Эффективные способы улучшить скорость сайта с использованием Pagespeed Insights от Google
На этой странице собраны полезные советы по использованию инструмента Pagespeed Insights от Google для анализа и улучшения производительности вашего сайта. Вы найдете практические рекомендации, которые помогут ускорить загрузку страниц и улучшить пользовательский опыт.


Оптимизируйте изображения перед загрузкой на сайт, чтобы уменьшить их размер без потери качества.

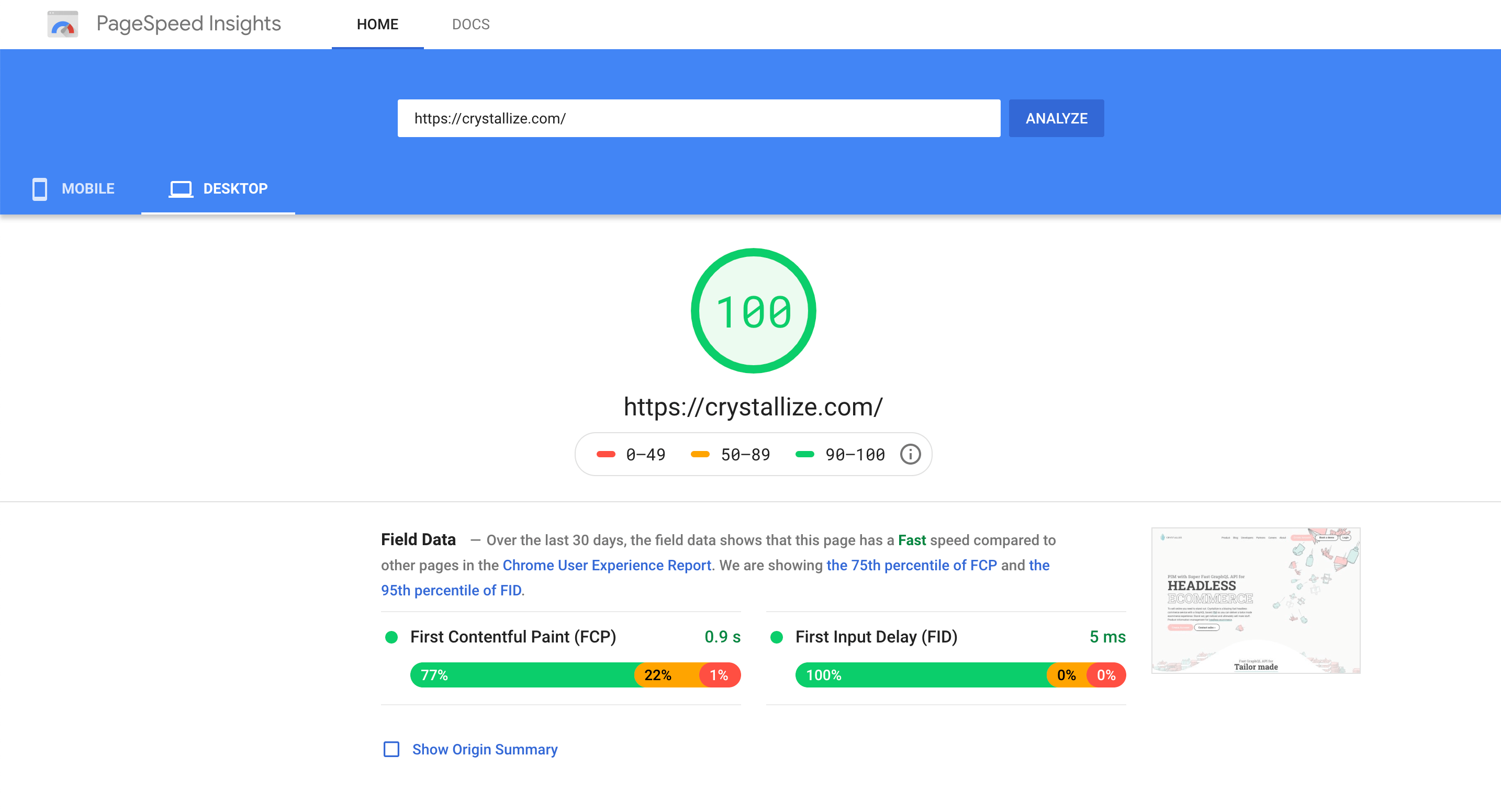
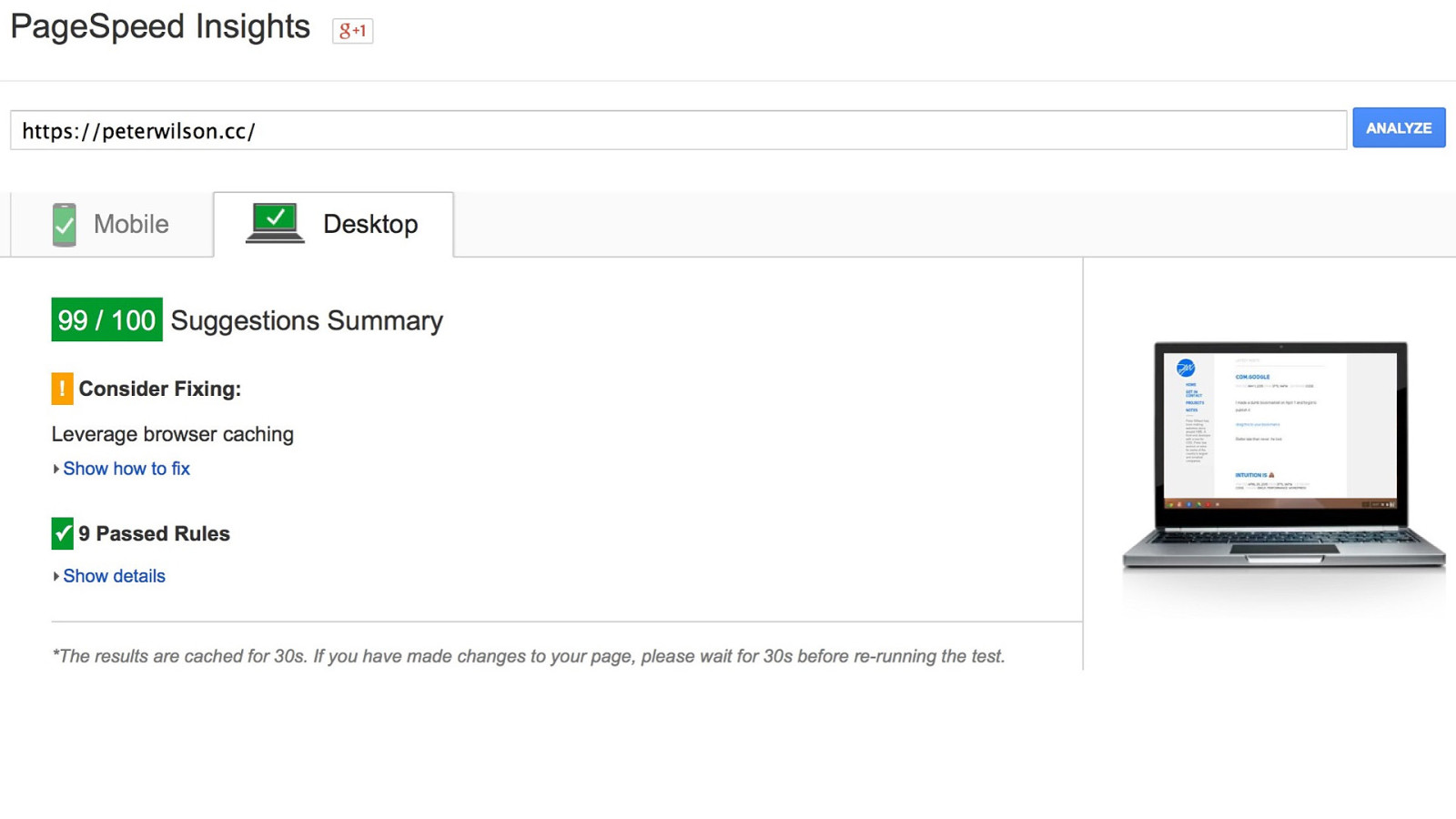
Что такое Google Pagespeed? Бесплатная проверка скорости


Используйте кэширование браузера, чтобы повторные посещения пользователем сайта происходили быстрее.

PageSpeed Insights Tutorial

Минимизируйте количество HTTP-запросов, комбинируя файлы CSS и JavaScript.

Google PageSpeed Insights на 100% - часть 1

Применяйте асинхронную загрузку скриптов, чтобы ускорить рендеринг страницы.

Google Pagespeed Insights Reporting Tool How To Improve Your Performance Score

Сжимайте текстовые файлы (HTML, CSS, JavaScript) с помощью Gzip или Brotli для уменьшения их размера.

Как работает Google PageSpeed Insights. АспроSearch: 1-й день онлайн-интенсива

Используйте CDN для доставки статического контента, чтобы ускорить его загрузку для пользователей по всему миру.

Оптимизируйте время отклика сервера, улучшая настройки хостинга или используя более быстрые серверы.

Включите Lazy Loading для изображений, чтобы они загружались только при прокрутке страницы.

Устраните ресурсы, блокирующие отображение в PageSpeed. Оптимизация сайта.

Как ускорить скорость загрузки сайта c Google PageSpeed Insights? Сравнение сайтов: VK vs Facebook
Используйте HTTP/2 или HTTP/3 для более быстрой передачи данных между сервером и клиентом.

Оптимизация скорости загрузки сайта. Советы, рекомендации. Pagespeed


Проверьте, чтобы сторонние скрипты (например, рекламные блоки) не замедляли загрузку страницы.

Почему Google PageSpeed Insights не подходит для оценки скорости сайта



Google PageSpeed Insights: Step-by-Step tutorial to Boost Site Speed