Рекомендации по применению пиктограмм в диаграммах для четкости и наглядности представления данных
Пиктограммы — это простые и понятные визуальные элементы, которые помогают сделать диаграммы и графики более наглядными и доступными для восприятия. В этом разделе мы собрали полезные советы по созданию и использованию пиктограмм в диаграммах деятельности для лучшего понимания данных и улучшения визуализации информации.



Выбирайте пиктограммы, которые наиболее точно отражают суть данных, чтобы пользователи могли быстро понять информацию без лишних пояснений.

Диаграмма состояний UML


Используйте ограниченное количество пиктограмм на одной диаграмме, чтобы избежать перегрузки визуальной информации и облегчить восприятие.

UML-диаграммы в квалификационных работах


Следите за размером пиктограмм: они должны быть достаточно крупными, чтобы их было легко различить, но не слишком большими, чтобы не нарушать баланс диаграммы.

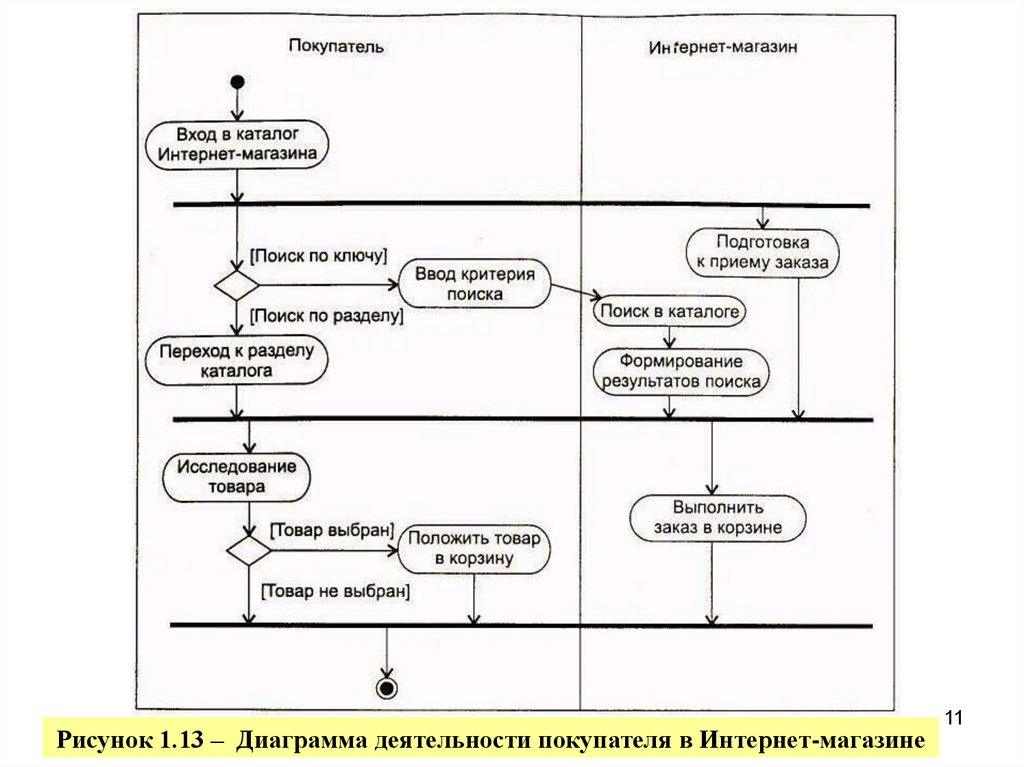
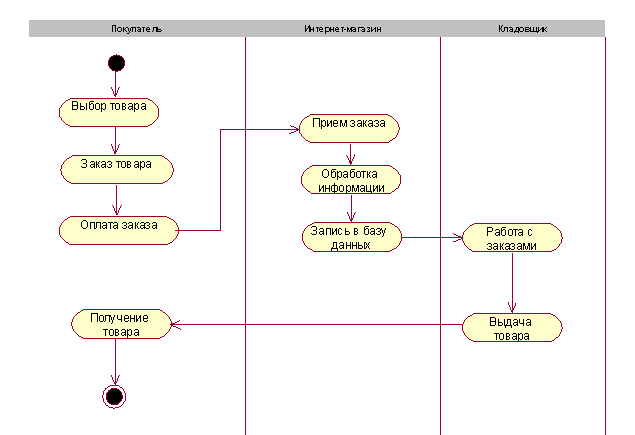
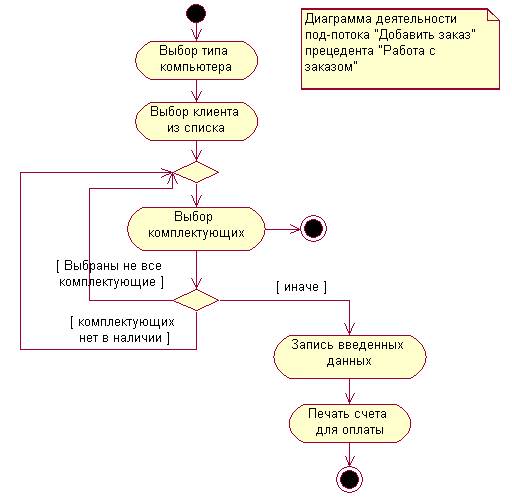
UML Диаграмма деятельности / Моделируем процесс покупки в интернет магазине


Применяйте единый стиль пиктограмм на всей диаграмме, чтобы сохранялась консистентность и диаграмма выглядела гармонично.

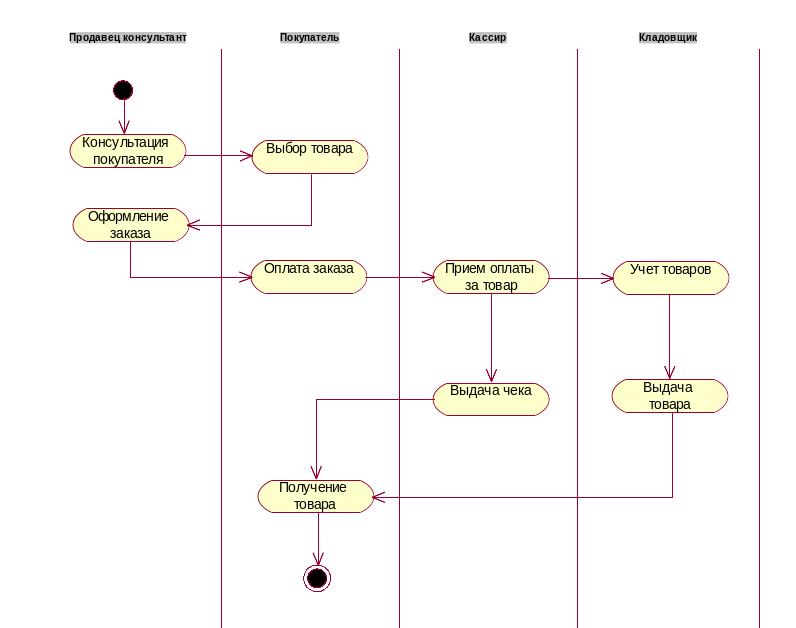
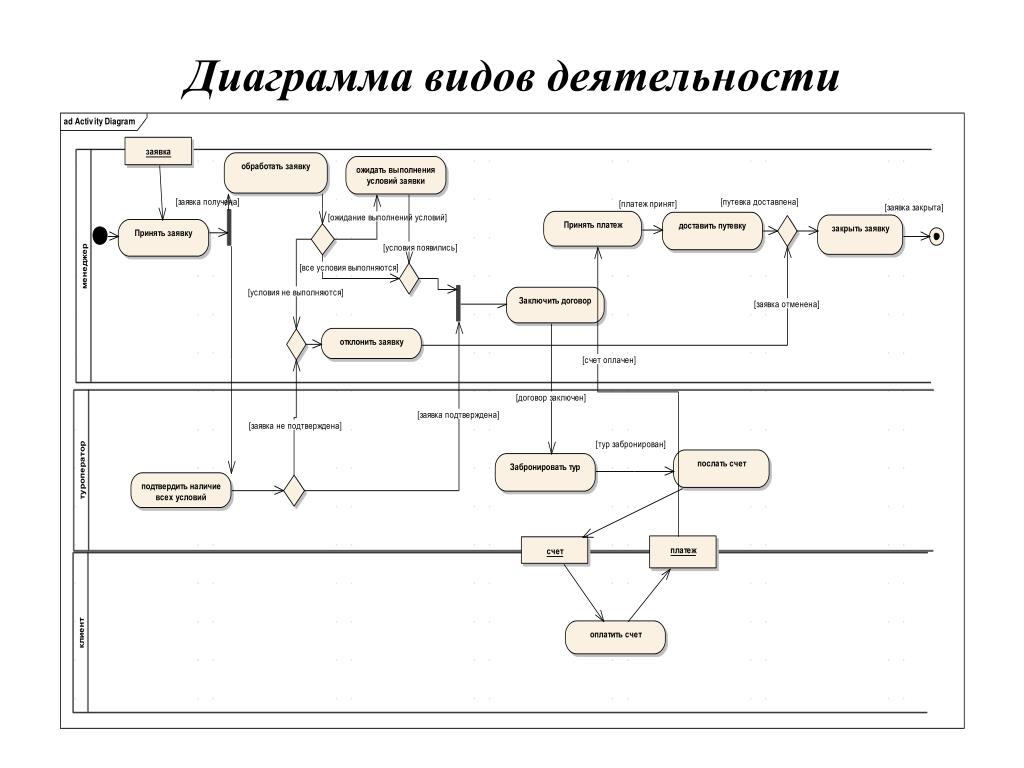
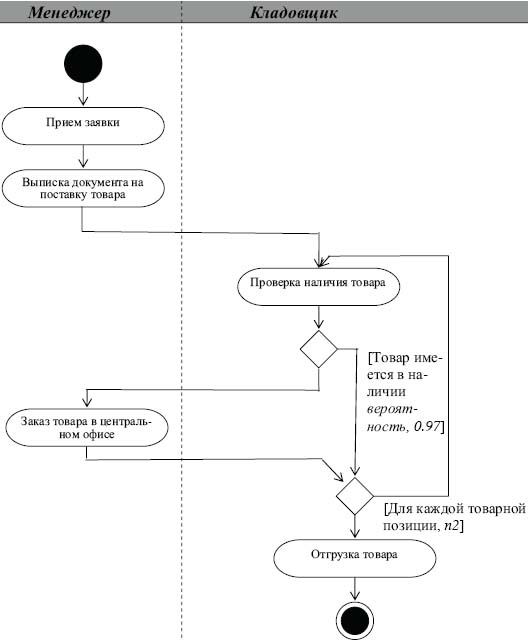
UML Диаграмма Деятельности (UML Activity Diagram)

Используйте разные цвета для пиктограмм, чтобы выделить важные данные, но не переборщите с оттенками, чтобы не сбивать внимание с основного смысла диаграммы.

Прогноз на 2025 год от нумеролога Кристины Егиазаровой


Размещайте пиктограммы рядом с данными или на шкале, чтобы обеспечить максимально точное восприятие информации.

Пиктограммы лучше всего использовать для иллюстрации количественных показателей или частоты событий, что поможет пользователю быстрее осознать значимость данных.


При использовании пиктограмм важно учитывать контекст аудитории: для профессионалов можно использовать более технические изображения, а для широкой публики — простые и понятные символы.

🇦🇿ПРОГНОЗ 16-22.12 ВСЕ ЗНАКИ VITA TAROT🇦🇿
Не перегружайте диаграмму деталями: пиктограммы должны подчеркивать основные идеи, а не заполнять пространство лишней информацией.

Используйте анимацию или интерактивность, если это возможно, чтобы улучшить восприятие и взаимодействие с диаграммой, особенно на веб-платформах.

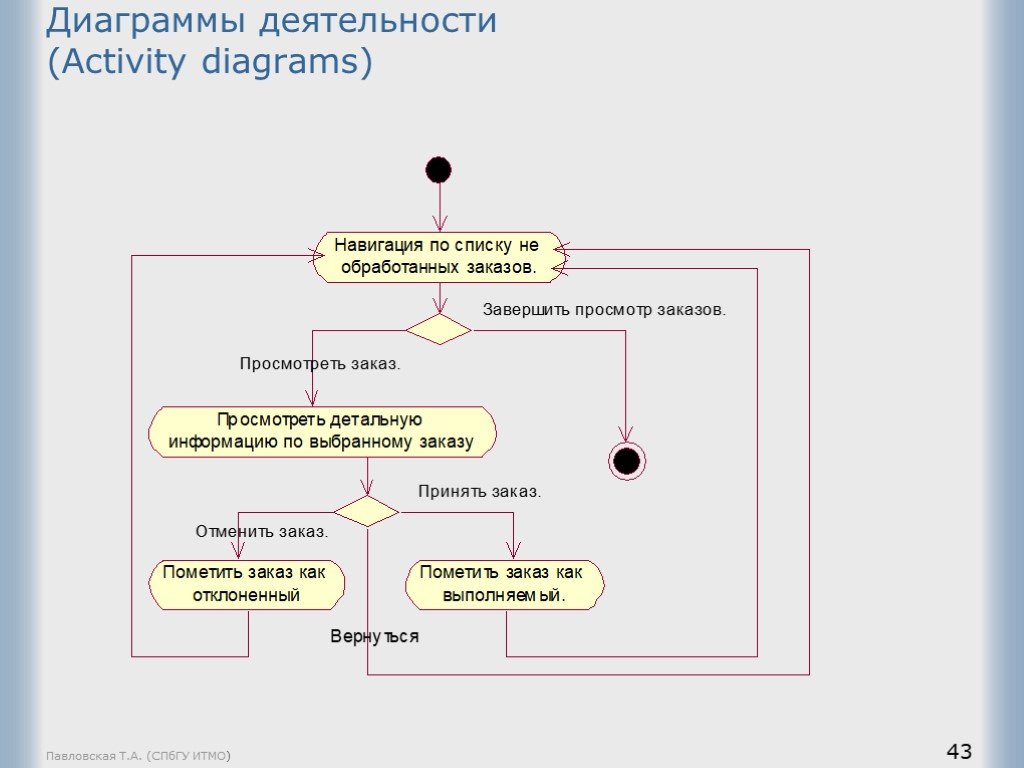
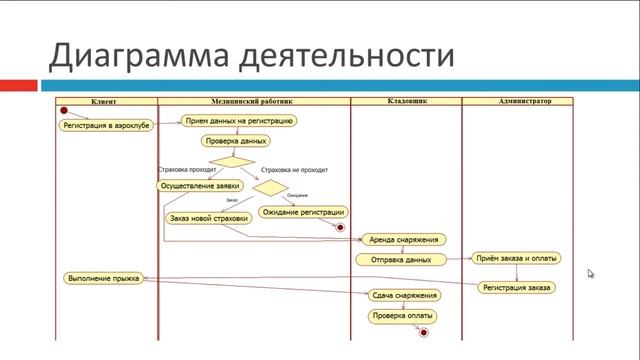
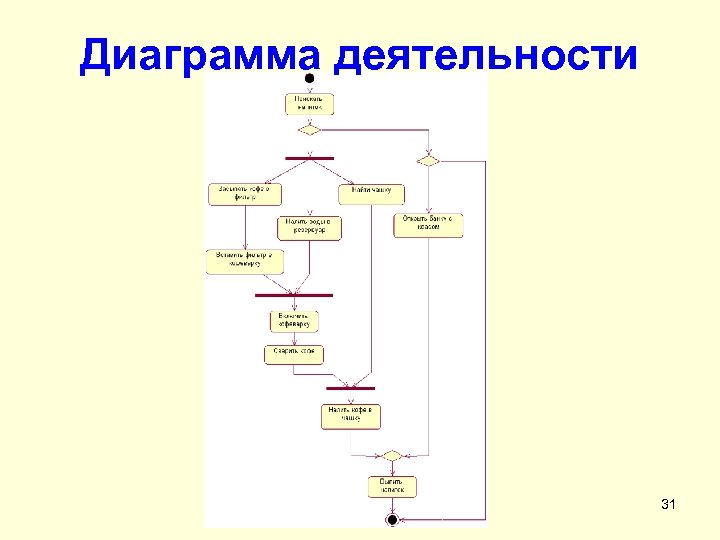
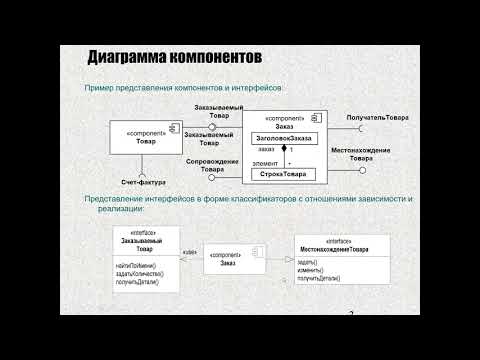
Диаграмма деятельности. Диаграмма компонентов.
