Паттерны проектирования: подробные схемы и советы для улучшения кода
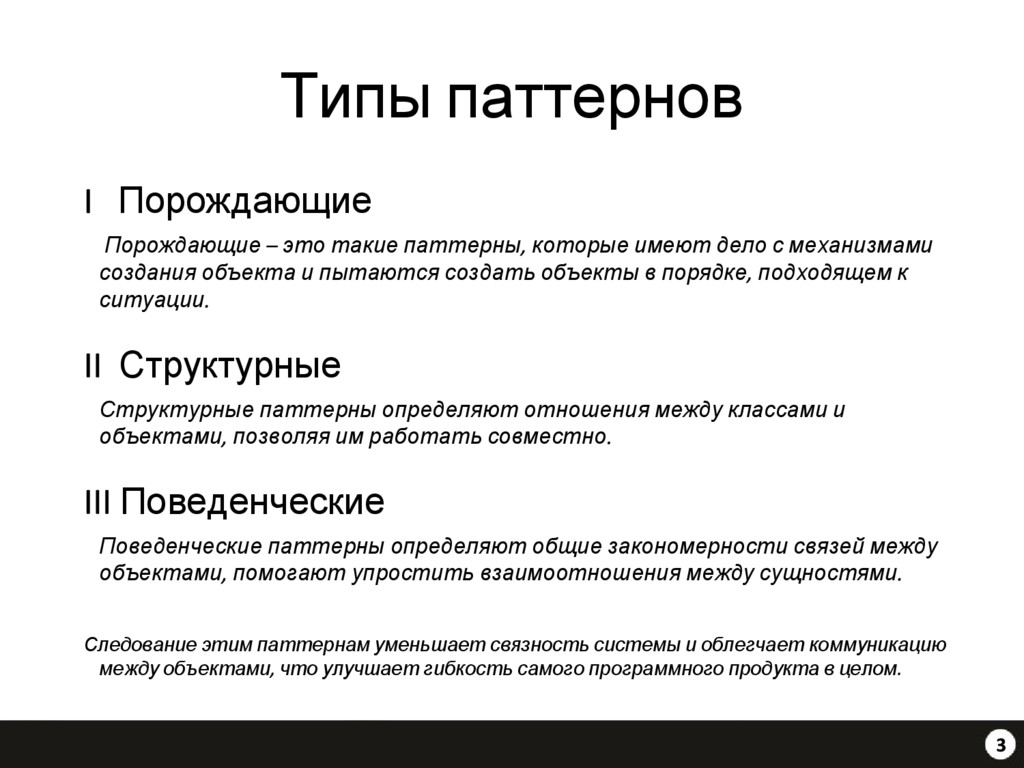
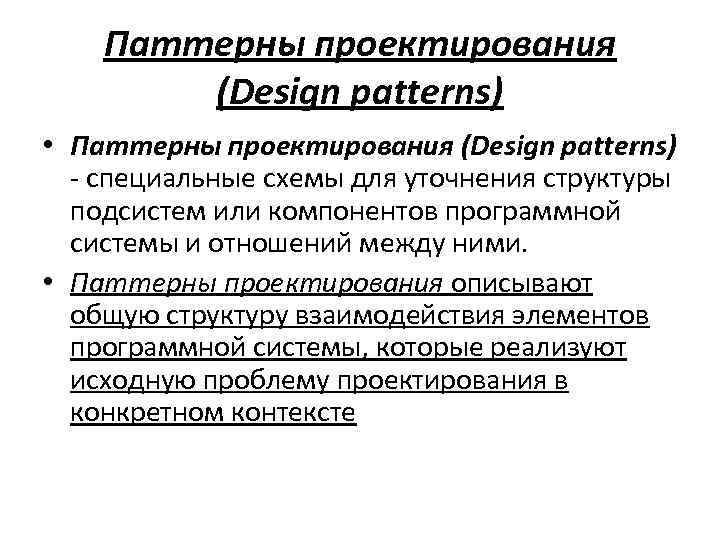
Паттерны проектирования — это проверенные решения распространенных задач в программировании. На этой странице вы найдете схемы и полезные советы по их использованию для повышения качества и эффективности разработки программного обеспечения.

Изучение паттернов проектирования помогает улучшить читаемость и поддержку кода, особенно в больших проектах.

G.R.A.S.P - шаблоны проектирования


Используйте паттерн Фабрика для упрощения создания объектов и скрытия их конкретных типов.

ЭТОТ Паттерн Спрашивают на 99% Собесов

Паттерн Одиночка полезен, когда нужно ограничить количество экземпляров класса до одного.

Полный курс 32 шаблона программирования, 32 шаблона проектирования с точки зрения PHP


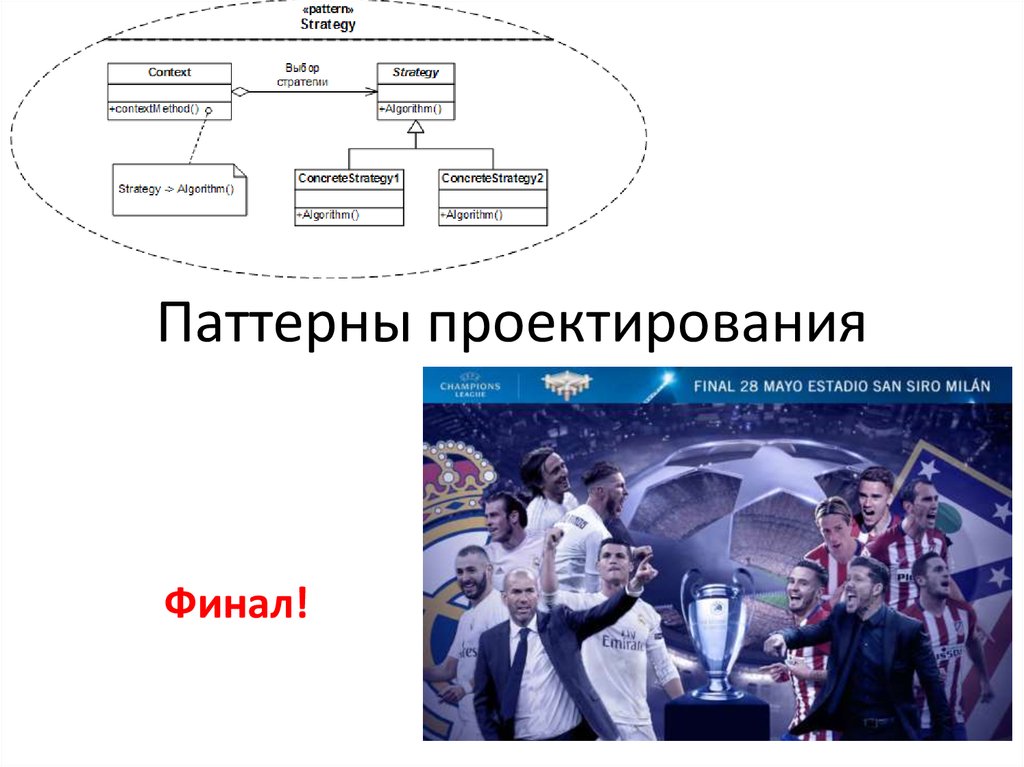
Паттерн Стратегия позволяет менять поведение объекта во время работы программы без изменения его кода.

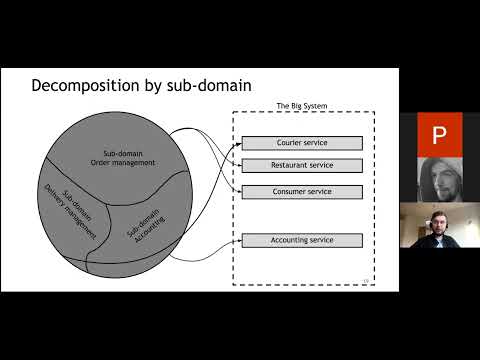
Шаблоны проектирования для микросервисов

Для упрощения работы с коллекциями объектов используйте паттерн Итератор.

ПАТТЕРНЫ ПРОЕКТИРОВАНИЯ за 2 минуты


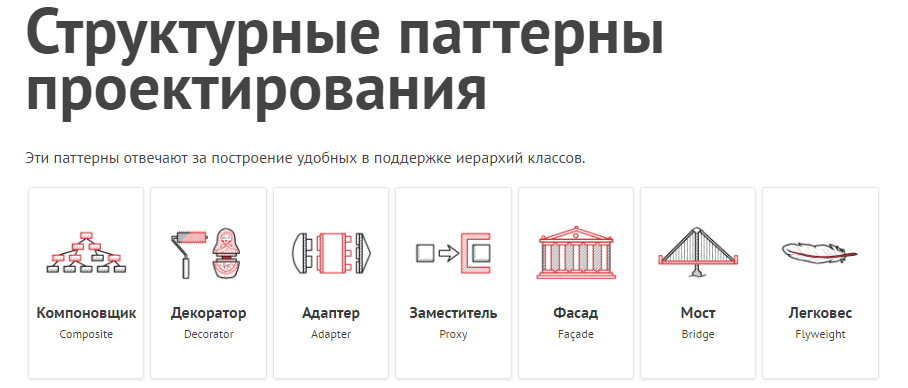
Паттерн Мост помогает разделить абстракцию и реализацию, что делает код более гибким и масштабируемым.

Паттерн Наблюдатель полезен для реализации системы уведомлений при изменении состояния объекта.

SAGA pattern. Хореография и Оркестрация

Паттерн Декоратор позволяет динамически добавлять функциональность объектам без изменения их кода.

JavaScript Паттерны. Шаблоны проектирования. 17 Примеров


Используйте паттерн Команда для инкапсуляции запросов как объектов, что упрощает управление операциями.

Паттерны проектирования в Java с нуля

Паттерн Композит помогает работать с иерархиями объектов, обеспечивая единообразие при обработке как одиночных объектов, так и их групп.