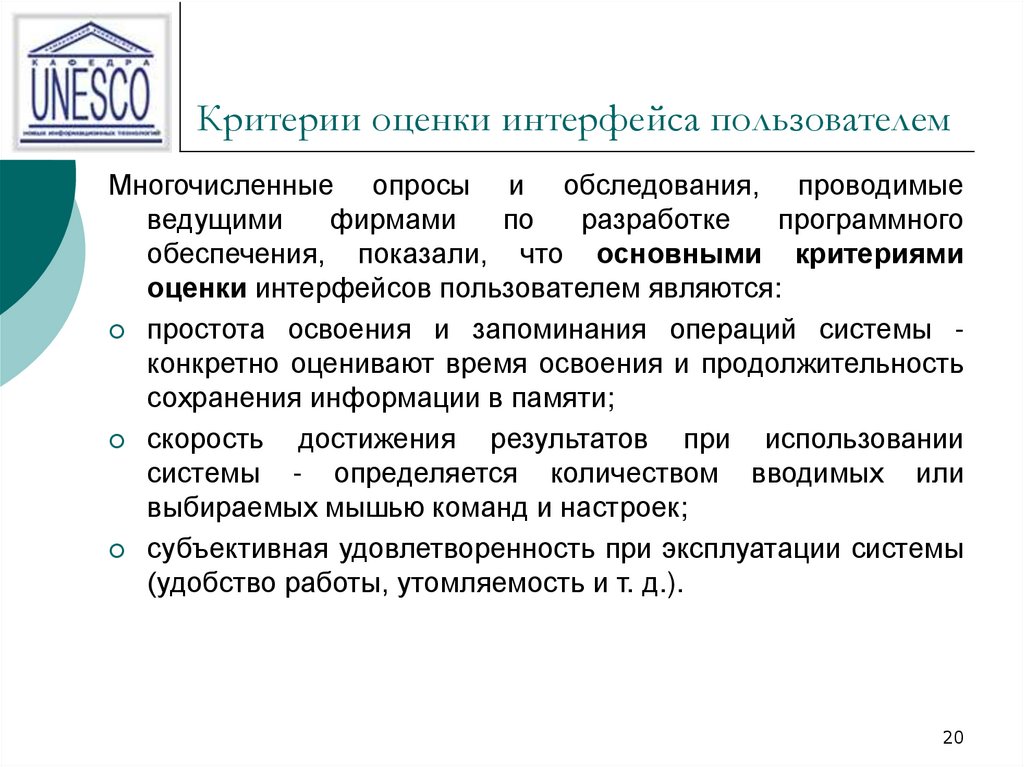
Создаем удобный интерфейс: главные критерии простоты
На этой странице вы найдете подборку фотографий и полезных советов о том, как сделать интерфейс вашего продукта простым, понятным и эффективным для пользователей.



Избегайте перегруженности: минимизируйте количество элементов на экране.

Убийство генерала в Москве. Будущее России. Андрей Кураев*: Персонально ваш @DeaconAndreyKuraev

Используйте понятные названия кнопок и разделов.

Уроки C#. Интерфейсы.

Следуйте принципу одна функция на один экран.

Охрана дизайна просто. № 8. Патент на дизайн интерфейса


Придерживайтесь единого стиля и цвета в дизайне.

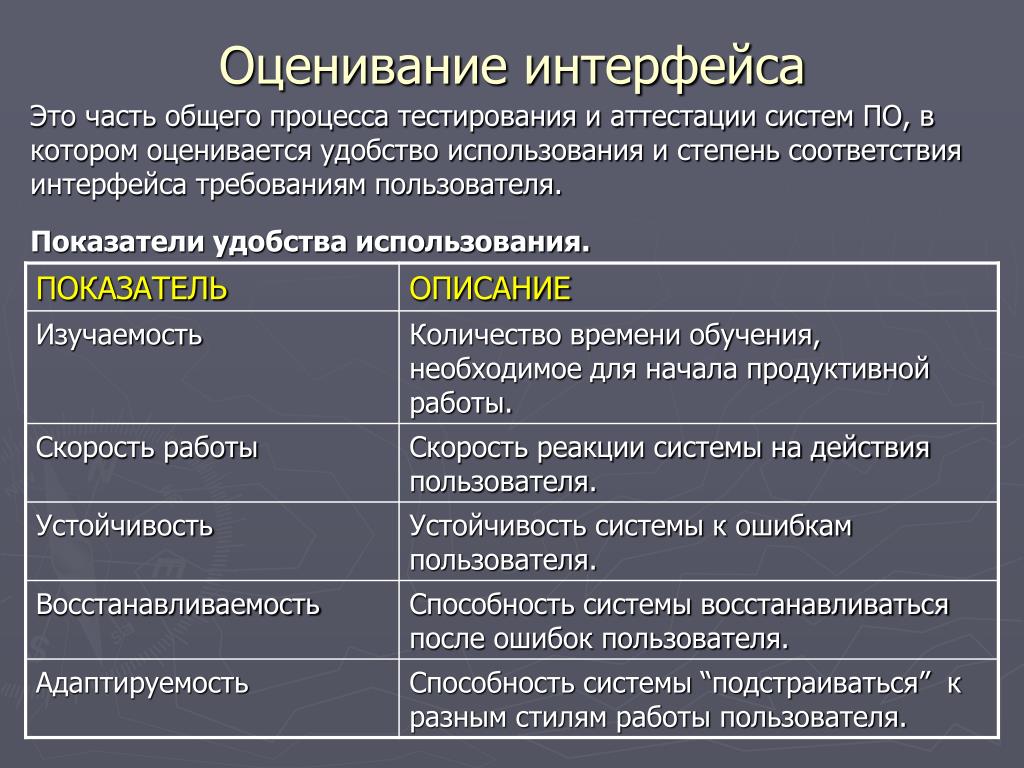
ТЕСТИРОВАНИЕ ИНТЕРФЕЙСА #0

Обеспечьте удобную навигацию с помощью четких меню и ссылок.

ТАК ПРОСТО?! ЗАПИЛИТЕ свой интерфейс процесса iCOLOR #iBP (#шИЗ)

Делайте важные элементы визуально заметными.

Обратная связь должна быть мгновенной и понятной.

[ООП курс] Интерфейс

Проверяйте интерфейс на разных устройствах для адаптивности.

Мастер-класс Ильи Бирмана о синтаксисе элементов интерфейса

Протестируйте дизайн с реальными пользователями.

Варианты использования / Интерфейс пользователя


Упростите доступ к основной функции или контенту.

Первый запуск и настройка интерфейса


Никита Бакшеев. Простой и красивый интерфейс