Секреты создания прямоугольников с помощью CSS
На этой странице вы найдете подборку полезных фотографий и советов о том, как правильно использовать CSS для создания и стилизации прямоугольных элементов в веб-дизайне.


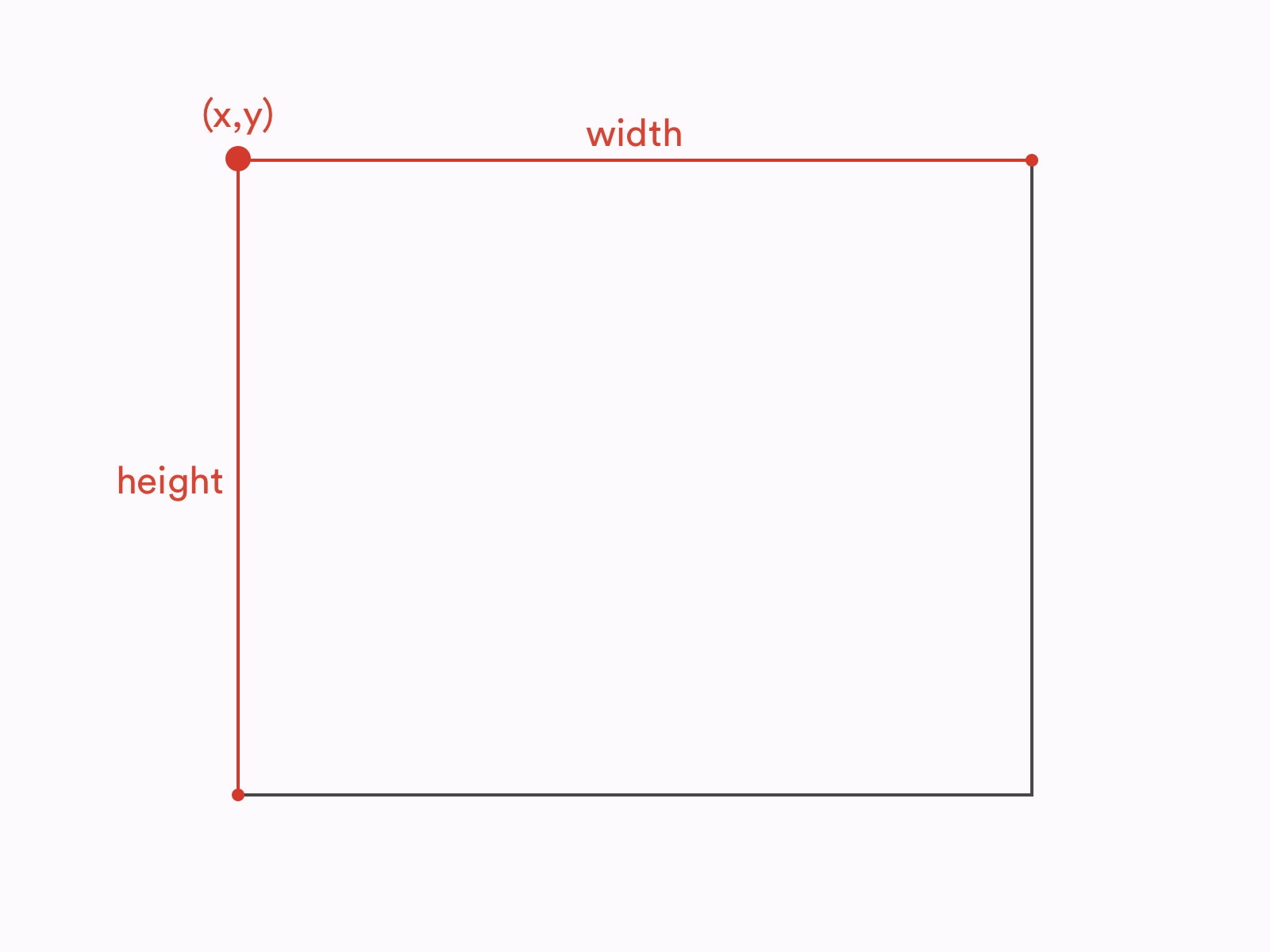
Используйте свойство width и height для задания размеров прямоугольника.

Я не знал, что HTML так может...


Для создания прямоугольников с закругленными углами примените border-radius.

Как сделать круг на HTML и CSS. Способ 1
Добавьте тени с помощью свойства box-shadow для более эффектного вида.

Rectangle Generator In HTML, CSS \u0026 Js - HTML, CSS \u0026 Js Tutorial

Используйте свойство background-color для заливки прямоугольника цветом.

Master Rotating Boxes with HTML \u0026 CSS


Для создания границ примените свойство border с указанием толщины, стиля и цвета.

🤯 Градиентное подчеркивание в CSS за 30 секунд


Чтобы сделать прямоугольник прозрачным, используйте rgba() в background-color.

Создавайте динамические размеры с помощью процентов или единиц vw/vh.


Для выравнивания прямоугольников внутри контейнеров используйте flexbox или grid.


Добавляйте анимацию через @keyframes для плавного изменения размеров или цветов.

Rectangle Generator In HTML, CSS \u0026 JS - HTML, CSS \u0026 JS Tutorial


Избегайте фиксированных единиц измерения для адаптивного дизайна, используйте rem или em.