Простое руководство по системе цветопередачи HSB
Модель HSB (Hue, Saturation, Brightness) помогает точно настроить цветовые параметры для создания гармоничных дизайнов, фотографий и других визуальных проектов. На этой странице вы найдете полезные советы и примеры работы с HSB.


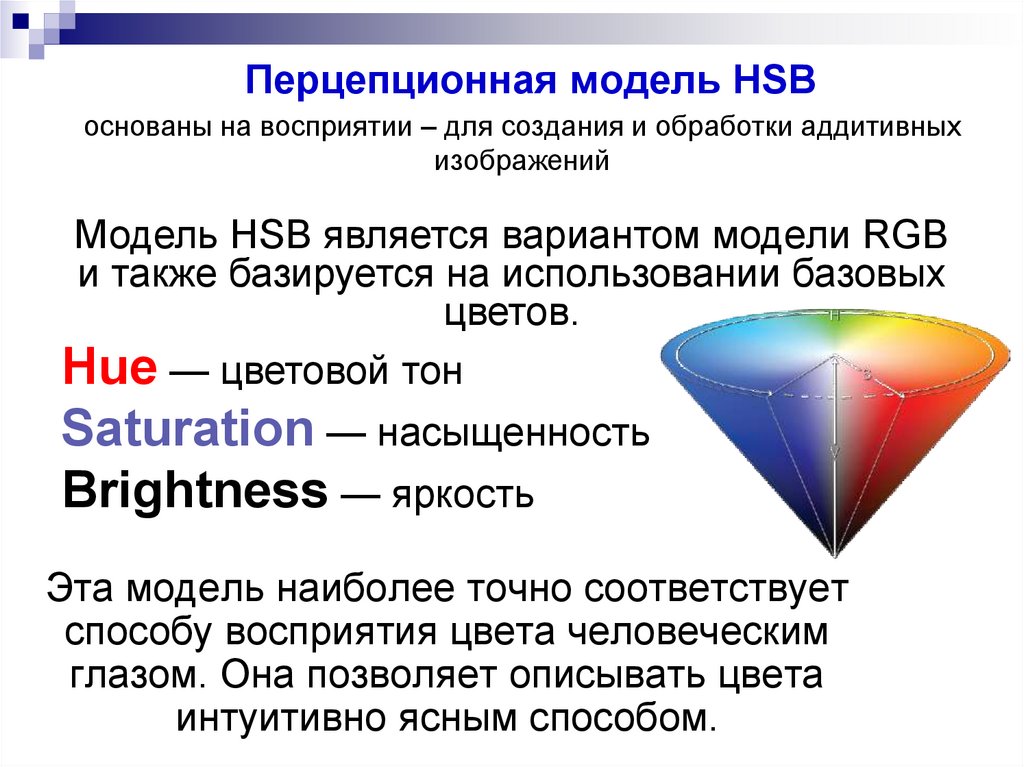
Начните с изучения основных компонентов модели HSB: оттенка, насыщенности и яркости.

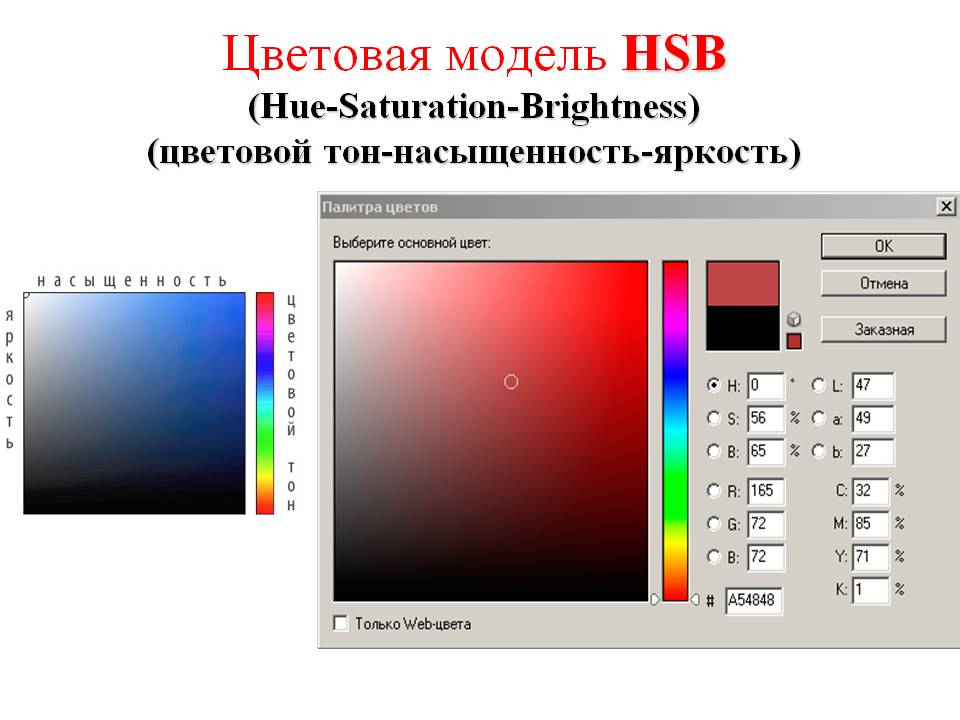
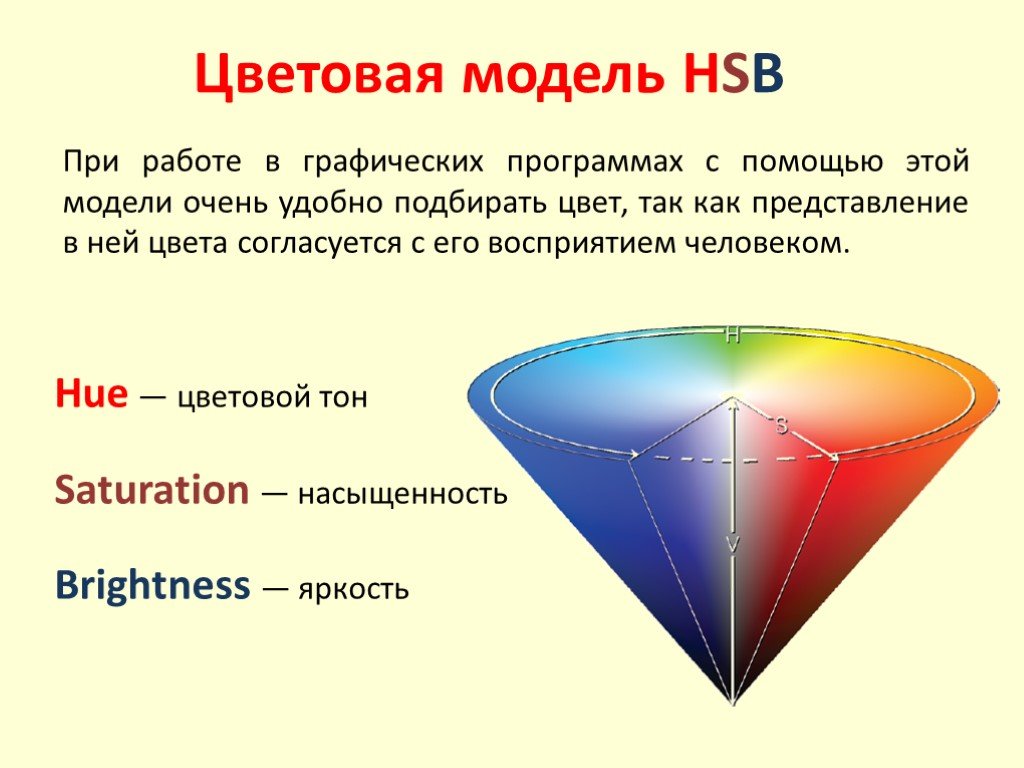
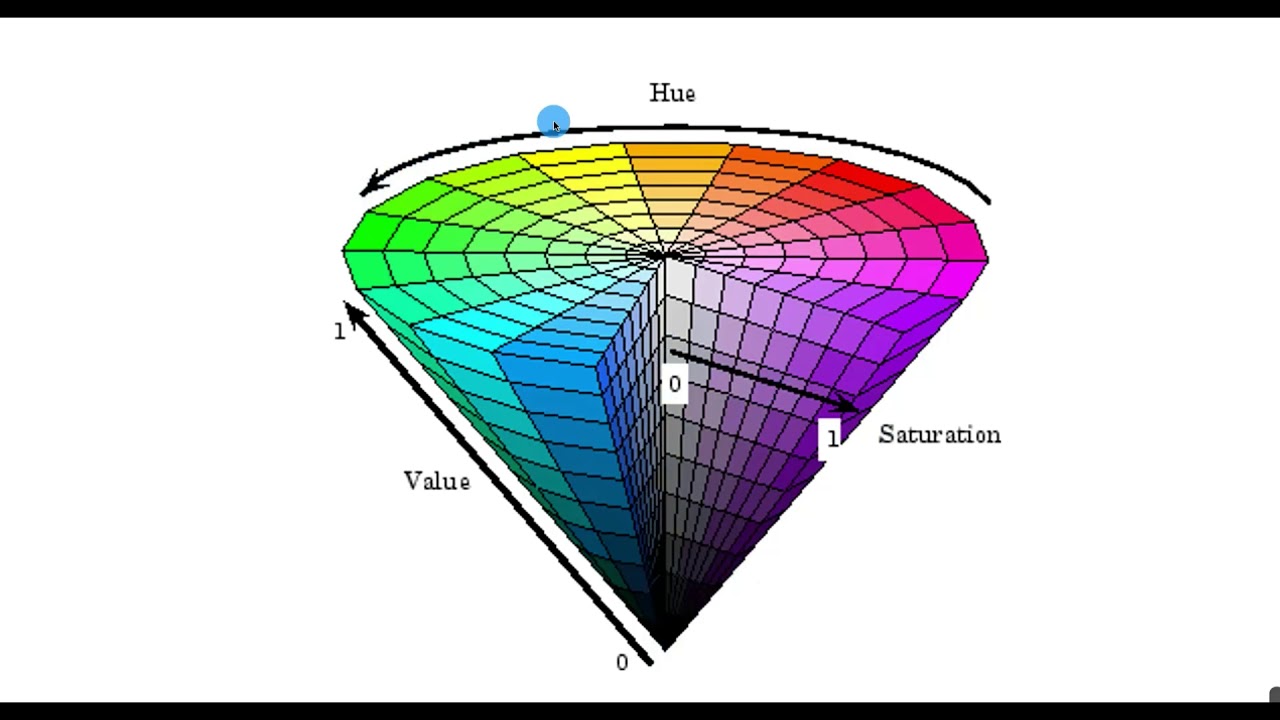
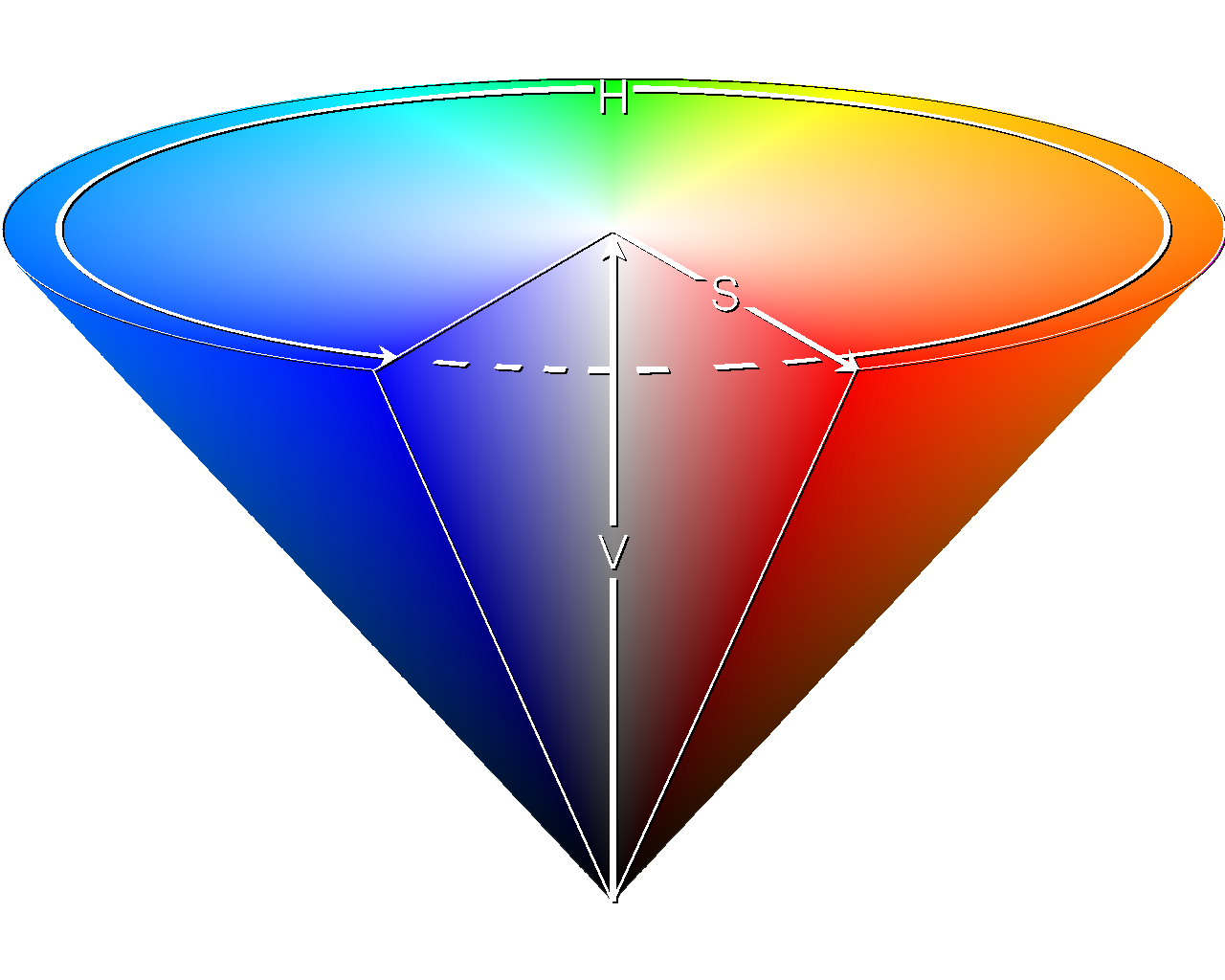
Цветовая модель HSB


Для изменения настроения изображения регулируйте насыщенность (Saturation): высокая насыщенность делает цвета яркими, низкая — пастельными.

25/likerkacinema.ru Illustrator. Создание цвета. Цветовые модели RGB, CMYK, HSB, Lab, GrayScale.
Используйте шкалу оттенков (Hue) для выбора базового цвета, который подходит для вашего проекта.

Цветовой конструктор парикмахера – где живет цвет. Как получать предсказуемый цвет на любом бренде?


Яркость (Brightness) помогает сделать изображение светлее или темнее, сохраняя выбранный оттенок.

Фотошоп для новичков - Всё о цветовых пространствах RGB, CMYK, Lab и HSB

Для точной настройки цвета применяйте HSB вместе с RGB или HEX, чтобы добиться нужного результата.

Что такое цвет и как его получить в Photoshop - Модель HSB

При создании градиентов меняйте оттенок (Hue) для плавных переходов между разными цветами.


Используйте низкую насыщенность (Saturation) для минималистичных дизайнов и спокойных тонов.


При ретуши фотографий экспериментируйте с яркостью (Brightness) для добавления объема и глубины.

Урок 5 - Цветовые модели RGB, CMYK, HSB, HSL, LAB


Создавайте цветовые схемы на основе HSB, комбинируя контрастные или аналогичные оттенки.

Что такое HEX RGB HLS HSB


Помните, что HSB — это удобный инструмент для визуализации идей, но всегда учитывайте контекст и аудиторию вашего проекта.