Рекомендации по грамотному отображению показателей для улучшения восприятия информации
На этой странице представлены полезные советы и изображения, которые помогут вам правильно представить данные и показатели в различных форматах, обеспечивая их ясность и доступность для аудитории.


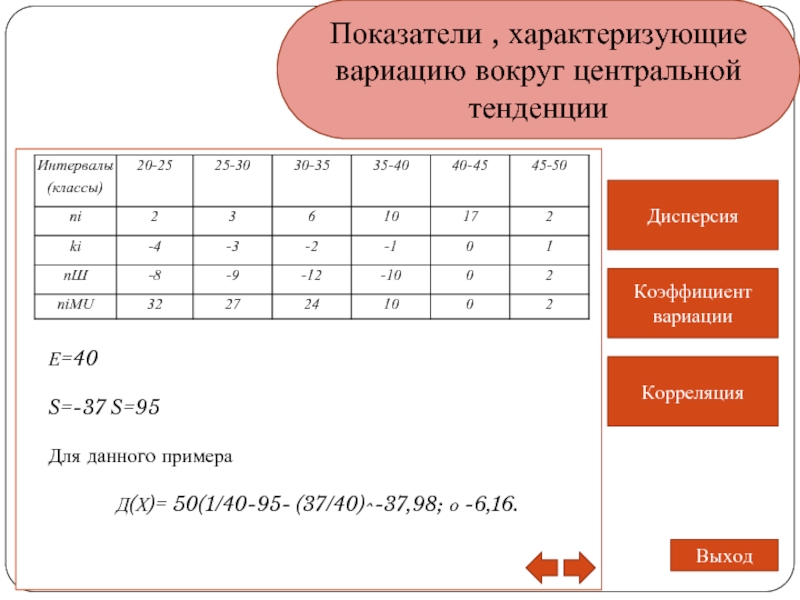
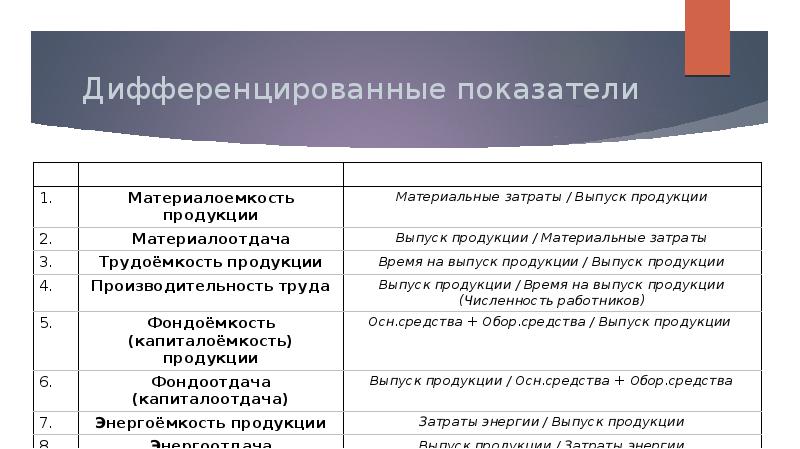
Используйте графики и диаграммы для визуального представления статистики, чтобы зрители могли быстрее воспринять информацию.

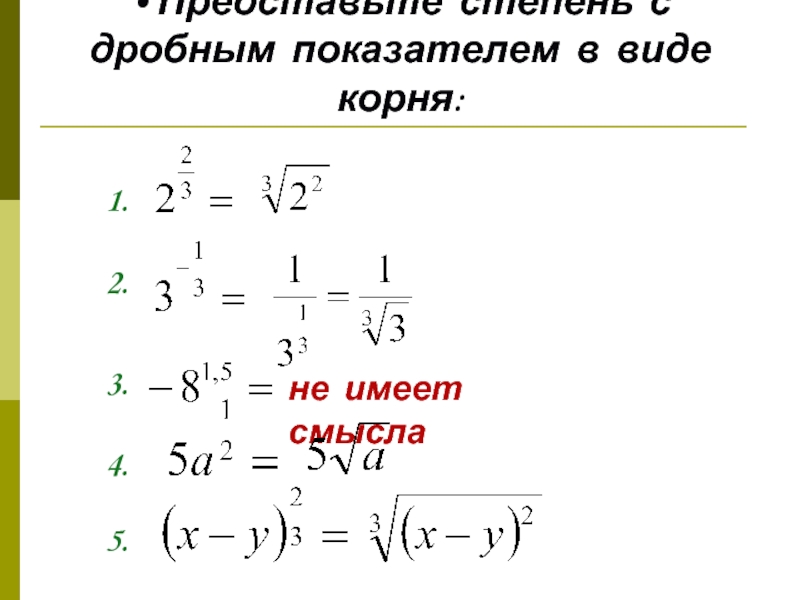
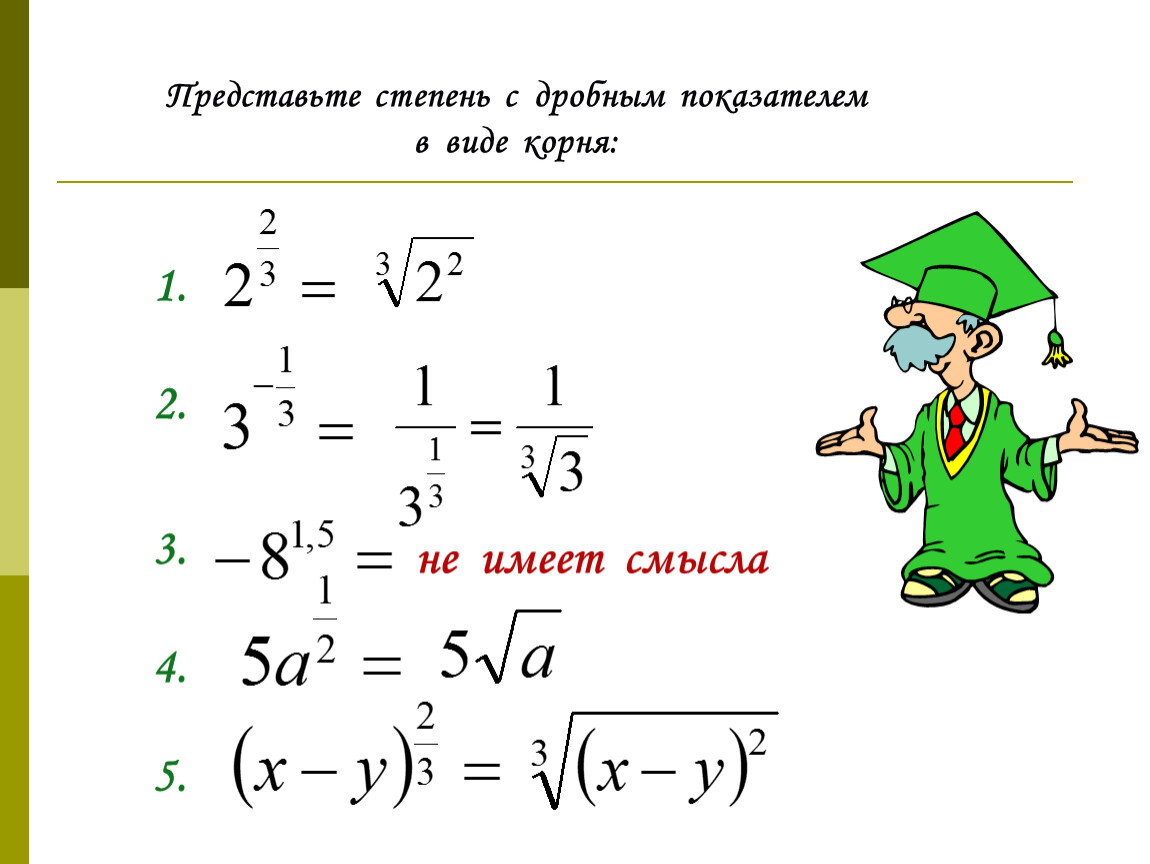
Применение степени с целым показателем. Стандартный вид числа. Практическая часть . 7 класс.


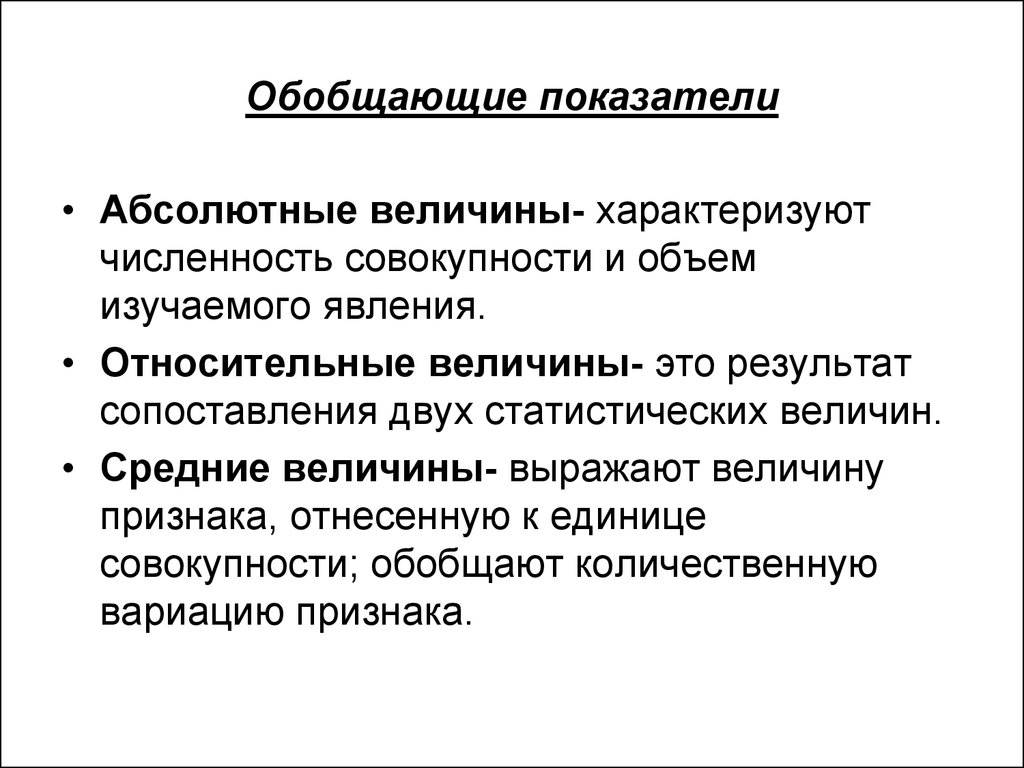
При отображении цифр в тексте не забывайте о контексте — поясняйте, что означают конкретные показатели и как их интерпретировать.

Тригонометрическая форма комплексного числа

Группируйте данные по категориям, чтобы облегчить восприятие и избегать перегрузки информации.

Математика- Степени


Используйте цветовые акценты для выделения ключевых показателей, но следите за тем, чтобы цветовая гамма была гармоничной.

КАК РАБОТАЮТ ЧИСЛА С ПЛАВАЮЩЕЙ ТОЧКОЙ - ОСНОВЫ ПРОГРАММИРОВАНИЯ


При сравнении показателей важно использовать одинаковые шкалы и единицы измерения для всех данных.

Как представить многочлен в виде произведения. Алгебра 7 класс


Обеспечьте наглядность представленных данных с помощью простых и понятных графиков — избегайте перегруженности деталями.

Отношение двух чисел. 6 класс.
Если данные слишком сложны для восприятия, разбейте их на части, например, представьте их в виде серий с поясняющими подписями.

Выбирайте подходящий тип диаграммы в зависимости от характера данных — для времени лучше использовать линейные графики, для распределений — круговые или столбчатые.

Многочлены. 7 класс.


Обязательно добавляйте легенду к диаграммам и графикам, чтобы зритель мог легко понять, что каждый элемент данных обозначает.

Не забывайте о мобильной версии страницы — графики и текст должны быть адаптированы для разных устройств, чтобы информация оставалась читаемой на любом экране.

представьте число в виде степени с показателем, большим 1, и наименьшим по модулю основанием