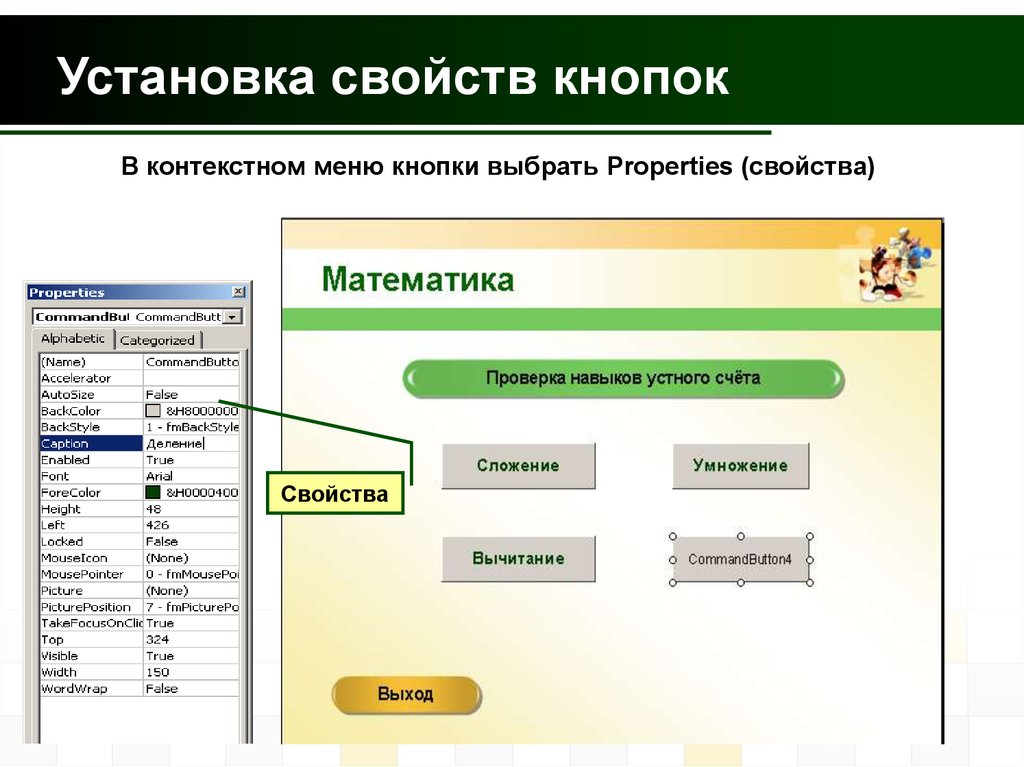
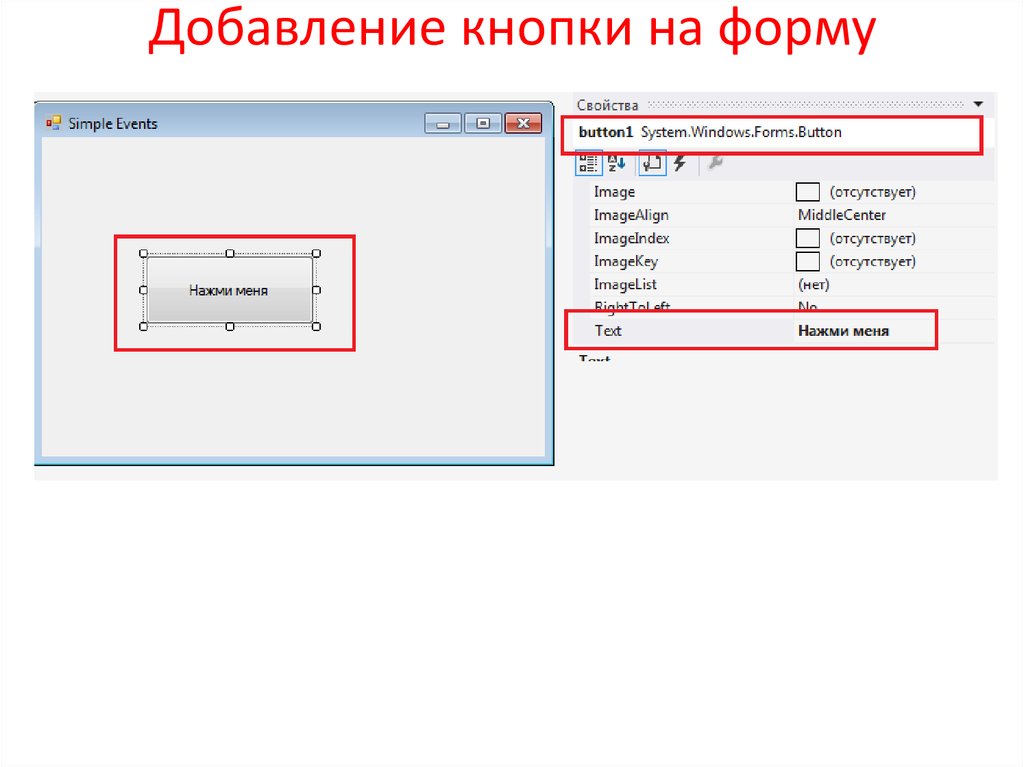
Как правильно задать и настроить свойства кнопки для улучшения пользовательского опыта
Правильная настройка свойств кнопок на веб-странице может значительно улучшить восприятие вашего сайта. Узнайте, какие параметры и атрибуты стоит использовать для создания удобных и привлекательных кнопок, которые повысят взаимодействие пользователей с вашим ресурсом.


Используйте свойство background-color, чтобы изменить цвет фона кнопки, делая её заметной и гармоничной с дизайном страницы.

Как ЛЕГКО и ПРОСТО установить кнопки и люверсы С ПРЕССОМ и БЕЗ ? -- Хочу Шить

Не забывайте про border-radius для создания округлых углов у кнопок, что делает их визуально мягче и современнее.

Learn CSS Positioning IN 5 MINUTES -- CSS Position
Добавьте box-shadow для создания эффектов объема, чтобы кнопки выглядели более интерактивно и выделялись на странице.

Установка кнопки Альфа и кнопки Каппа. Инструмент для ручной установки кнопок.


Используйте transition для плавных анимаций при наведении на кнопку, чтобы взаимодействие было более приятным.

Excel Элементы управления формы Кнопки
Для улучшения доступности используйте aria-label, чтобы описать функционал кнопки для людей с ограниченными возможностями.

Кнопки iPhone стали туже нажиматься

С помощью свойства cursor можно задать вид курсора при наведении на кнопку, например, использовать значение pointer для указания на кликабельность.

👌6 кнопок , которые можно индивидуально настроить
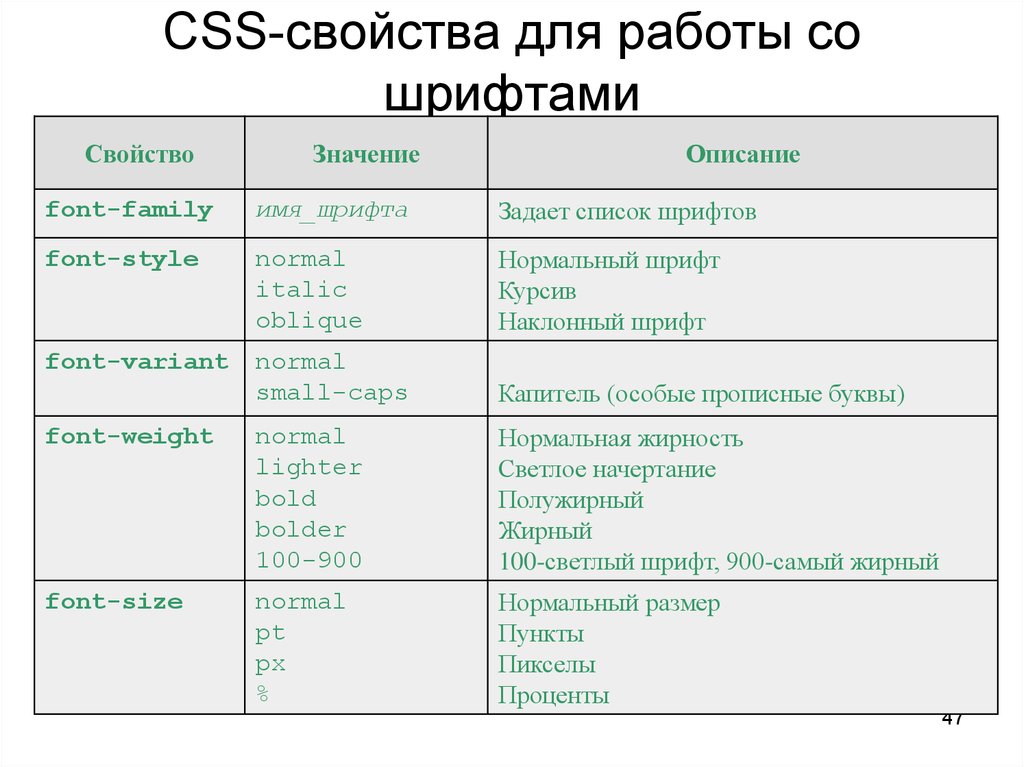
Для кнопок с текстом используйте свойство font-size и font-weight, чтобы настроить размер и толщину шрифта в зависимости от важности кнопки.


Используйте padding для создания достаточного пространства внутри кнопки, чтобы текст был легко читаемым и кнопка выглядела сбалансировано.

Не забывайте про text-transform, чтобы установить стиль текста на кнопке, например, сделать его заглавными буквами для большей выразительности.


Для добавления интерактивности при наведении используйте свойство :hover, изменяя цвет кнопки или добавляя эффект подсветки.

Верстка кнопки (HTML, CSS)



Как установить поменять кнопку, заклёпку на одежду, сумку дома своими руками.