Пошаговое руководство по созданию диаграмм прецедентов в Rational Rose
Диаграммы прецедентов являются важной частью проектирования программного обеспечения. В данной статье вы найдете подробные советы и примеры по созданию этих диаграмм с использованием Rational Rose.



Начните с определения ключевых актеров, которые будут взаимодействовать с системой.

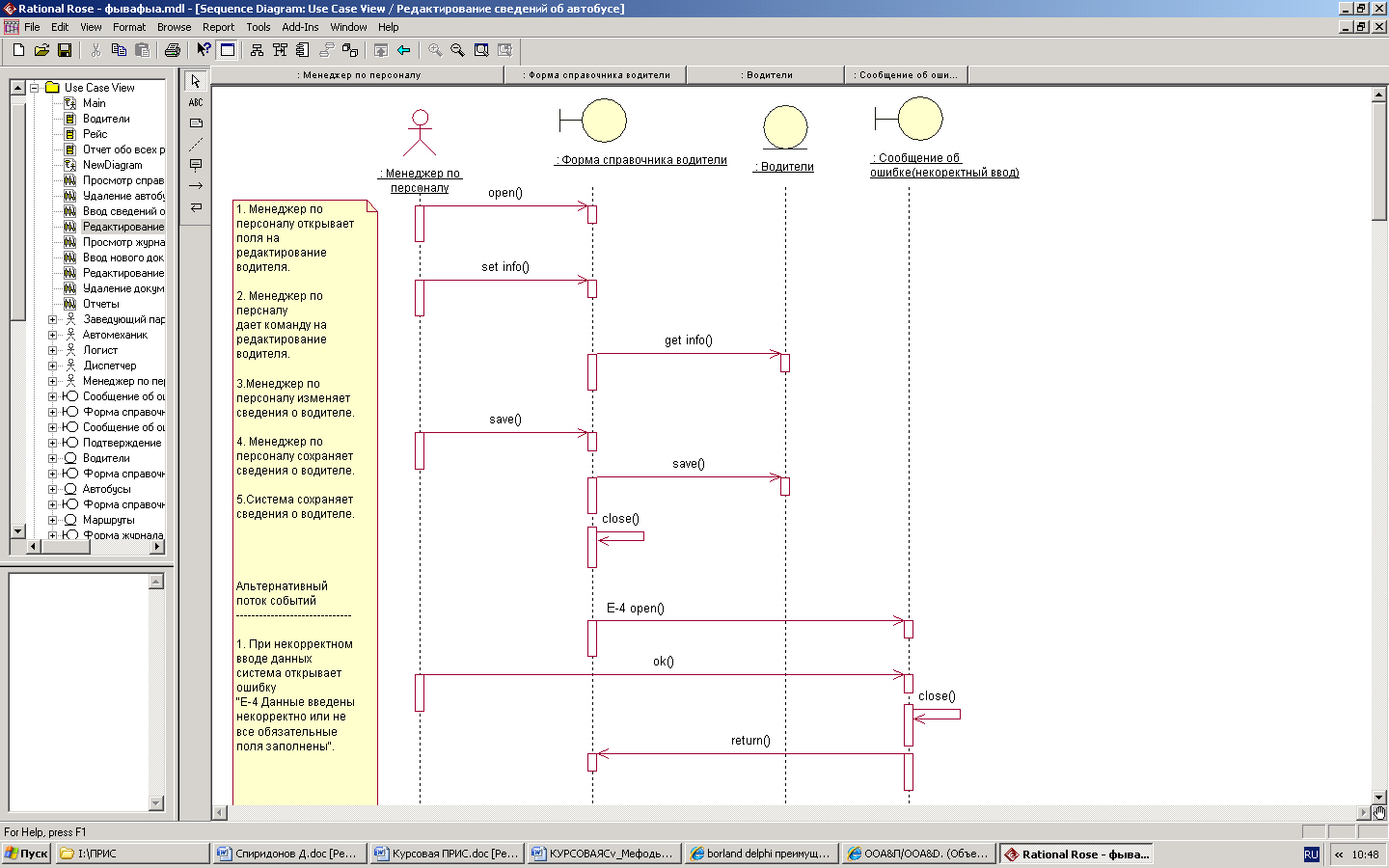
Rational Rose:How to draw sequence diagram


Используйте краткие и понятные названия для прецедентов, чтобы облегчить восприятие.

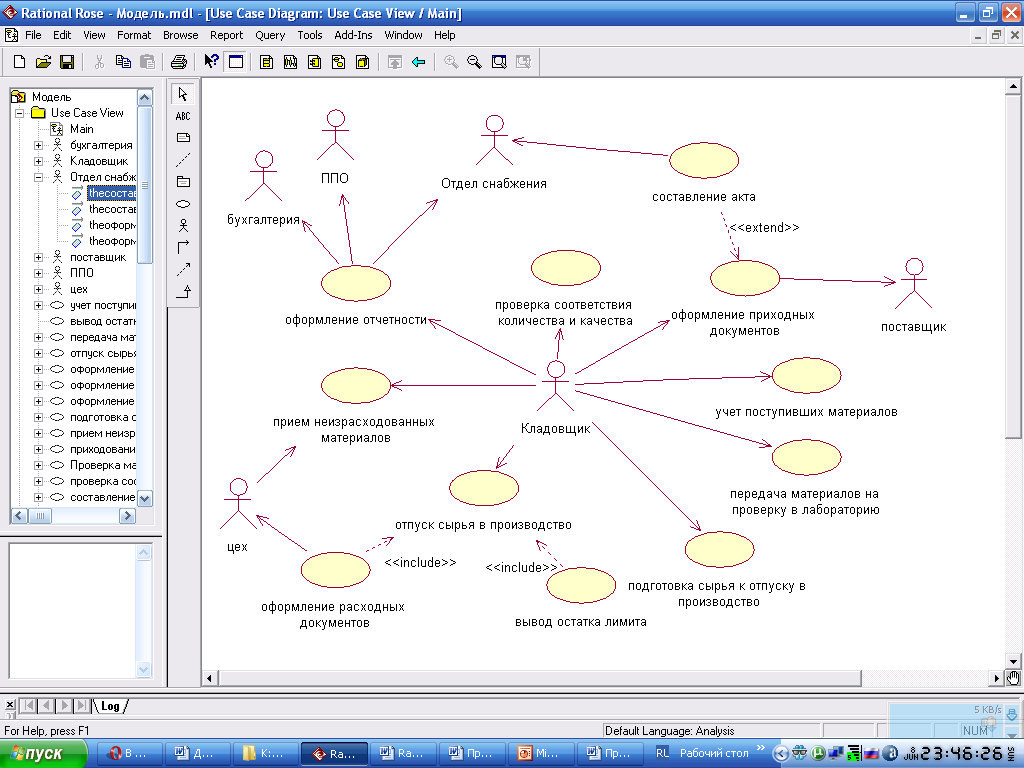
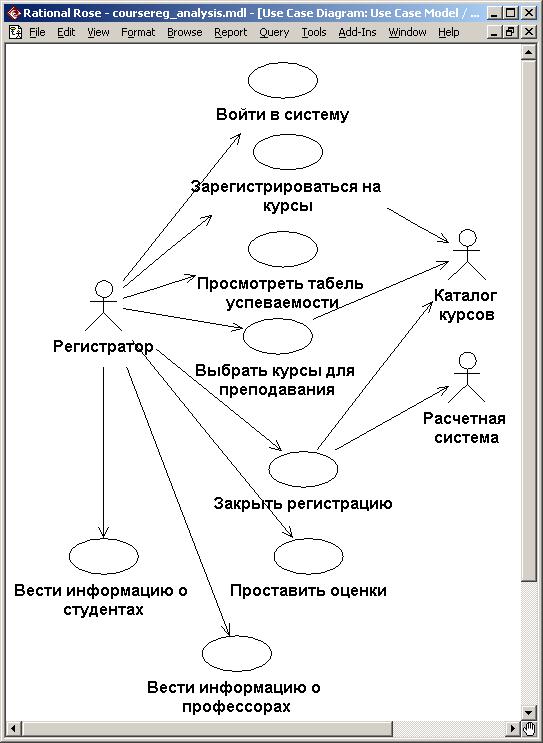
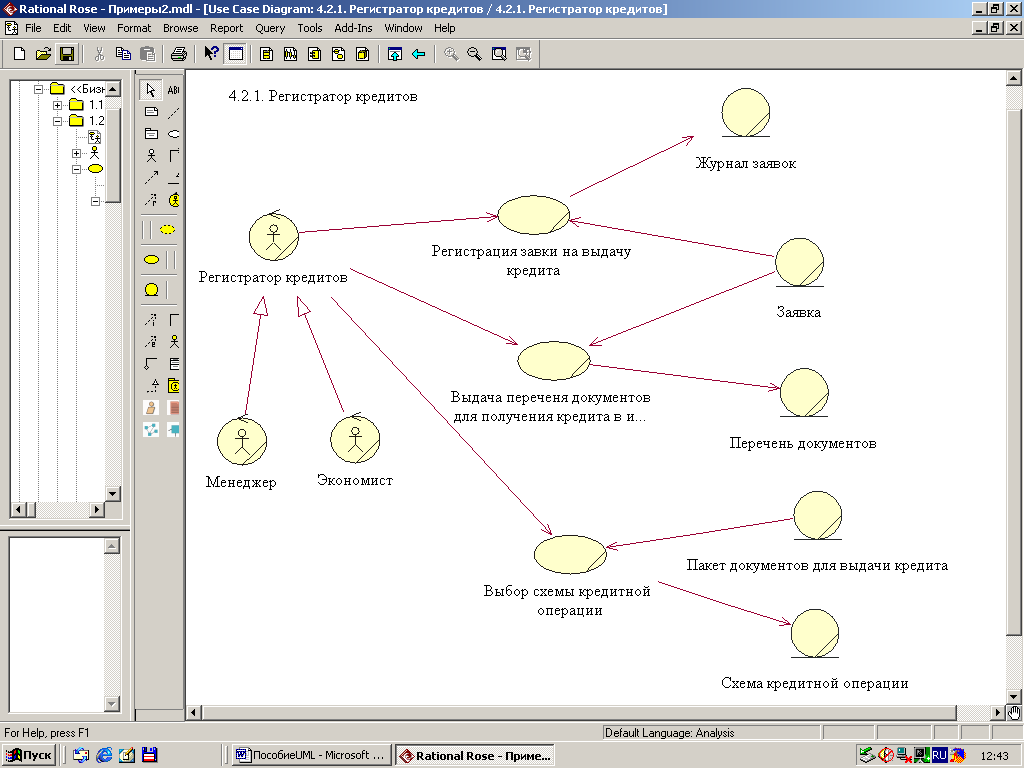
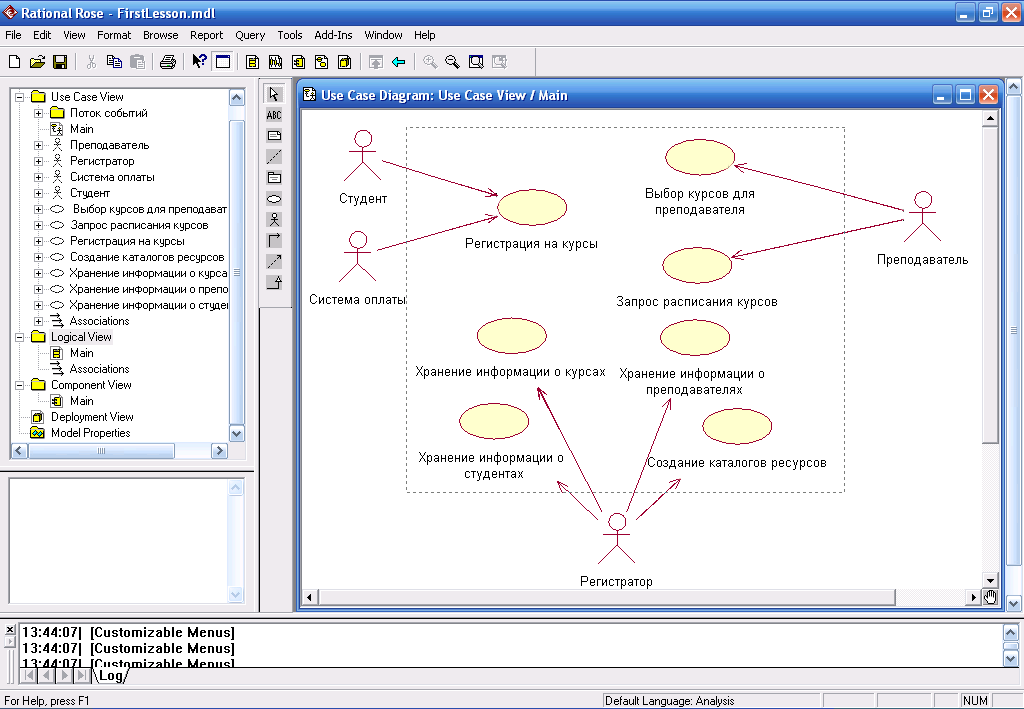
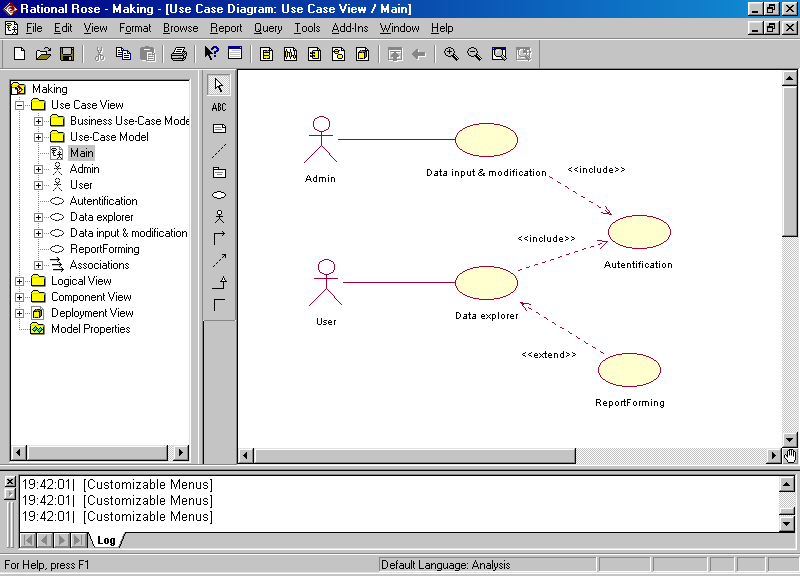
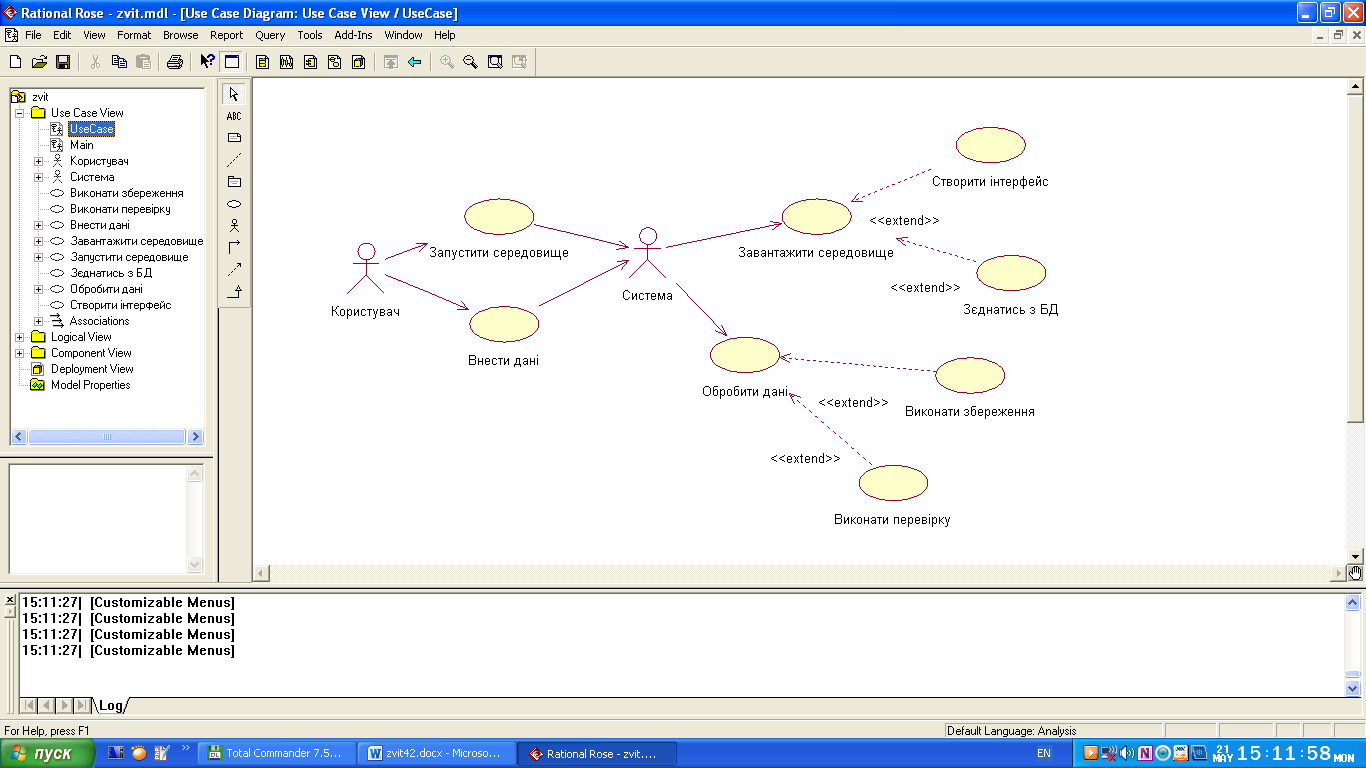
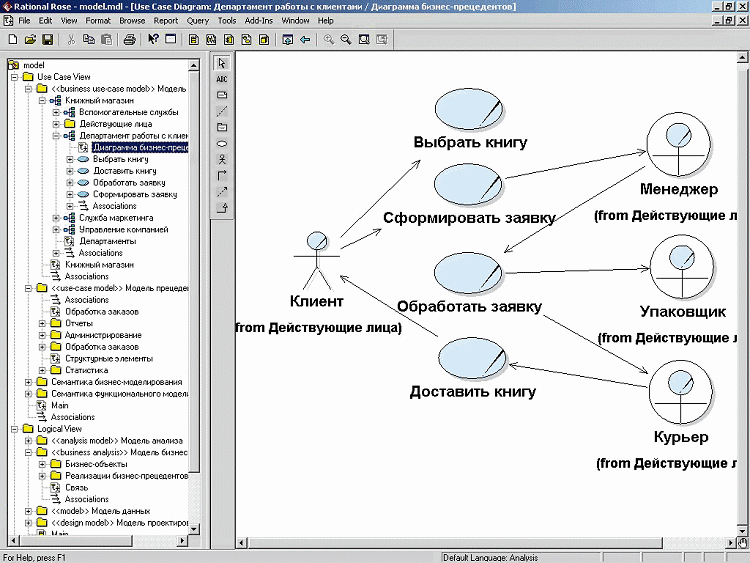
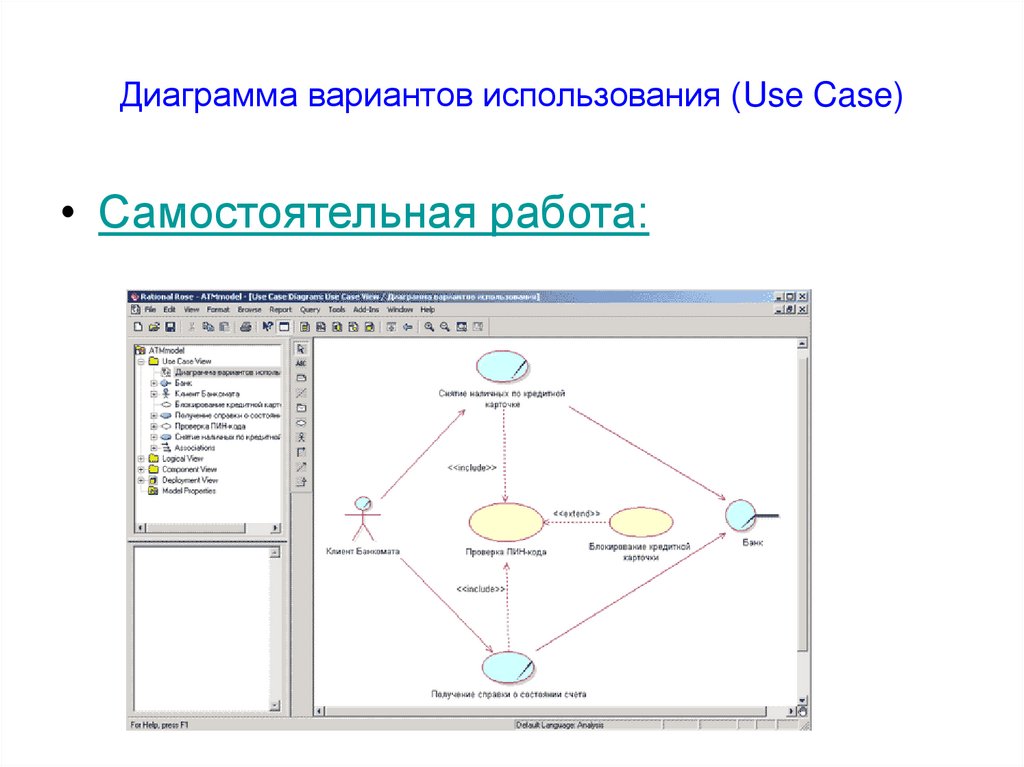
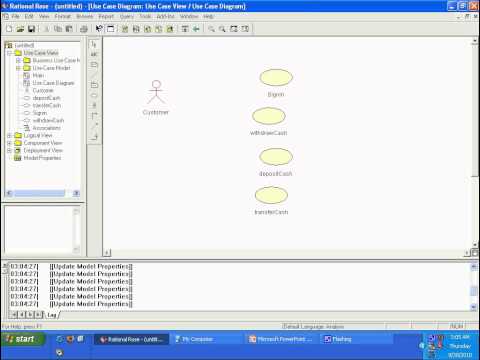
How to create Use Case Diagram using Rational Rose


Разделяйте сложные сценарии на несколько прецедентов для лучшей детализации.

Tutorial -Colaboration Diagram using Rational likerkacinema.ru

Добавляйте комментарии к элементам диаграммы для пояснения их роли.

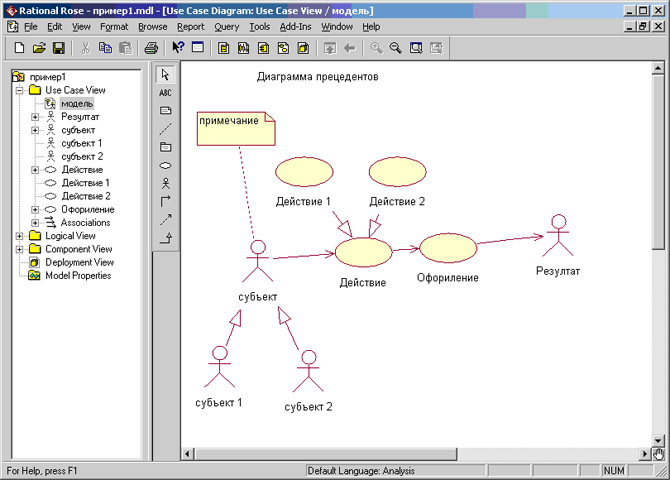
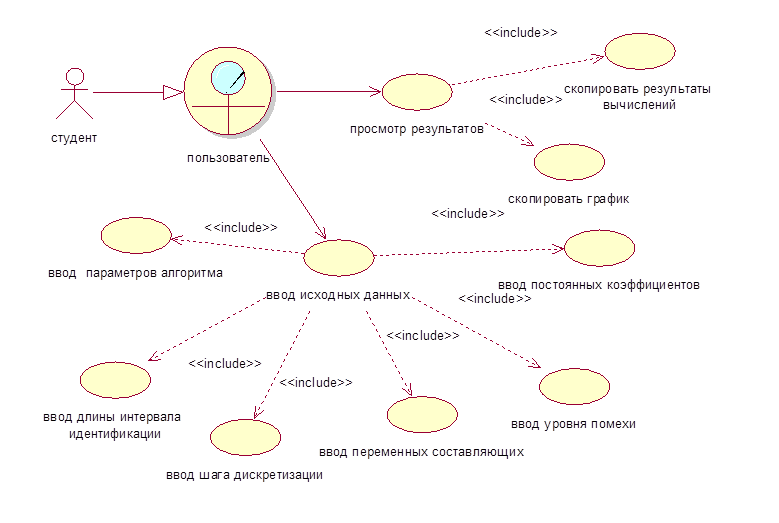
Диаграмма прецедентов

Соблюдайте единый стиль и форматирование всех элементов диаграммы.

Построение диаграммы последовательности

Проверяйте диаграмму на логические ошибки и корректность связей.

Построение диаграммы классов в Rational Rose


Не перегружайте диаграмму лишними деталями — оставляйте только ключевые элементы.


Используйте цветовые обозначения для группировки и визуального выделения элементов.

Разбор требований: User story, Use cases, ФТ и НФТ

Сохраняйте резервные копии диаграммы на каждом этапе работы.

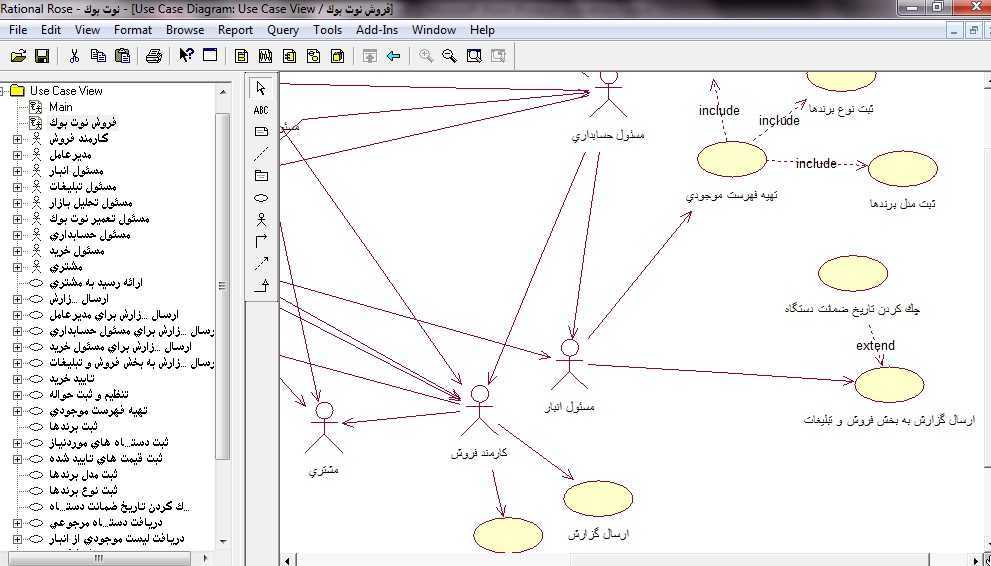
Tutorial -UseCase Diagram using Rational likerkacinema.ru


Презентуйте диаграмму коллегам для получения обратной связи и внесения улучшений.

Расчёт сетевого графика