Все о изображениях размером 128x128: советы по выбору и применению
На этой странице собраны полезные советы и рекомендации по использованию изображений размером 128х128 пикселей. Этот размер часто используется для иконок, кнопок, аватарок и других элементов интерфейса, что делает его универсальным для веб-дизайна и мобильных приложений. Узнайте, как оптимизировать такие изображения и использовать их с максимальной эффективностью.
При создании изображений 128x128 пикселей важно учитывать качество, так как маленькие размеры могут приводить к потере деталей и пикселизации. Используйте векторные изображения, чтобы сохранить четкость при уменьшении.

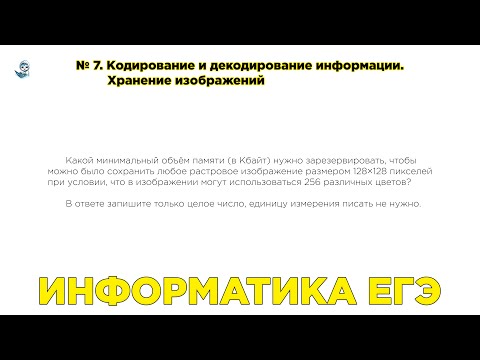
Информатика ЕГЭ. № 7. Передача информации. Хранение изображений

Для веб-сайтов и мобильных приложений изображения такого размера часто используются для иконок и элементов интерфейса. При этом важно соблюдать контрастность и четкость изображений, чтобы они оставались различимыми даже на маленьких экранах.

распаковка 15 pro max🤳🏼Делать выпуск отличают ли нас новый айфоны? #shortvideo #twins #twixi
Используйте формат PNG или SVG для изображений размером 128х128, так как они поддерживают прозрачность и обеспечивают высокое качество при небольшом размере файла.

Какой айфон выбрать в 2025, чтобы НЕ ПОЖАЛЕТЬ? Всё очень просто!

Если вы создаете иконки или другие элементы для мобильных устройств, убедитесь, что изображения хорошо смотрятся на экранах с различным разрешением, используя методы адаптивной графики или многоразрешенные изображения.

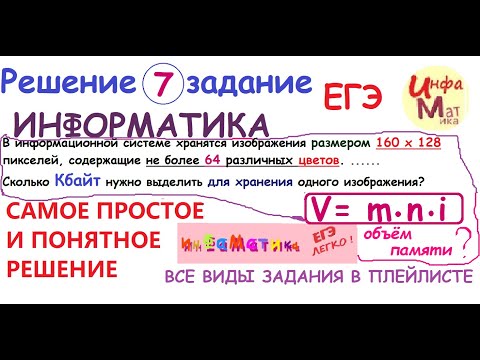
7 задание ЕГЭ по информатике 2021.В информационной системе хранятся изображения размером 160 x 128

Для достижения лучшего результата при использовании изображений 128x128 на веб-сайтах, старайтесь оптимизировать их размер и качество с помощью инструментов сжатия, чтобы избежать долгой загрузки страниц.

РЕАЛЬНО ЛУЧШИЕ 🔥ТОП 10 ЛУЧШИХ СМАРТФОНОВ ФЛАГМАНОВ 2024 ГОДА И 2023 ГОДА ОДНОВРЕМЕННО. ОБЪЯСНЮ
При создании изображений для социальных сетей или профилей пользователей также важно учитывать, что такие изображения должны быть четкими и легко узнаваемыми на маленьких экранах, например, в мобильных приложениях.

ЛУЧШИЕ АЙФОНЫ ДЛЯ ПОКУПКИ В 2025 ГОДУ ?!
Проверяйте, как изображения размером 128x128 выглядят на различных устройствах, чтобы убедиться, что они не теряют качество и четкость при отображении на разных экранах.
Если вы разрабатываете интерфейсы для приложений, используйте изображения размером 128x128 для кнопок и активных элементов, так как они обеспечивают хорошую читаемость и воспринимаются пользователями как элементы управления.

Обратите внимание на цвета при создании изображений размером 128x128 — слишком яркие или насыщенные цвета могут перегружать восприятие, особенно на маленьких изображениях.
Регулярно тестируйте изображения размером 128x128 на реальных устройствах и проверяйте, насколько они эффективны в контексте вашего дизайна или интерфейса.

Информатика Босова 8 кл. №73 Решение задания