Идеи и рекомендации для стильной плиточной раскладки с CSS
Плиточная раскладка с использованием CSS — это отличный способ создать стильный и функциональный дизайн веб-страниц. В этой подборке вы найдете полезные советы и примеры, которые помогут вам легко освоить этот прием и применять его в разных проектах. Мы рассмотрим различные методы создания плиточных сеток, а также лучшие практики для улучшения визуального восприятия.



Используйте CSS Grid для создания гибких и адаптивных плиточных раскладок, это позволит вам легко управлять расположением элементов на странице.

CSS Display свойство. Разбираем типы отображения block, inline-block, flex. #изивеб


Чтобы достичь равномерного распределения плиток, используйте свойства grid-template-columns и grid-template-rows с заданием относительных единиц, таких как fr.

CSS функция clamp(). Адаптивный размер текста. Прощайте медиа-запросы.

Использование media queries позволит вам создавать адаптивные плиточные раскладки, которые будут красиво выглядеть на разных устройствах и экранах.

2023.09.06 Раскладки CSS
Для улучшения визуального восприятия и добавления динамики используйте CSS transitions и animations при наведении на плитки.

Верстка сайта на гридах с нуля, css grid верстка

Чтобы плитки не плыли при изменении размера окна, применяйте свойства min-width и max-width для контейнера с сеткой.

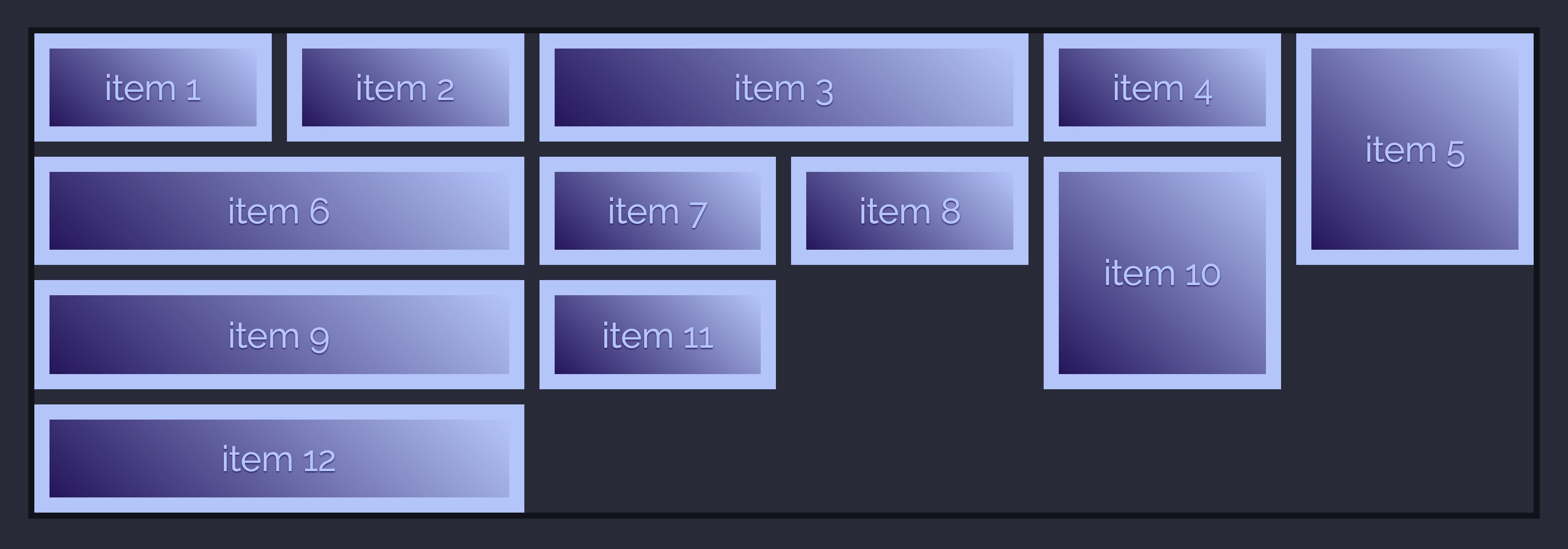
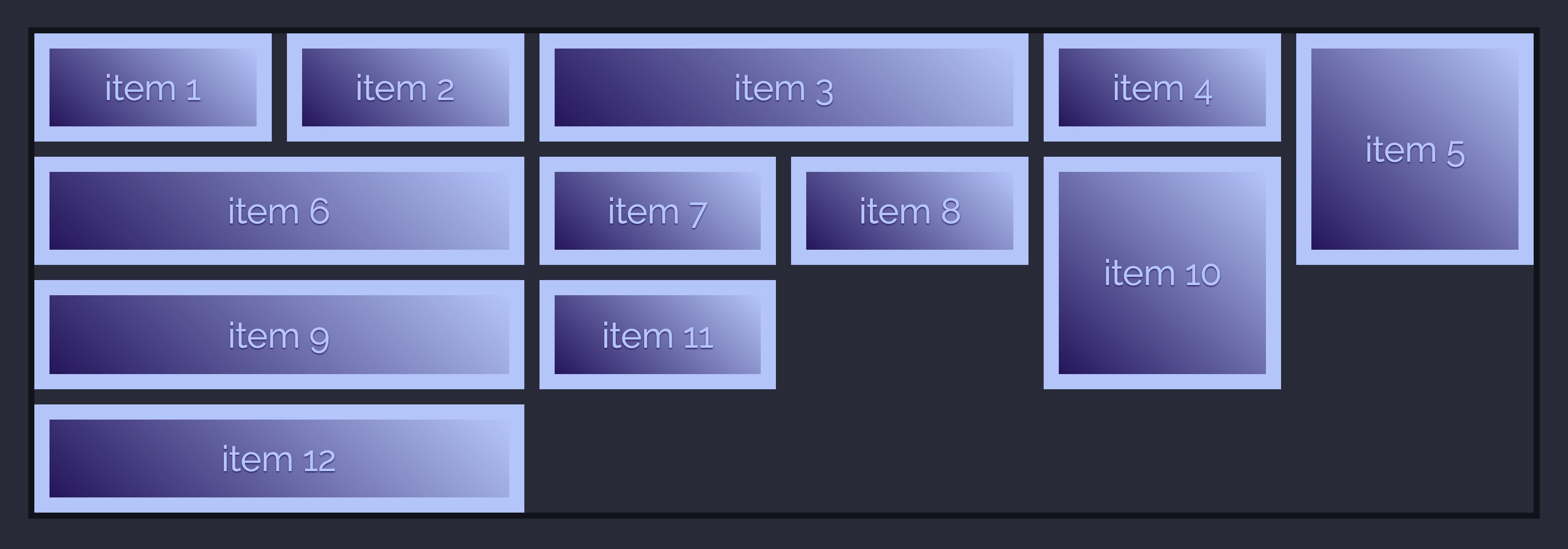
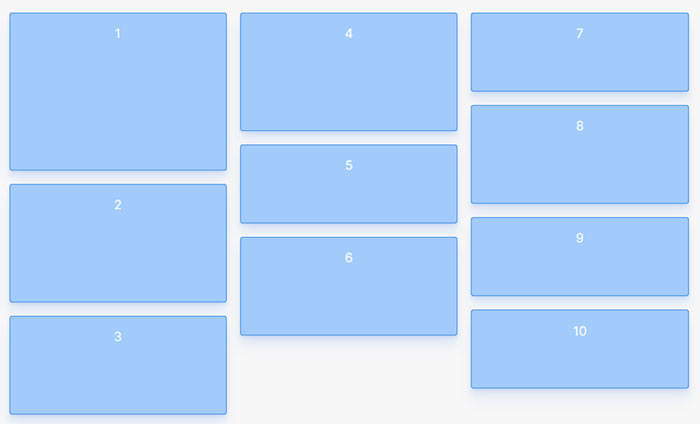
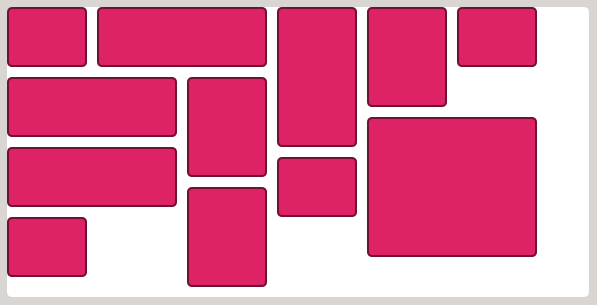
Изучаем CSS Grid на примере стилизации HTML плитки

Используйте псевдоклассы :nth-child и :nth-of-type, чтобы стилизовать плитки в зависимости от их порядка в сетке.

Для создания эффектных фонов на плитках используйте свойство background-size, чтобы изображения растягивались или повторялись в зависимости от нужд дизайна.

Стилизация плиток с использованием box-shadow поможет добавить глубины и сделать макет более интересным.

Учим HTML и CSS за 7 часов! Уроки по созданию сайтов Полный курс HTML и CSS с нуля до профессионала


Используйте свойство gap в CSS Grid, чтобы легко устанавливать расстояние между плитками, делая макет более чистым и легким для восприятия.

ТОП-3 универсальных ПРАВИЛА для проработки адаптива в CSS


Экспериментируйте с разными размерами плиток, чтобы создать динамичные и уникальные раскладки с использованием grid-template-areas.

Адаптивная верстка сайта на HTML CSS


HTML \u0026 CSS практика - Верстаем меню сайта