Как правильно настроить DOCTYPE для JavaScript и улучшить совместимость с браузерами
На этой странице вы найдете полезные советы и практические рекомендации по использованию DOCTYPE в JavaScript. Мы рассмотрим, как правильно определить DOCTYPE для корректной работы вашего сайта и устранения возможных проблем с рендерингом и функциональностью в разных браузерах.



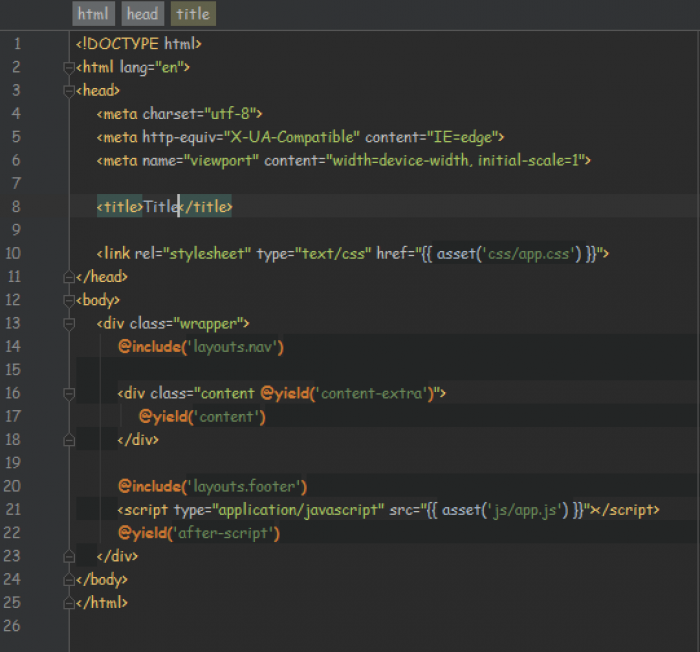
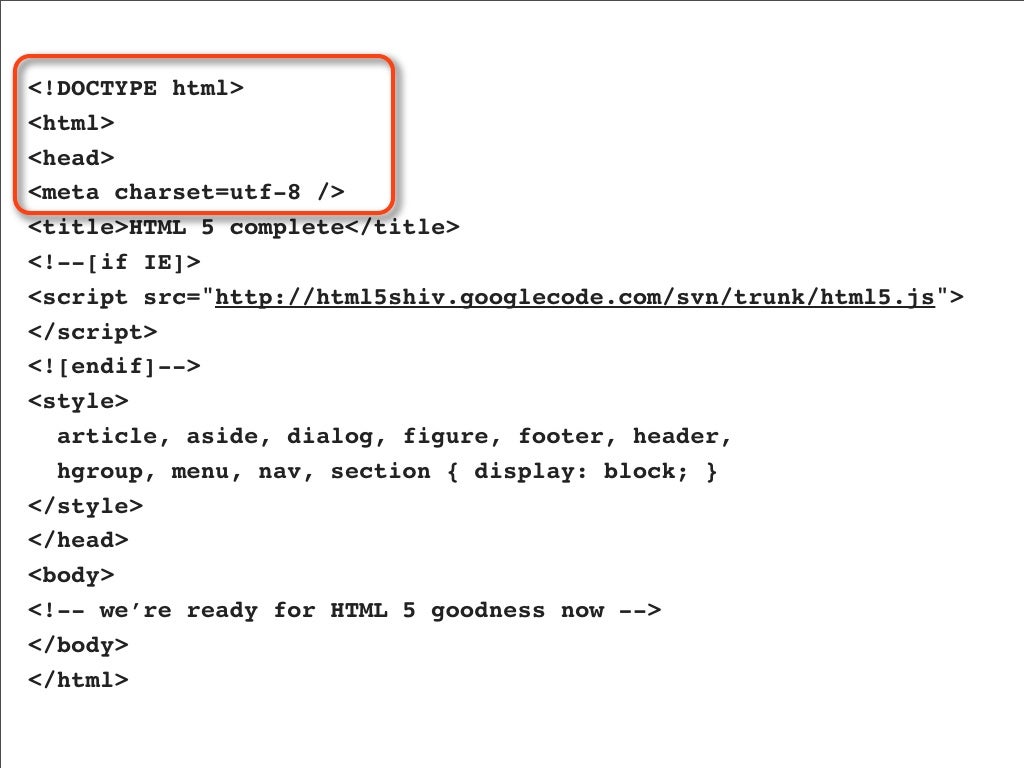
При разработке сайта всегда указывайте DOCTYPE в самом начале HTML-документа, чтобы избежать ошибок отображения в браузерах.

JavaScript - Полный Курс JavaScript Для Начинающих [11 ЧАСОВ]


Используйте DOCTYPE, соответствующий версии HTML, с которой работает ваш проект, чтобы обеспечить лучшую совместимость с различными версиями браузеров.

JavaScript Tutorial - 3 - Doctype and Functions
DOCTYPE помогает браузерам правильно интерпретировать код и улучшает производительность сайта, исключая режим совместимости старых браузеров.

О чем спрашивают джунов на собеседованиях? #1 HTML, типы данных JavaScript, Doctype

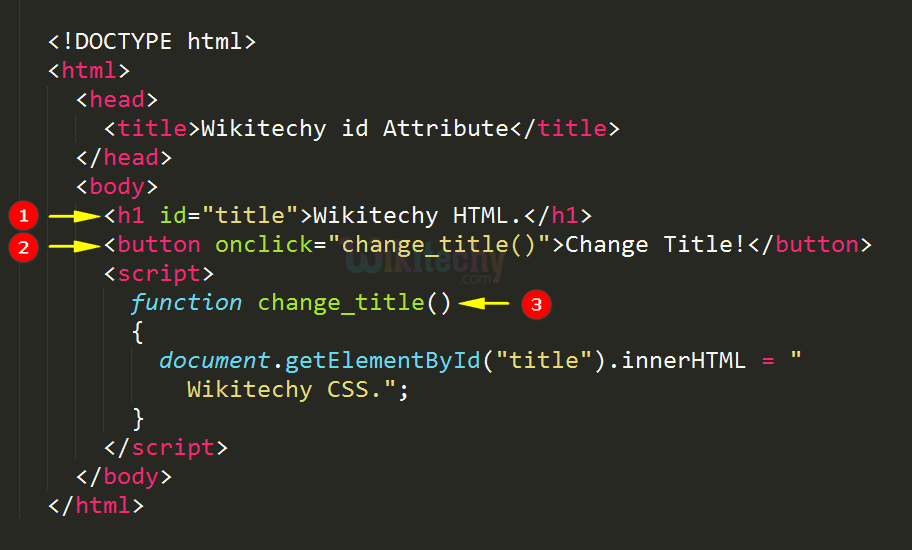
Не забывайте, что отсутствие правильного DOCTYPE может вызвать ошибки в JavaScript, особенно при взаимодействии с DOM.

JavaScript Document object model (DOM) за час. Изменение HTML CSS. Атрибуты и свойства. Окружение.

При использовании JavaScript убедитесь, что ваш DOCTYPE соответствует стандарту HTML5, если вы работаете с современными технологиями веб-разработки.

Doctype - Episode 46 - 404 Pages \u0026 likerkacinema.ru


Проверяйте правильность DOCTYPE с помощью валидаторов HTML, чтобы избежать возможных конфликтов в рендеринге страницы.

Doctype - Episode 53 - likerkacinema.ru and Text-Shadow

Если вы используете старые версии HTML, используйте соответствующий DOCTYPE для поддержки устаревших браузеров.

Doctype - Episode 19 - Design Patterns \u0026 JavaScript Minification

Рекомендуется использовать DOCTYPE для HTML5, так как это обеспечивает поддержку новых возможностей веб-разработки, таких как семантические теги и API JavaScript.

🎄 Frontend 2025: разбор технологий, которые нужно начать учить!

Проект на JavaScript Приложение список задач ToDo


Следите за тем, чтобы DOCTYPE был указан правильно, иначе браузеры могут перейти в старый режим рендеринга, что приведет к проблемам с JavaScript.

Регулярно обновляйте свои знания о новых стандартах HTML и DOCTYPE, чтобы избежать проблем с совместимостью и поддерживать современную функциональность веб-страниц.

Learn HTML, CSS, and JavaScript - Links, Element Attributes, and Doctype - Lesson 6 for Beginners