Искусство скевоморфизма: как он изменил интерфейсы iOS и стал частью дизайна
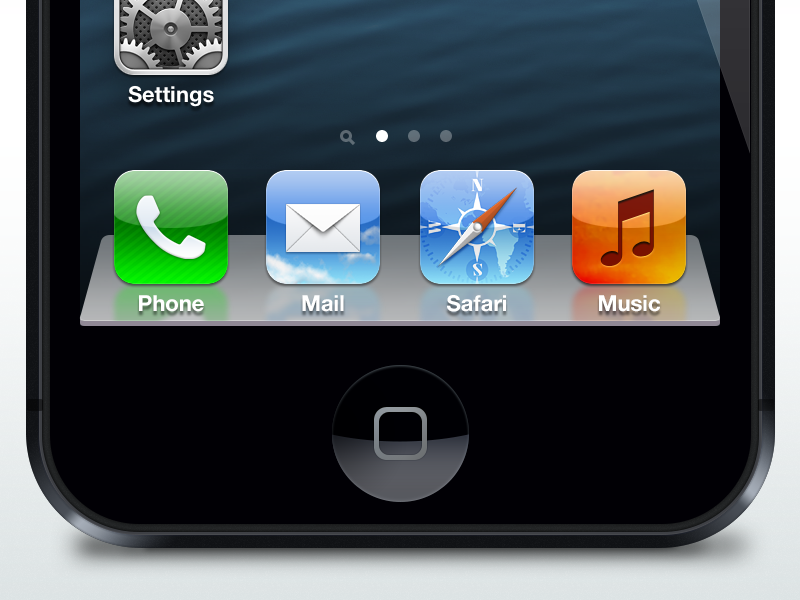
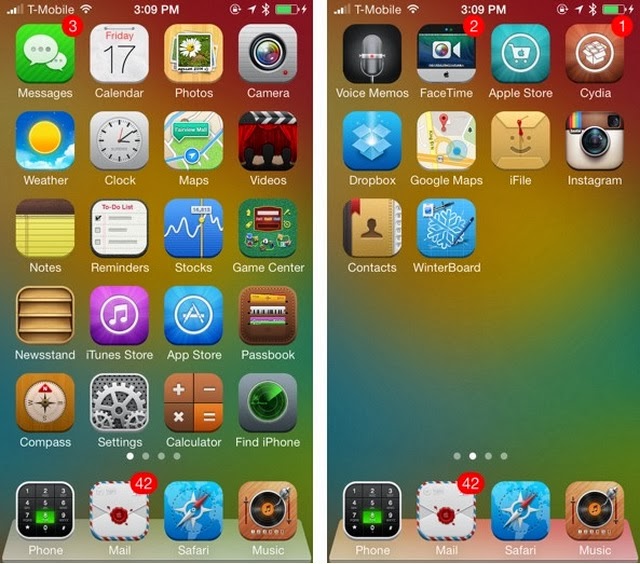
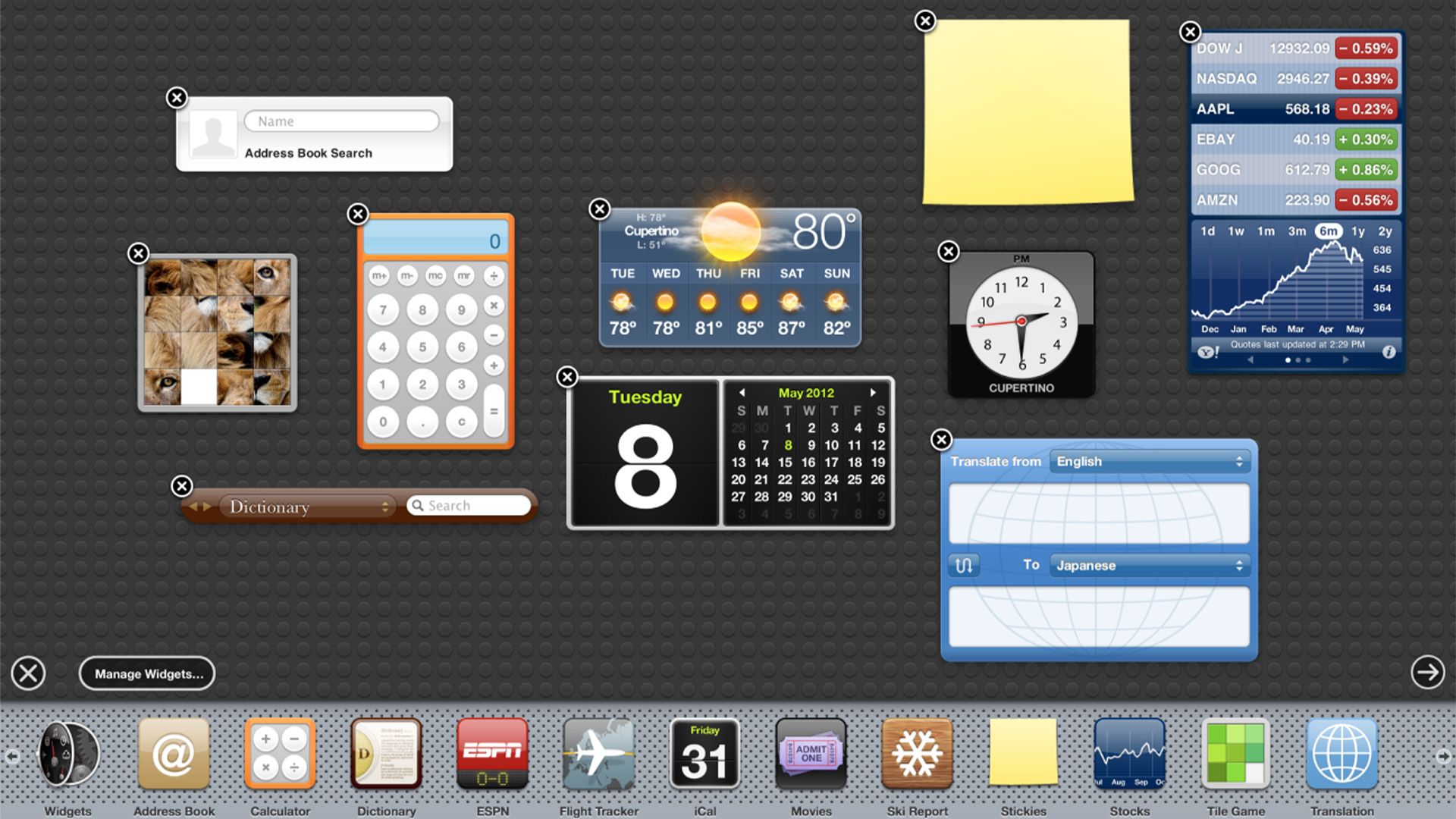
Скевоморфизм в дизайне iOS представляет собой стиль, при котором элементы интерфейса имитируют реальные объекты и материалы. Этот подход был популярным на ранних этапах развития мобильных операционных систем, создавая эффект знакомости и удобства для пользователей. На этой странице вы найдете подборку фотографий и полезных советов о том, как использовать скевоморфизм в современном дизайне, чтобы улучшить визуальную привлекательность и функциональность интерфейсов.

При создании интерфейсов в стиле скевоморфизм важно соблюдать баланс между реалистичностью и удобством восприятия — элементы не должны перегружать пользователя лишними деталями.

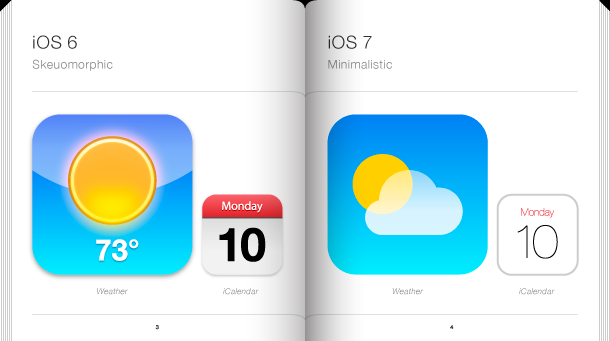
Обзор iOS 7- где скевоморфизм??

Не стоит использовать скевоморфизм везде — он идеально подходит для определенных типов приложений, таких как медиа-плееры или калькуляторы, но в других случаях может выглядеть устаревшим.

iOS Neumorphism Concept

Внимательно подходите к выбору текстур и шрифтов, используемых в скевоморфизме — они должны быть легко читаемыми и не отвлекать от основной функции интерфейса.

📈Эволюция iOS 1-17🔥

Для создания эффекта скевоморфизма используйте мягкие тени и градиенты, которые помогают моделировать трехмерное восприятие элементов интерфейса.

ЛЕГЕНДАРНАЯ iOS 6


Скевоморфизм может быть хорошим выбором для создания доверительного отношения с пользователем, поскольку он имитирует знакомые формы и текстуры, вызывая чувство комфорта.

Как исчез скевоморфизм и исчез ли на самом деле?


Важно помнить, что чрезмерное использование скевоморфизма может привести к визуальной перегрузке — элементам не должно быть слишком много акцентов и деталей.

История iOS — от iPhone OS 1 до iOS 18. Как изменилась ОС за 16 лет!
Не бойтесь сочетать скевоморфизм с минимализмом — современные дизайнеры часто комбинируют эти стили, чтобы создать гармоничные и функциональные интерфейсы.

Для достижения лучшего эффекта используйте анимации, которые усиливают впечатление реалистичности и делают интерфейс более интерактивным и привлекательным.

Что такое скевоморфизм? [узнать за 60 секунд]

ВАМ это НЕ НУЖНО! Скевоморфизм — ТОПЛЕС

Используйте контрастные цвета и освещение для выделения ключевых элементов интерфейса, чтобы пользователи легко могли ориентироваться в приложении.

Тестируйте свой дизайн на реальных пользователях, чтобы убедиться, что скевоморфизм не усложняет восприятие и не создает путаницы в интерфейсе.