Идеи и советы для оформления успешного header на сайте
На этой странице вы найдете вдохновляющие фотографии и полезные рекомендации для создания привлекательного и удобного header, который улучшит восприятие вашего сайта.


Используйте минимализм: избегайте перегруженности элементов.

Розробка сайту з нуля на Nuxt 3 - створюємо HEADER

Сделайте текст заголовка легко читаемым, выбрав контрастные цвета.

Меню на все страницы сайта Tilda - создание header для всего сайта на Тильде

Добавьте навигацию или ключевые кнопки в header для удобства пользователей.

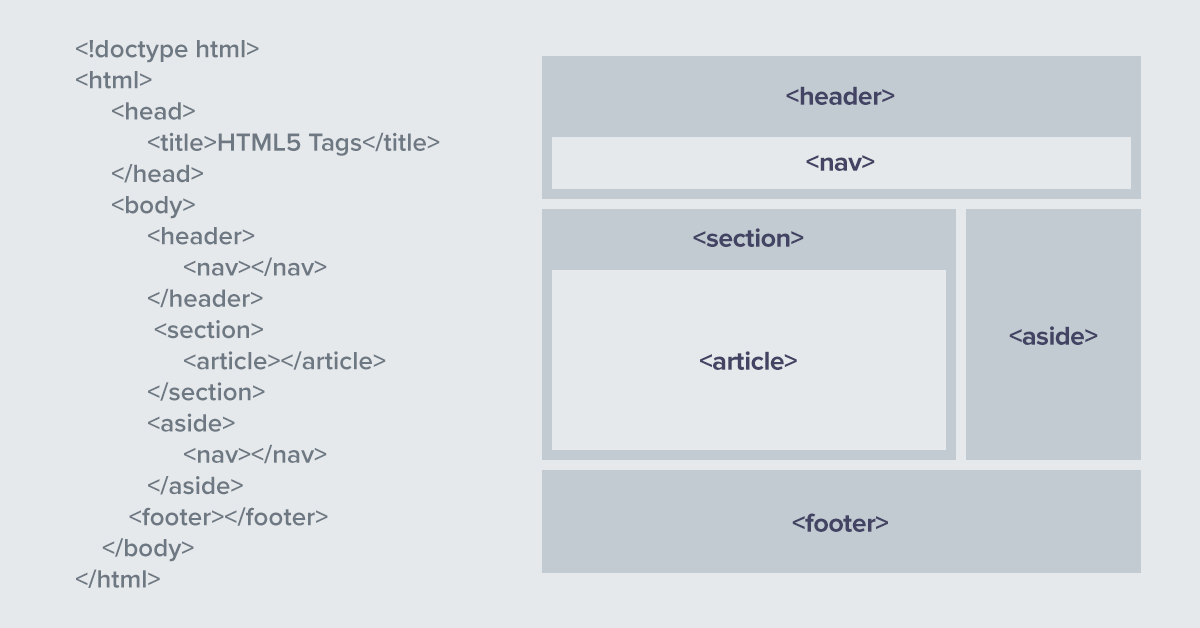
Гайд на СЕМАНТИКУ в HTML - header, main, footer и т.д.

Используйте качественные изображения или графику, чтобы сделать header визуально привлекательным.

Как отключить шапку (header, хедер) на отдельной странице сайта? - Тильда Конструктор Сайтов
Подумайте о мобильной версии: адаптивный дизайн обязателен.

Значение слова header сайта. Что такое header сайта.

Экспериментируйте с различными шрифтами и их комбинациями.
Обеспечьте быстрое время загрузки, оптимизируя изображения и элементы.

Добавьте логотип или фирменный стиль для усиления бренда.

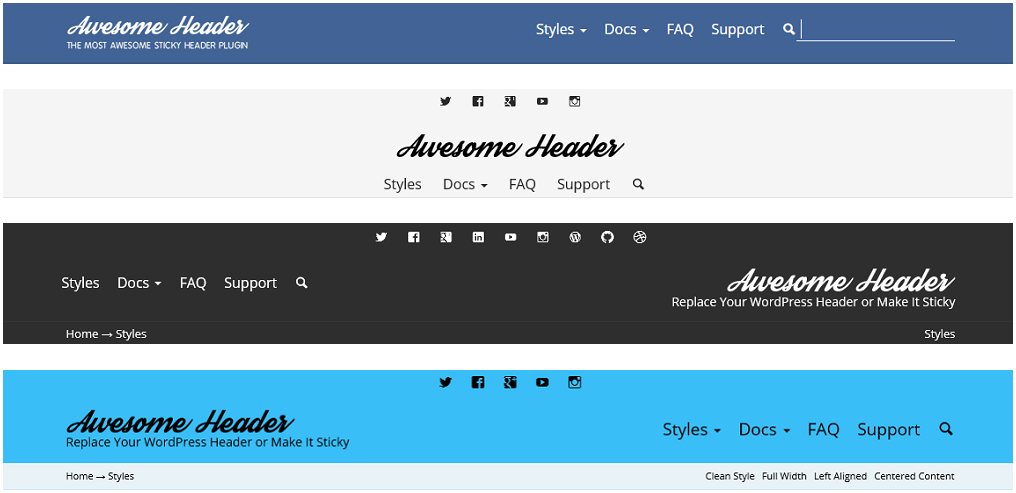
Урок 3. Назначение стилей для header

Используйте анимацию или эффекты, чтобы привлечь внимание, но не переусердствуйте.

15. Семантические теги HTML: header, main, footer, section, aside, nav и остальные. Семантика HTML5

Разместите контактные данные или ссылки на социальные сети для удобства посетителей.

HTML \u0026 CSS практика - Верстаем меню сайта

