Как сделать кнопку Подробней более заметной и полезной для ваших посетителей
На этой странице вы найдете полезные советы и примеры, как улучшить функциональность кнопки Подробней на вашем сайте, сделать ее более удобной для пользователей и увеличить вовлеченность. Мы рассмотрим, как правильно оформлять такие кнопки, где их лучше размещать и как они могут улучшить пользовательский опыт.



Размещайте кнопку Подробней в логичных местах, где пользователи ожидают найти дополнительную информацию.

Установка кнопок на одежду. Как установить кнопку для одежды.

Используйте яркие и контрастные цвета для кнопки, чтобы она привлекала внимание и была легко заметна.

Тревожная кнопка на автомобиль: как работает?

Пишите текст на кнопке ясно и лаконично, например: Читать далее, Подробнее, Узнать больше.

Как сделать кнопку Подробнее чтобы показать скрытый текст на чистом JS

Убедитесь, что кнопка Подробней работает быстро и не вызывает задержек при клике.


Добавляйте анимации или эффект наведения, чтобы сделать взаимодействие с кнопкой более динамичным.

Кнопка из керамогранита своими руками #shorts #ванная #плитка #василий_санузел


Не перегружайте страницу кнопками Подробней. Используйте их только в местах, где это действительно нужно.

Тестируйте расположение кнопки на разных устройствах, чтобы убедиться, что она удобна для всех пользователей.

Если кнопка открывает новый контент, подумайте о возможности добавления подсказки о том, что именно откроется при нажатии.

Ручной Установщик кнопок, заклепок / Craftool Snap Rivet Setter

Обеспечьте плавный переход между контентом и дополнительной информацией, чтобы избежать ощущения дискомфорта у пользователей.

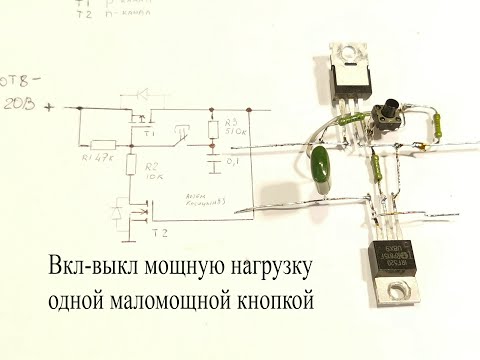
Включение и выключение мощной нагрузки одной маленькой кнопкой

Регулярно проверяйте аналитику, чтобы понять, как часто пользователи кликают на кнопку и какие действия они совершают после этого.


Кнопка ПОДРОБНЕЕ