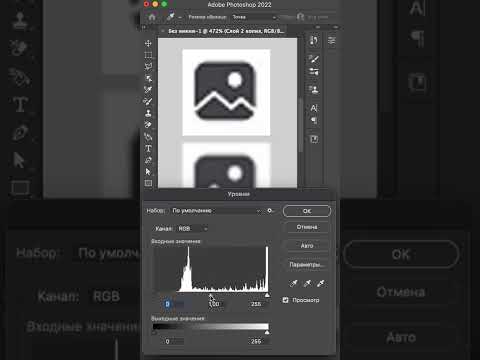
Что делать если иконка очень нужна, но она слишком маленькая? #shorts #фотошоп

Скачивайте иконки из проверенных источников, чтобы избежать проблем с авторскими правами и низким качеством файлов.

Инстаграм футаж на хромакее: анимированная иконка с титром


Если монтаж иконок требует интеграции с текстом, позаботьтесь, чтобы они были достаточно контрастными и читаемыми на фоне.

!¡🤍туториал как изменить значки приложений🤍!¡#туториал #туториалкакизменитьзначкиприложений

Планируйте место для каждой иконки заранее, чтобы избежать перегрузки интерфейса и сделать дизайн более организованным.

Уроки по Иллюстратору - Иконка в стиле флэт дизайн
Придерживайтесь минимализма в выборе иконок — простота и ясность всегда лучше сложных и перегруженных элементов.

Не забывайте о совместимости с различными браузерами и устройствами, чтобы иконки выглядели одинаково на всех платформах.

Иконка поиска на сайтах (гугл, ютуб, беханс и т.д.) или зачем зеркалить иконки?

Используйте анимации с осторожностью: они могут добавить динамичности, но избыточные движения отвлекают внимание от основного контента.

Соблюдайте пропорции при размещении иконок: слишком большие или маленькие элементы могут нарушить визуальный баланс.

как переместить значки на другой экран.

Проводите тестирование интерфейса с пользователями, чтобы убедиться, что иконки легко воспринимаются и понятны в контексте вашего проекта.

ПРОСТЫЕ ИКОНКИ. СЛАДОСТИ. ВКУСНЯШКИ. Adobe Illustrator