Как создавать стильные диагональные элементы в веб-страницах
Диагональные элементы добавляют динамику и уникальность веб-страницам. В этой статье вы найдете примеры, советы и практические приемы их использования в HTML.


Используйте CSS-свойство transform для наклона блоков под углом.

CSS transform rotate

Создавайте диагональные границы с помощью свойства clip-path.

Как сделать круг на HTML и CSS. Способ 1


Для фонов используйте линейные градиенты с диагональными направлениями.

Как скрыть или показать элемент в html


Комбинируйте диагональные линии с текстом для создания выразительных заголовков.

HTML - Полный Курс HTML Для Начинающих [3 ЧАСА]
Применяйте псевдоэлементы ::before и ::after для добавления декоративных диагоналей.

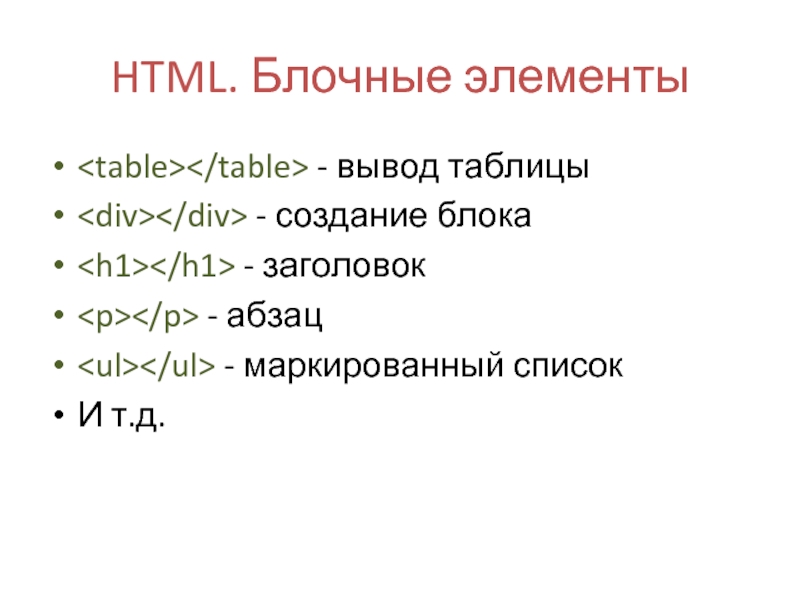
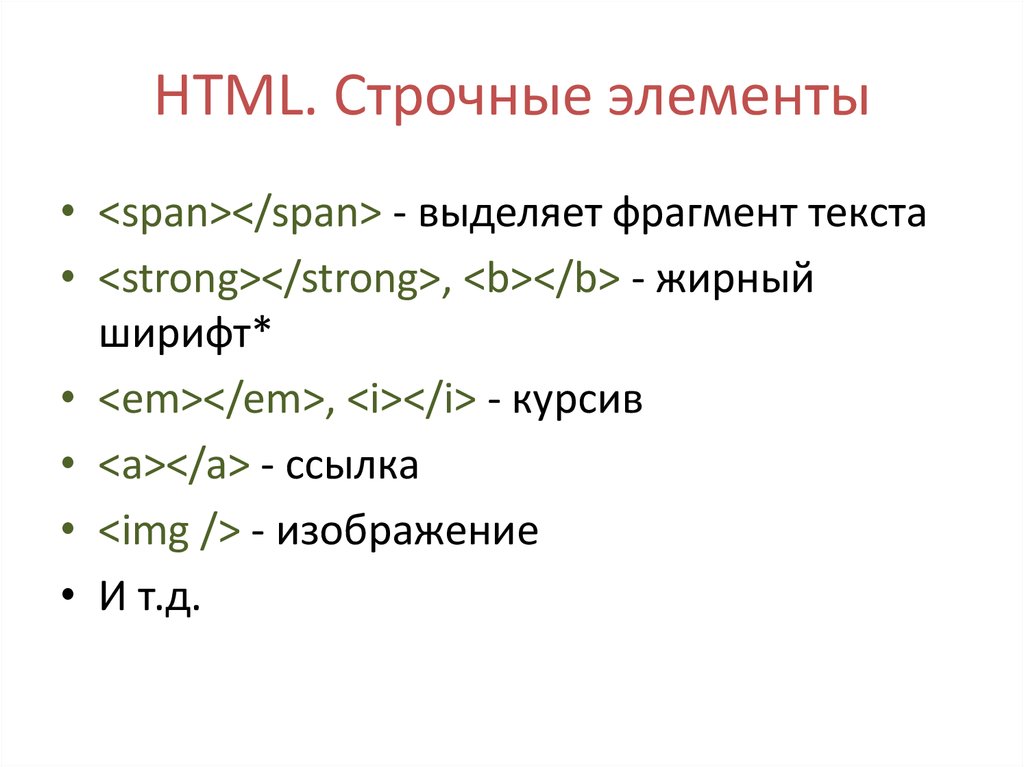
3. Блочные и строчные теги в HTML. Теги div, span

Создавайте диагональные разделители между секциями с использованием SVG.

ТОП-10 фишек HTML/CSS верстки сайта КОТОРЫЕ ТЫ ОБЯЗАН ЗНАТЬ


Для адаптивности используйте проценты вместо фиксированных пикселей.
Добавляйте анимации для плавного появления или изменения диагональных элементов.

HTML5 для начинающих - #13 Блочные и строчные элементы


Убедитесь, что диагональные элементы не мешают читабельности контента.

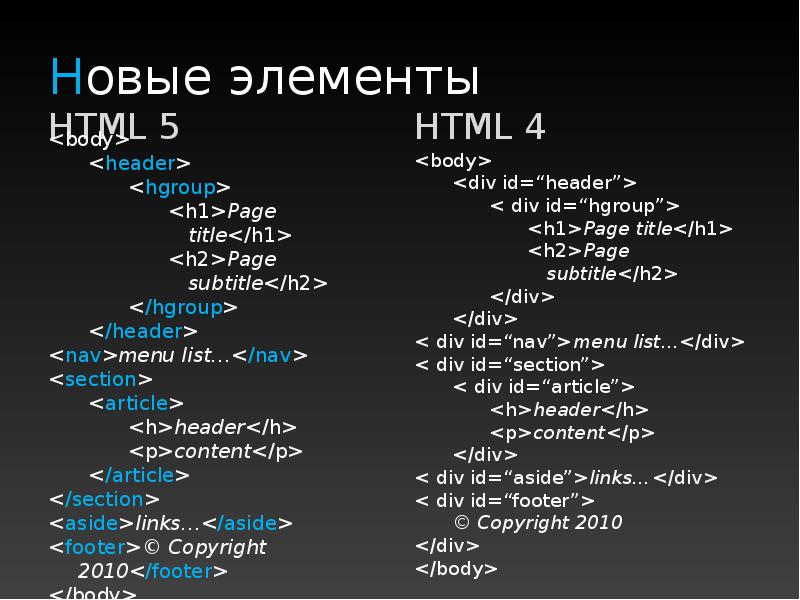
15. Семантические теги HTML: header, main, footer, section, aside, nav и остальные. Семантика HTML5

Тестируйте дизайн на разных устройствах, чтобы избежать искажений.