Как эффективно визуализировать переходы между экранами в интерфейсе для повышения юзабилити
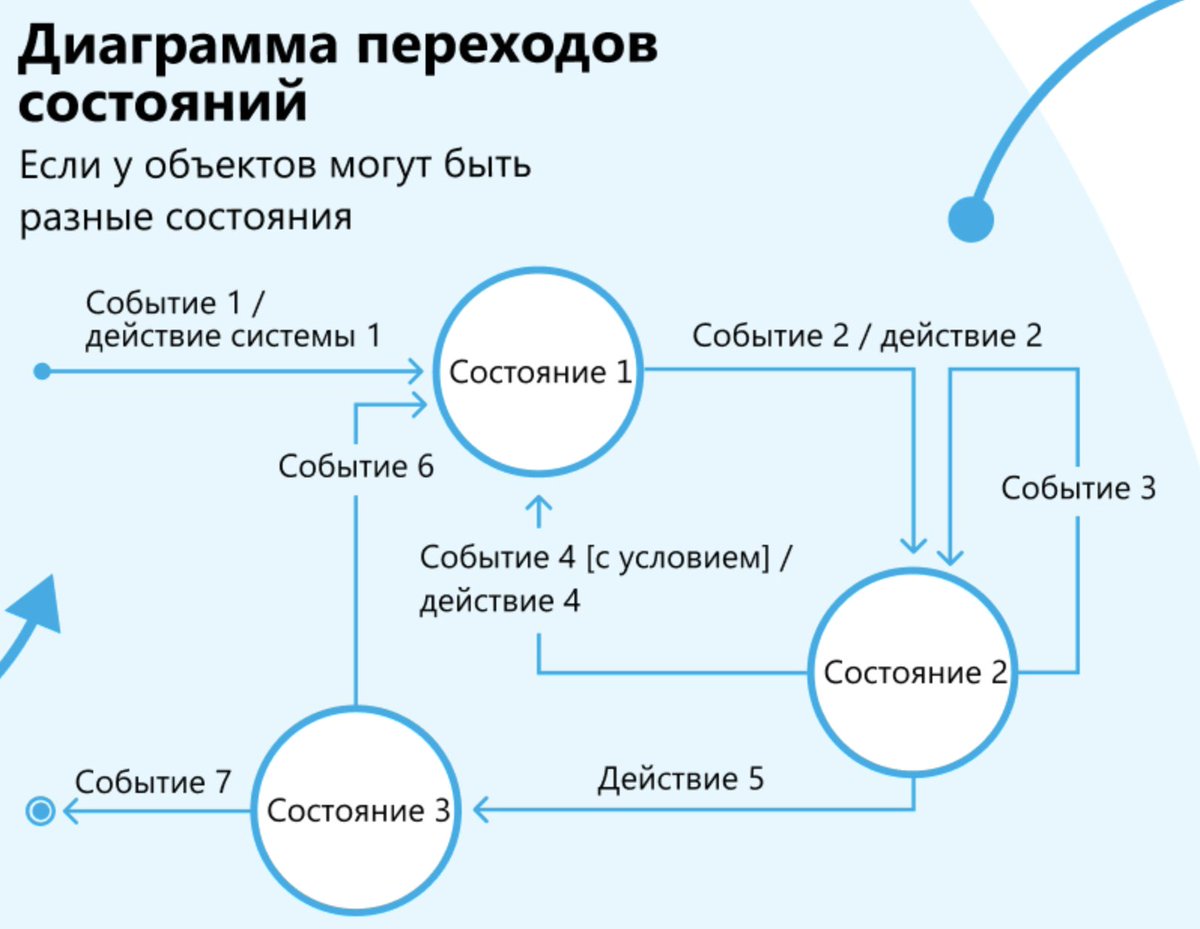
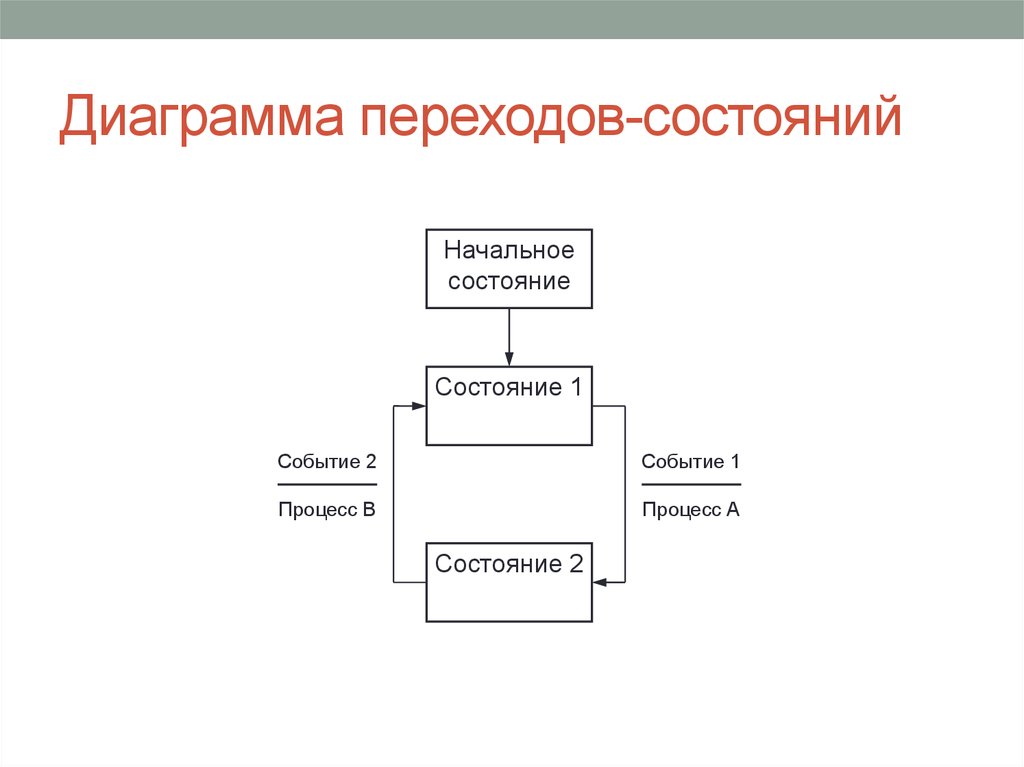
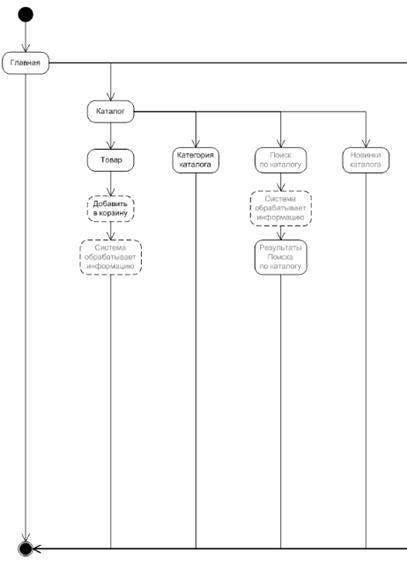
Диаграмма переходов между экранами помогает наглядно представить все возможные маршруты взаимодействия пользователя с приложением или сайтом. Это мощный инструмент для разработки удобных и логичных интерфейсов, который позволяет четко увидеть и исправить все логические ошибки в навигации.



Используйте простые и понятные символы для отображения экрана и переходов, чтобы избежать путаницы.

Своя анимация переходов между экранами Custom View Controller Transitions [GeekBrains]


Создавайте диаграммы с учетом потока действий пользователя, чтобы они отражали реальный опыт взаимодействия.

Wincc Flexible обзор инструментов - переключатели - Switch

Оптимизируйте количество переходов между экранами, избегая излишней сложности навигации.

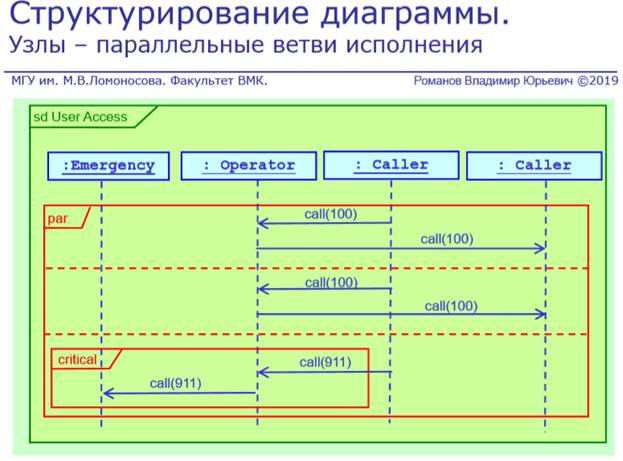
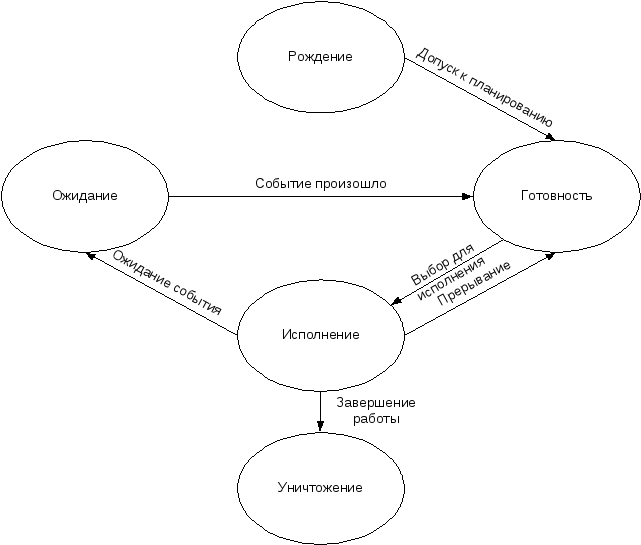
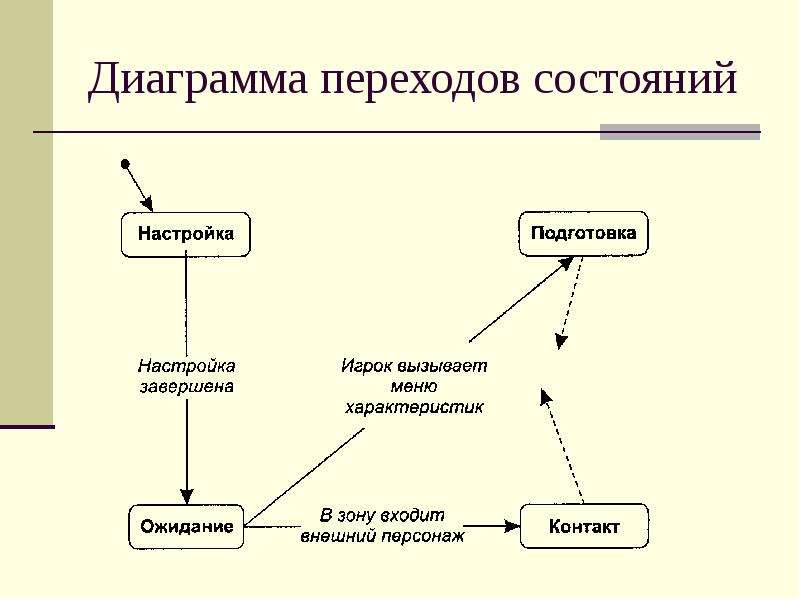
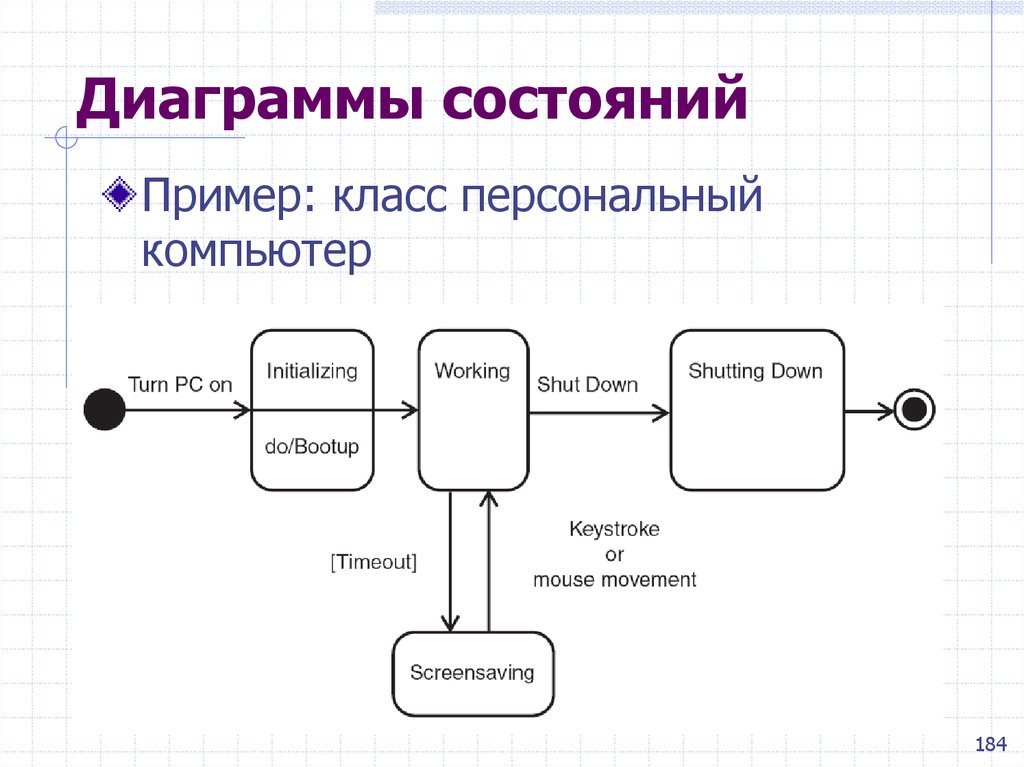
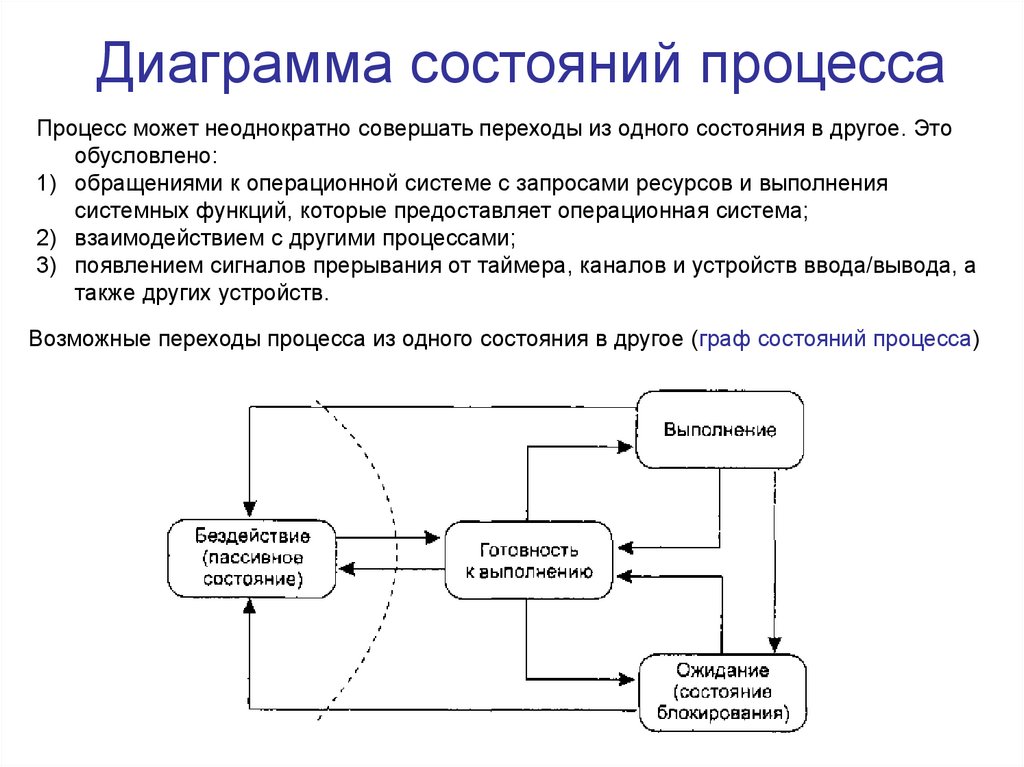
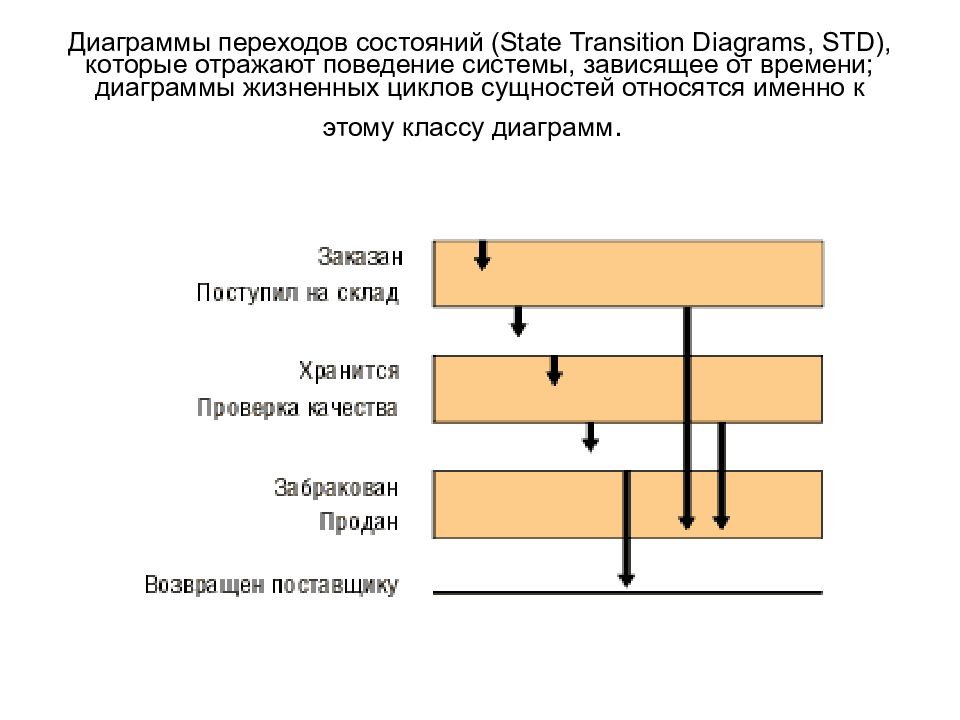
Диаграммы состояний и переходов. Тестирование состояний и переходов
Используйте цветовую кодировку, чтобы выделить различные типы экранов и их важность для пользовательского пути.

Авария в метро. Катастрофа. Последние кадры.

Для больших проектов разбивайте диаграмму на несколько частей, чтобы сохранить ее читаемость и структурированность.

Самый лучший способ подключения унитаза - После этого он никогда не забьётся - Будни Сантехника

Проверяйте диаграмму на наличие всех возможных переходов, чтобы не упустить важные моменты в пользовательском взаимодействии.


Регулярно обновляйте диаграмму в ходе разработки, чтобы она отражала актуальные изменения в интерфейсе.

WinCC 7.3 Переход между окнами

Обсуждайте диаграмму переходов с командой разработки и дизайна для получения отзывов и улучшений.

Как сделать классные переходы между блоками в тильде! [плавная смена фона, волна, облака] Tilda

Используйте инструменты для создания диаграмм, такие как Figma или Lucidchart, для легкости в работе и редактировании.

Крутой переход между блоками в тильде

Проверьте диаграмму на логичность переходов, чтобы избежать неочевидных путей, которые могут запутать пользователя.


Не греет батарея (радиатор) / Главные правила при установке, подключении батареи / Схемы подключения