Интерактивные карты и схемы: как выбрать лучший инструмент для отображения информации
На этой странице представлены лучшие советы и рекомендации по созданию интерактивных карт и схем, которые помогут вам улучшить пользовательский опыт, сделать информацию доступной и удобной для восприятия. Разберемся в ключевых аспектах выбора платформ и инструментов для разработки карт, а также предложим полезные трюки и методы оптимизации.



Перед созданием интерактивной карты тщательно продумайте, какие данные должны быть отображены, чтобы избежать перегрузки информации.

Planograph - конструктор интерактивных карт для сайта


Используйте разные слои для разных типов информации — это позволит пользователю выбирать только те данные, которые ему актуальны.

Как сделать интерактивную карту на сайт? SVG + HTML + CSS + jQuery
Обеспечьте возможность масштабирования карты, чтобы пользователи могли детально рассматривать нужные участки.

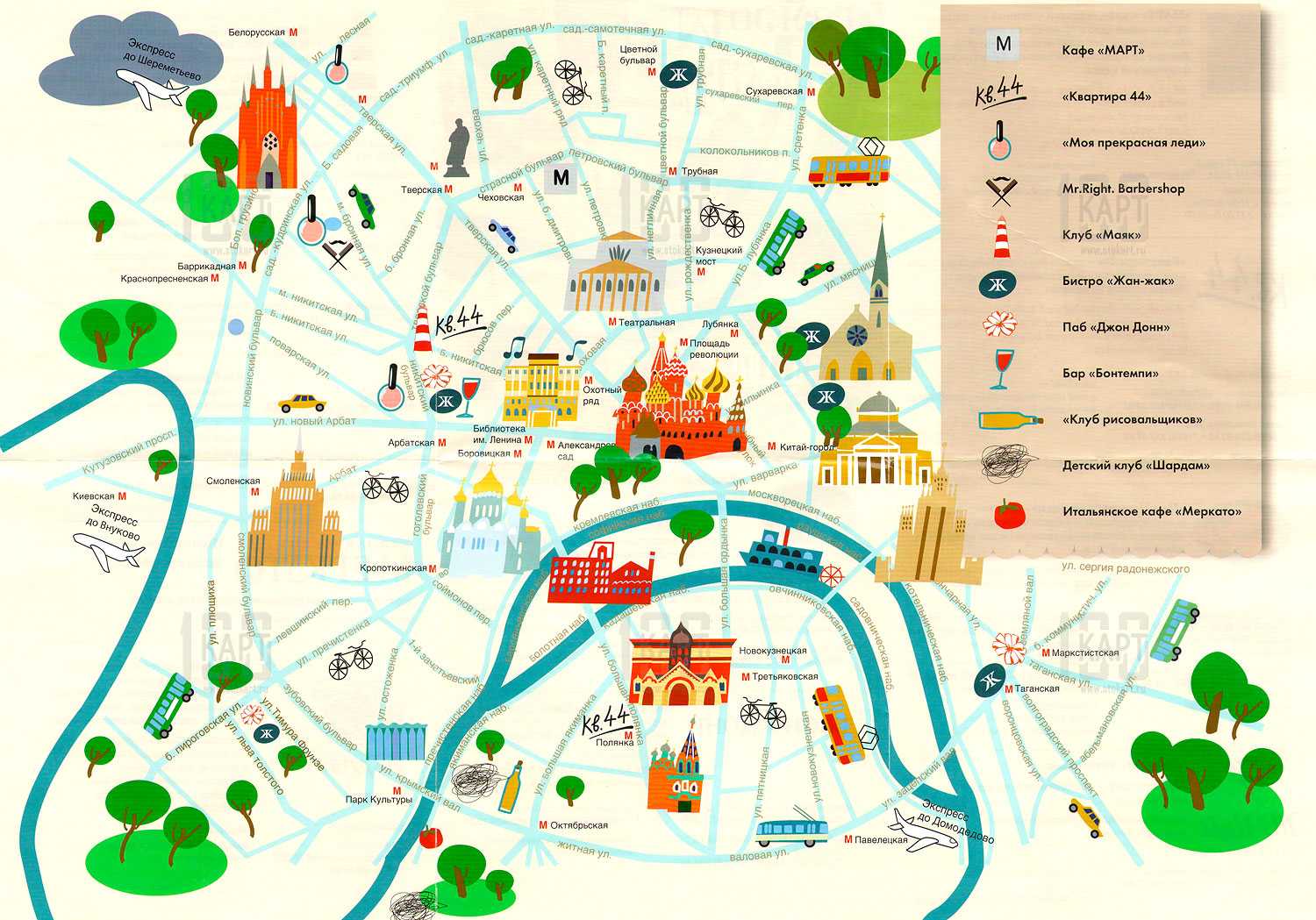
Интерактивная карта Москвы БЕСПЛАТНО. Музей Москвы на ВДНХ

Не забывайте о мобильных пользователях — карта должна быть адаптирована для разных устройств и экранов.

Satisfactory: Интерактивная карта и Калькулятор.
Используйте простые и понятные иконки на карте для обозначения объектов, чтобы пользователи могли быстро ориентироваться.

Интерактивная карта Первомайского района


Обеспечьте возможность поиска по карте, чтобы пользователи могли быстро найти нужную информацию.

Интерактивная карта из любого изображения на чистом JavaScript!

Если карта содержит много данных, добавьте фильтры, чтобы пользователи могли выделить только важные для них элементы.

Не забывайте о визуальной привлекательности карты — используйте контрастные цвета и четкие шрифты, чтобы информация была легко читаемой.

Интерактивная карта метрополитена

Тестируйте карту на разных устройствах и браузерах, чтобы гарантировать стабильную работу и хороший пользовательский опыт.

Интерактивная карта в метро


Если карта представляет собой сложную информацию, добавьте подсказки или пояснения для улучшения понимания.