Ключевые компоненты графического интерфейса для создания интуитивно понятных и функциональных приложений
При создании удобного и эффективного пользовательского интерфейса важно учитывать множество элементов, которые делают взаимодействие с приложением простым и логичным. От кнопок до навигационных панелей — каждый компонент играет свою роль в обеспечении комфортного пользовательского опыта.



Продумайте структуру интерфейса таким образом, чтобы основные элементы были расположены логично и интуитивно, облегчая пользователю поиск нужных функций.

Красивый графический интерфейс на Python - Все фишки Flet

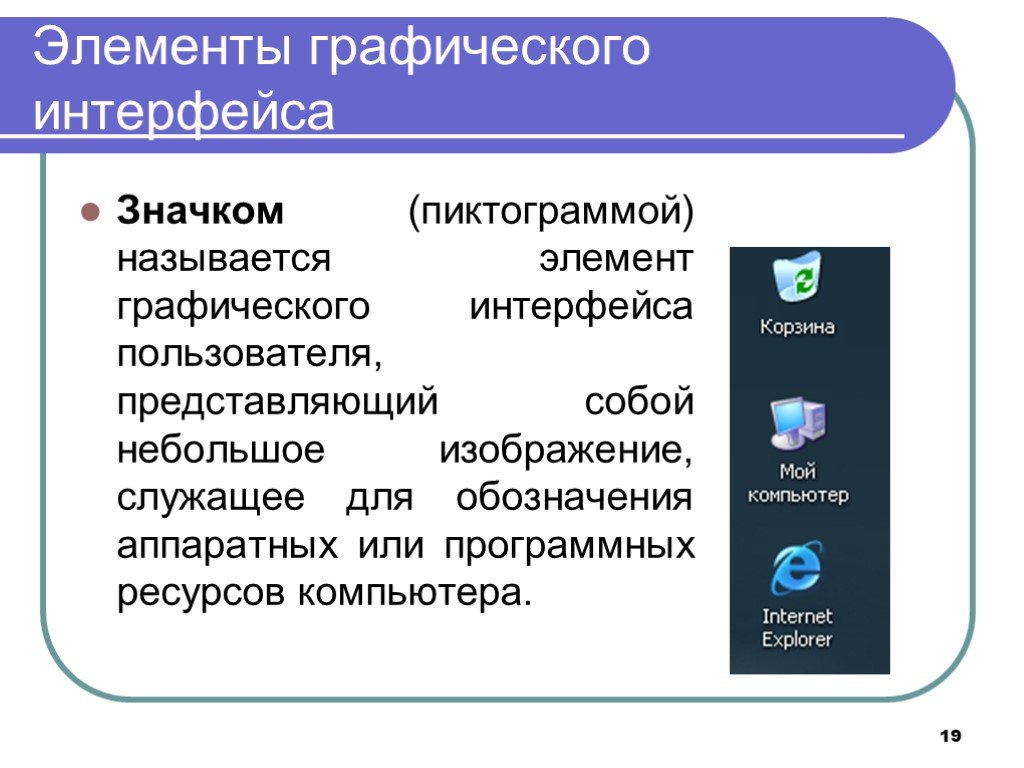
Используйте понятные и простые в восприятии иконки, чтобы уменьшить количество текста и сделать интерфейс визуально более привлекательным.

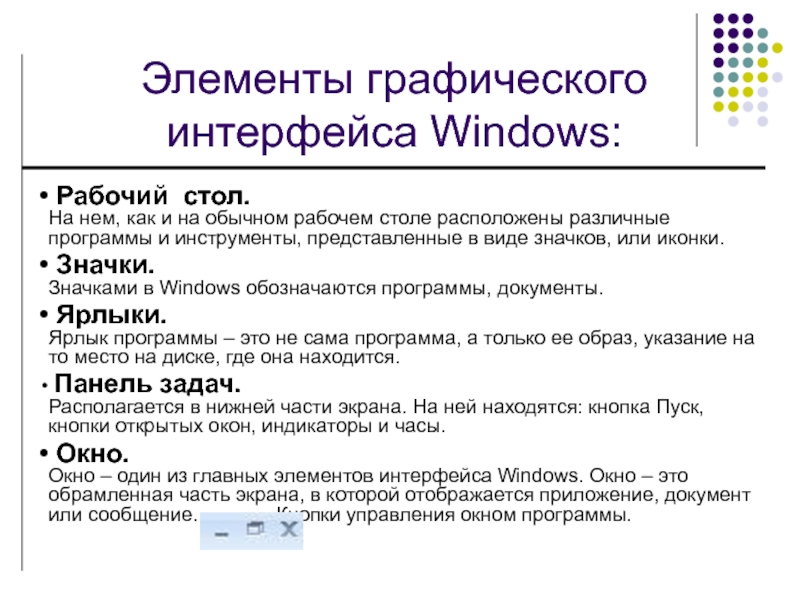
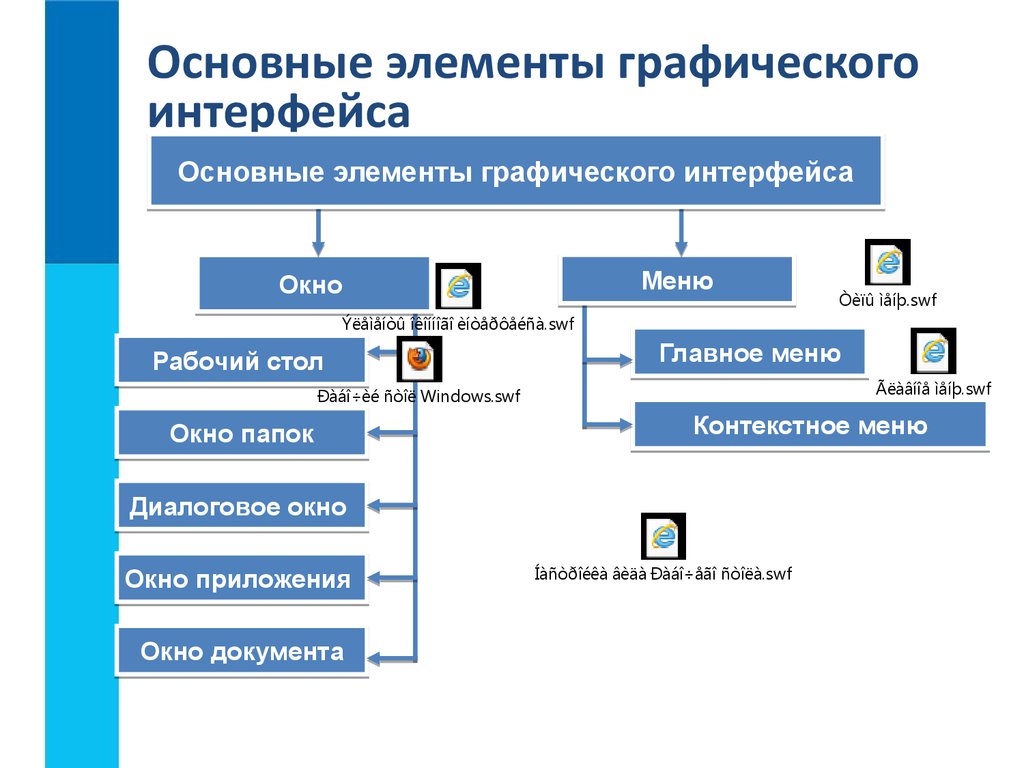
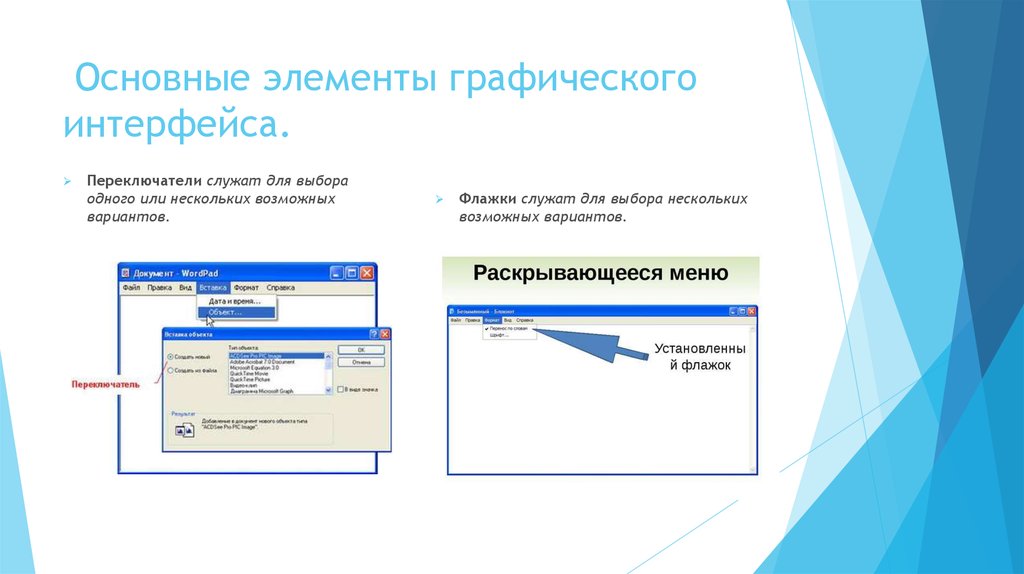
Основные элементы графического интерфейса - Информатика 7 класс #17 - Инфоурок
Обеспечьте удобную навигацию, используя привычные элементы, такие как меню, кнопки и панель инструментов, чтобы пользователи могли легко перемещаться по приложению.

🔥 Всё про компоненты в Фигме + ПРАКТИКА


Используйте контрастные цвета для выделения важных элементов интерфейса, таких как кнопки вызова действия, чтобы сделать их более заметными.

3 Разбираем основные элементы интерфейса

Обратите внимание на адаптивность интерфейса, чтобы он одинаково хорошо выглядел и работал как на мобильных устройствах, так и на настольных компьютерах.

Основные элементы графического интерфейса. Информатика 7 кл

Не перегружайте интерфейс слишком большим количеством элементов. Используйте минимализм, оставляя только те компоненты, которые необходимы для выполнения задач.

0x6 Элементы графического интерфейса. Библиотека Raylib

Продумайте расположение элементов с учетом частоты их использования: наиболее часто используемые функции должны быть на виду и доступны в несколько кликов.


Используйте анимации и визуальные эффекты, но не переборщите с ними, чтобы они не отвлекали пользователя от основных действий.

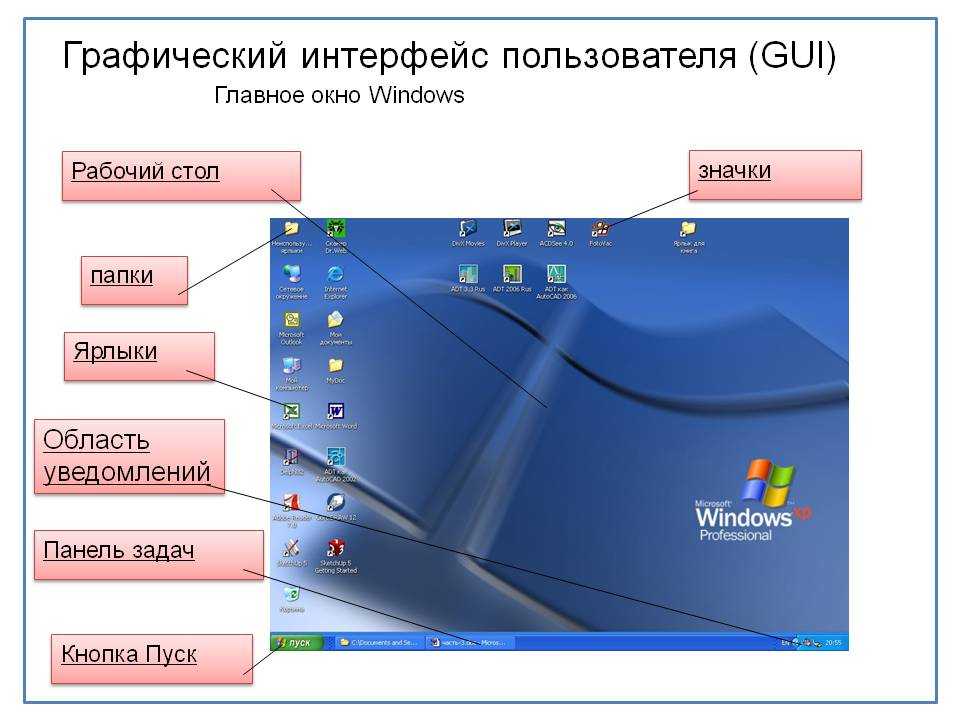
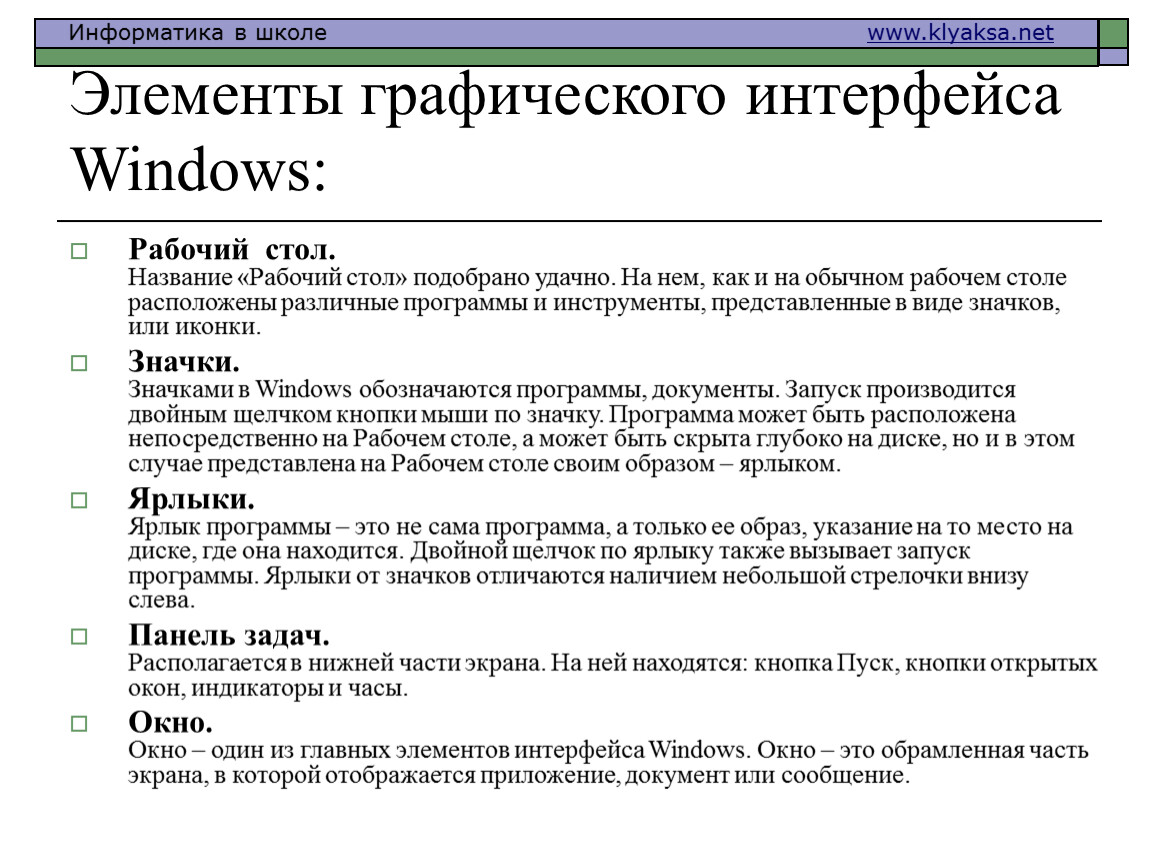
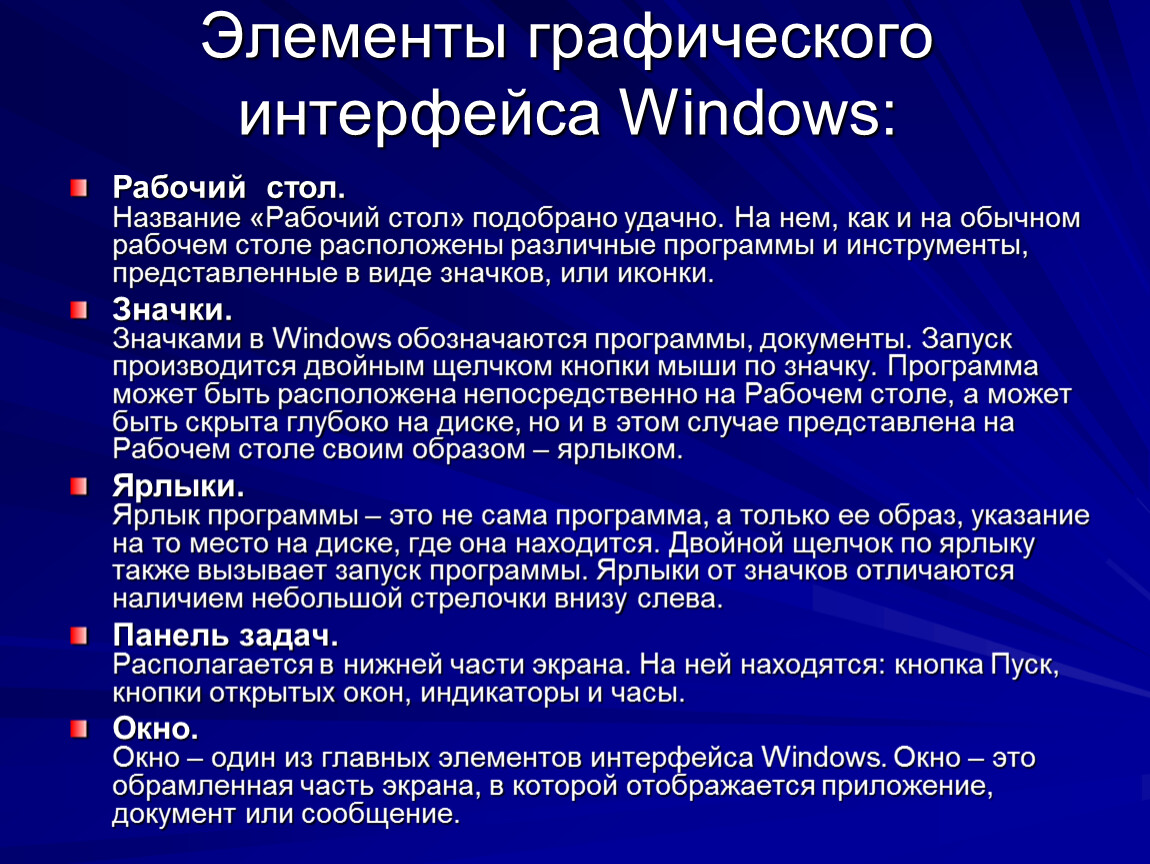
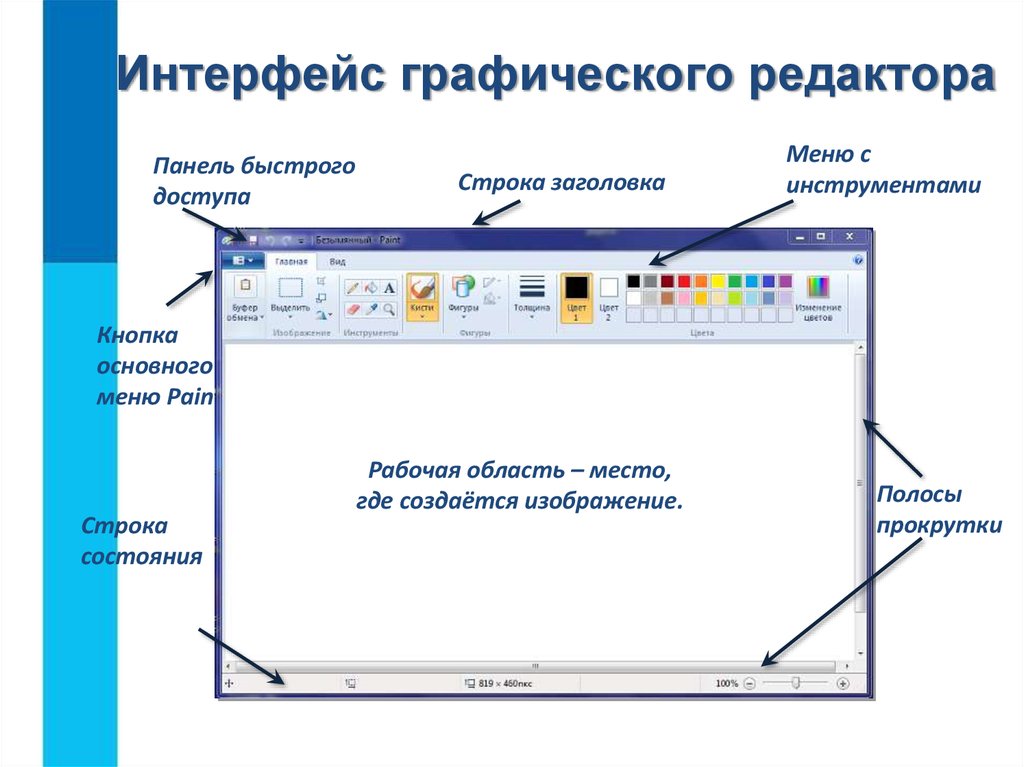
Урок 1. Основные элементы графического интерфейса системы Windows.
Обеспечьте возможность легко отменить действие или вернуться на предыдущий экран, используя кнопки Назад или Отмена.

Основные элементы интерфейса и управления


Проводите регулярные тестирования интерфейса с реальными пользователями, чтобы выявить возможные проблемы и улучшить удобство использования приложения.

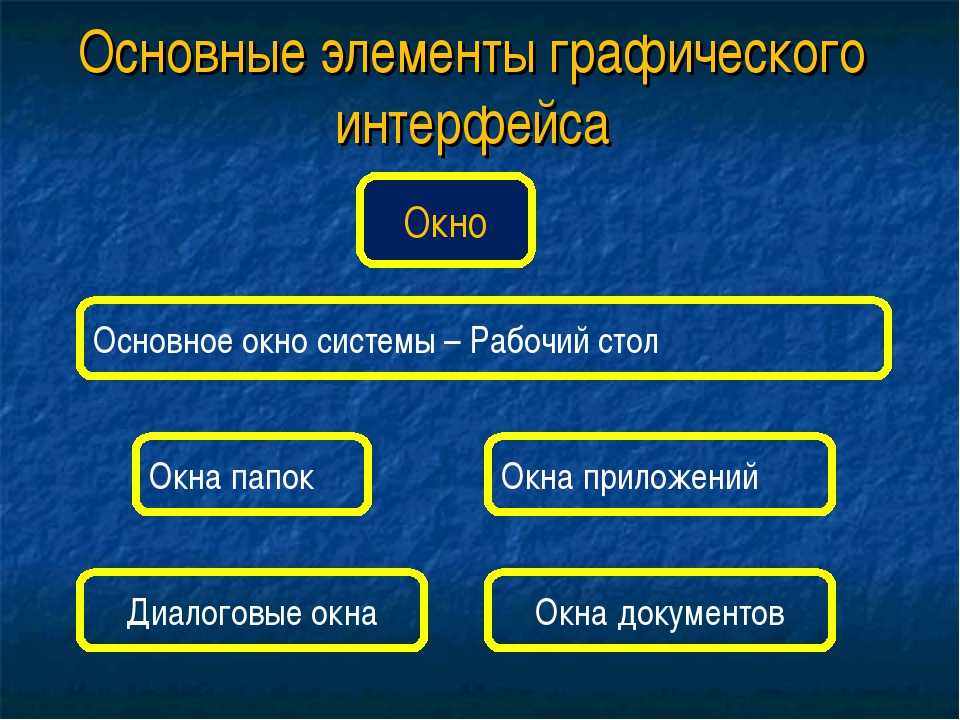
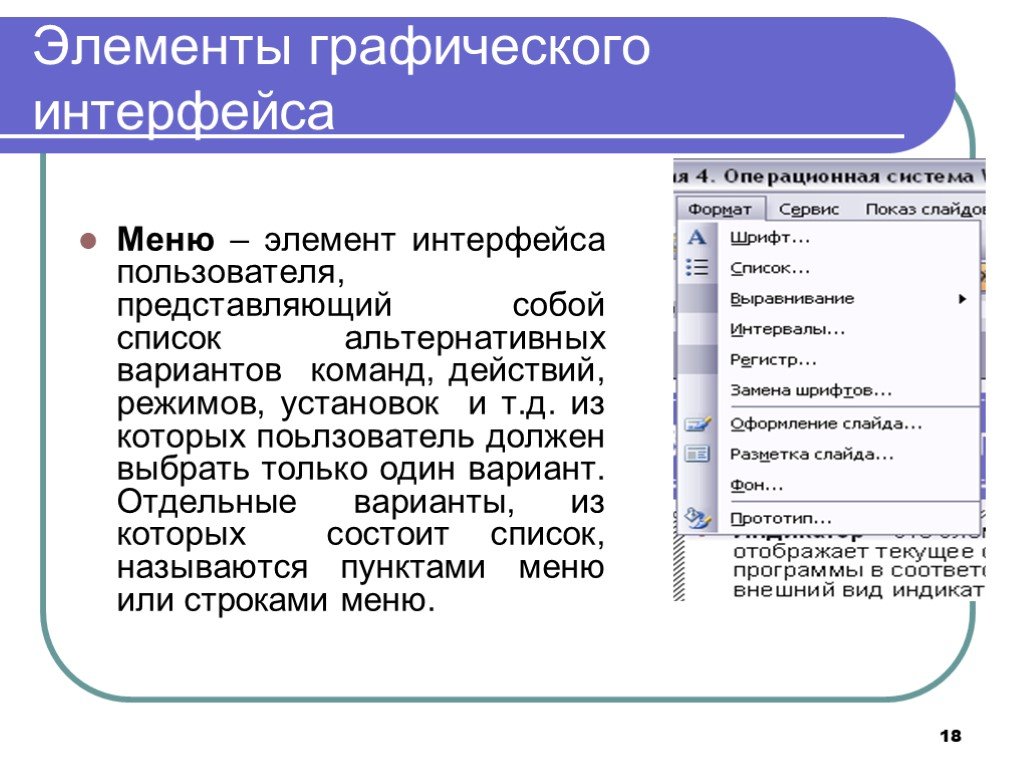
Основные элементы графического интерфейса