Рекомендации по эффективному использованию изображений слева для создания гармоничного дизайна
На данной странице представлены полезные советы и рекомендации по размещению изображений слева, которые помогут вам создать более привлекательный и гармоничный дизайн. Ознакомьтесь с нашими рекомендациями, чтобы сделать вашу страницу визуально более привлекательной и легкой для восприятия.



При размещении изображения слева убедитесь, что оно не перегружает страницу и не затрудняет восприятие текста.

Форматы изображений в веб-разработке и виды графики сайта за 7 минут. + Создаем favicon.

Изображения слева идеально подходят для контента, где важно поддержать визуальную составляющую текста, например, в блогах или статьях.

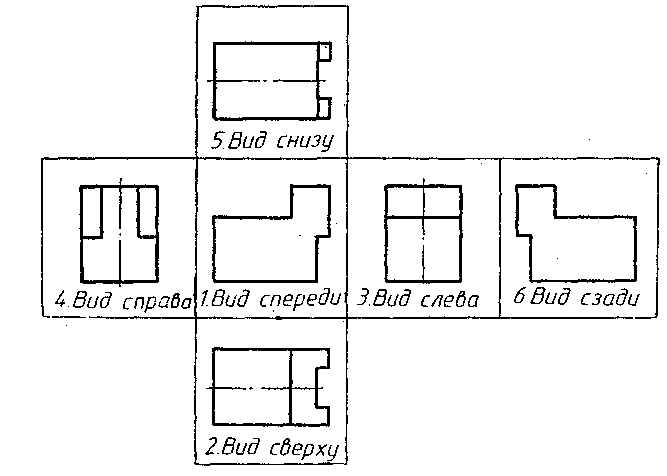
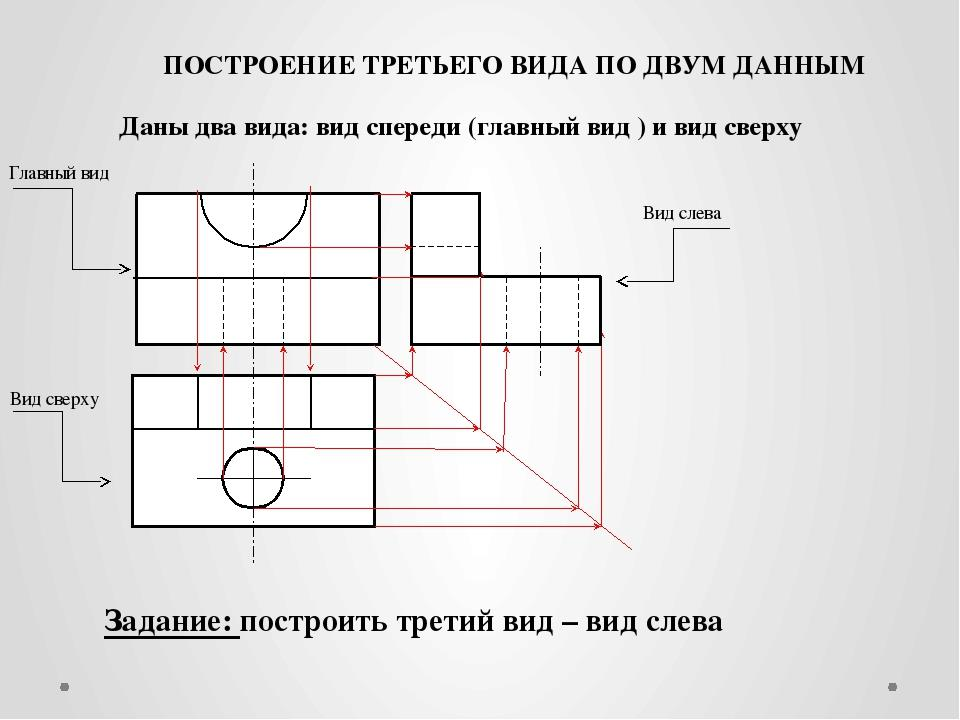
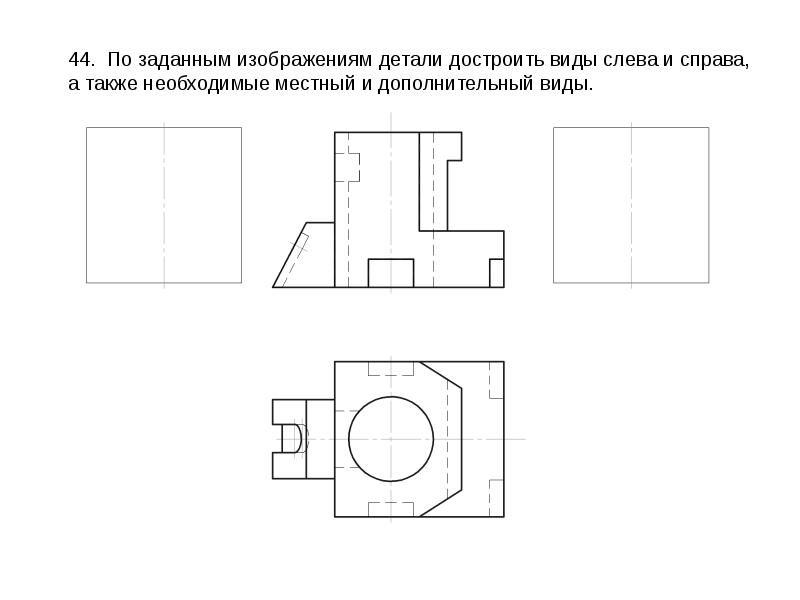
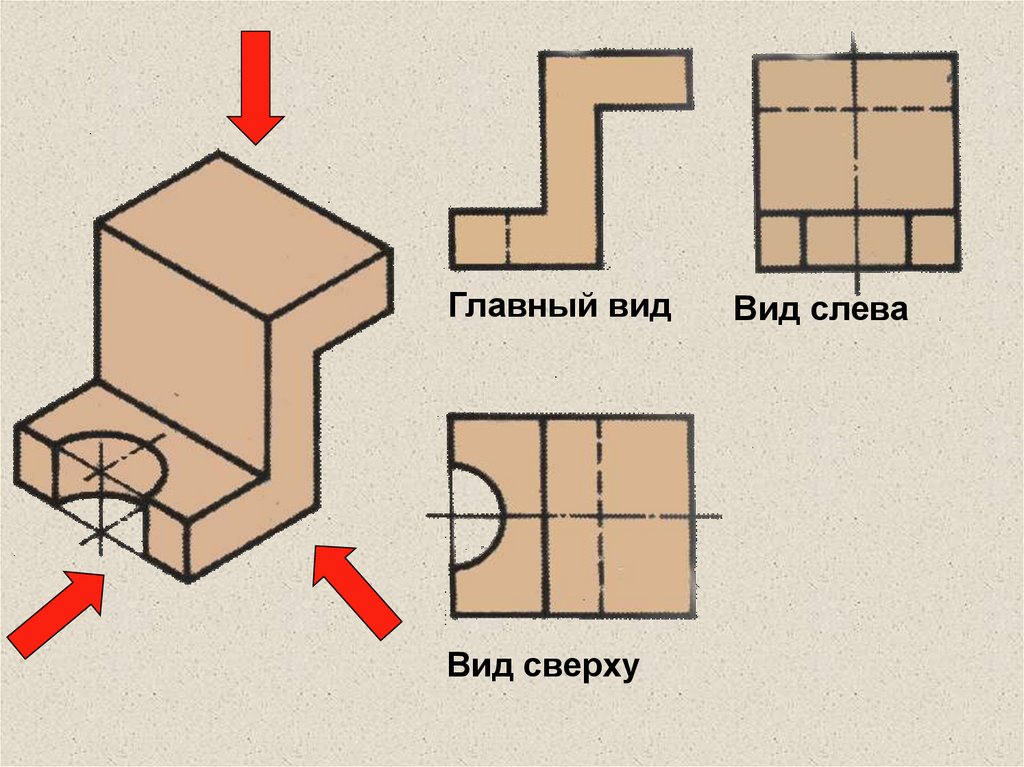
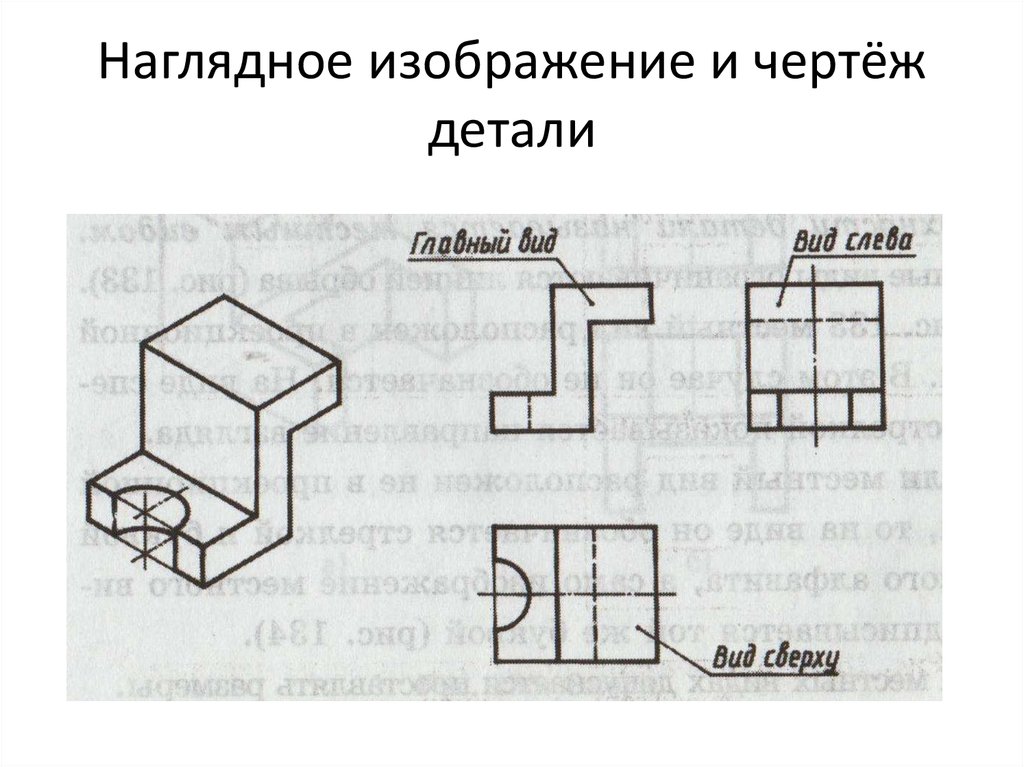
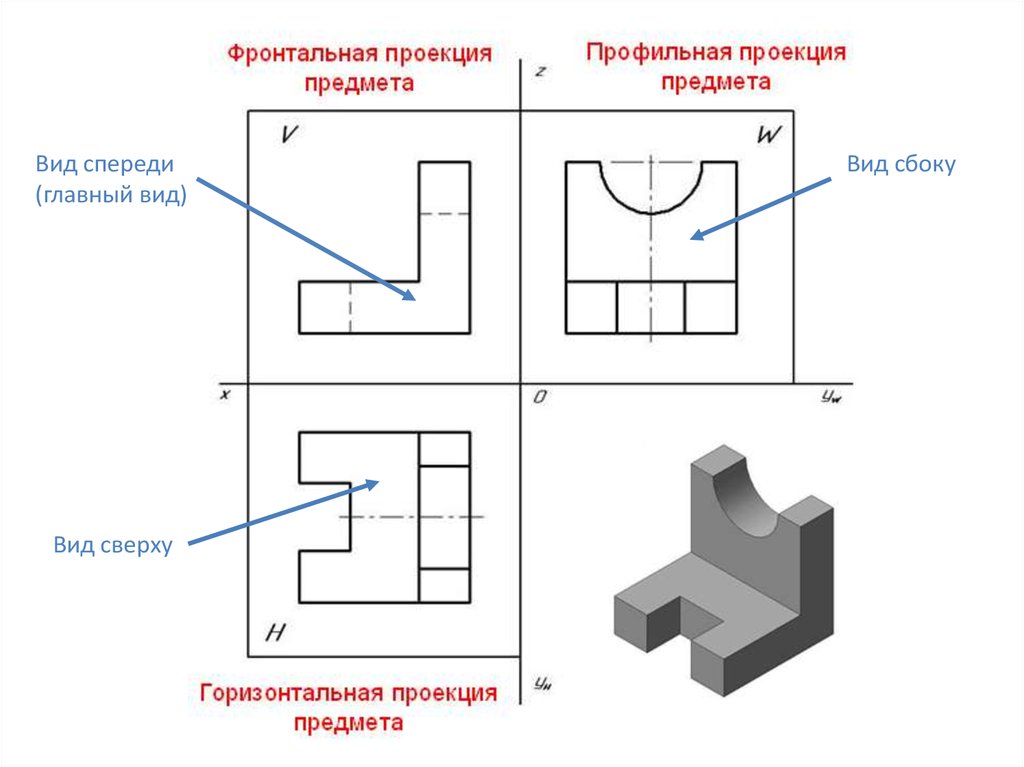
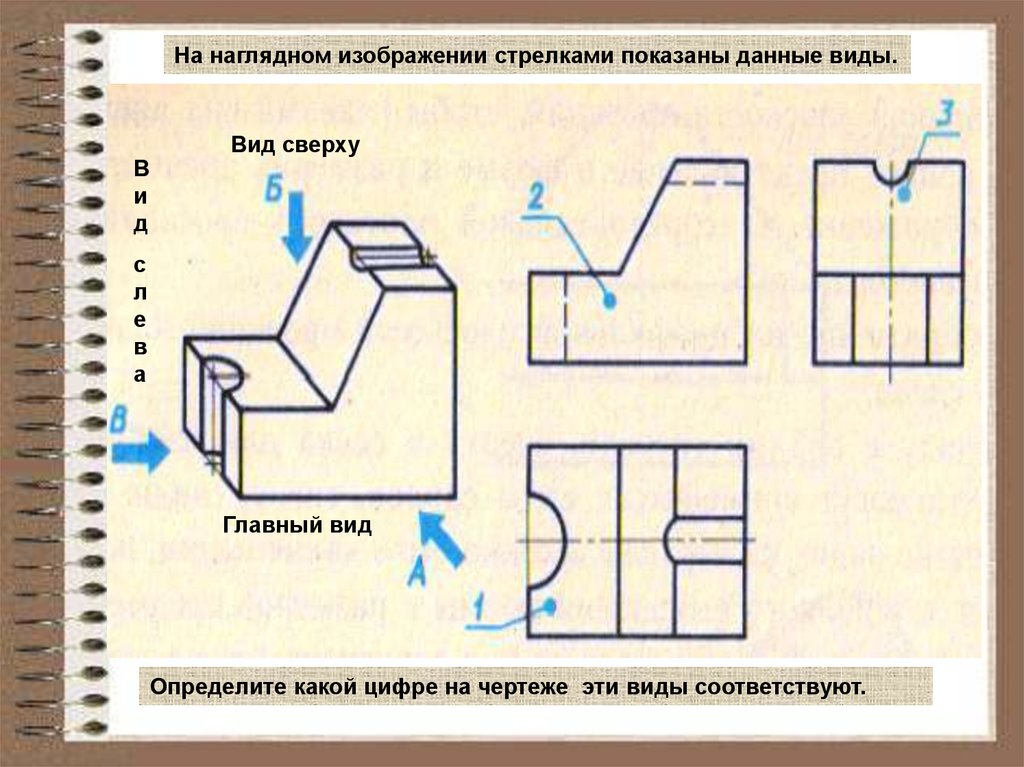
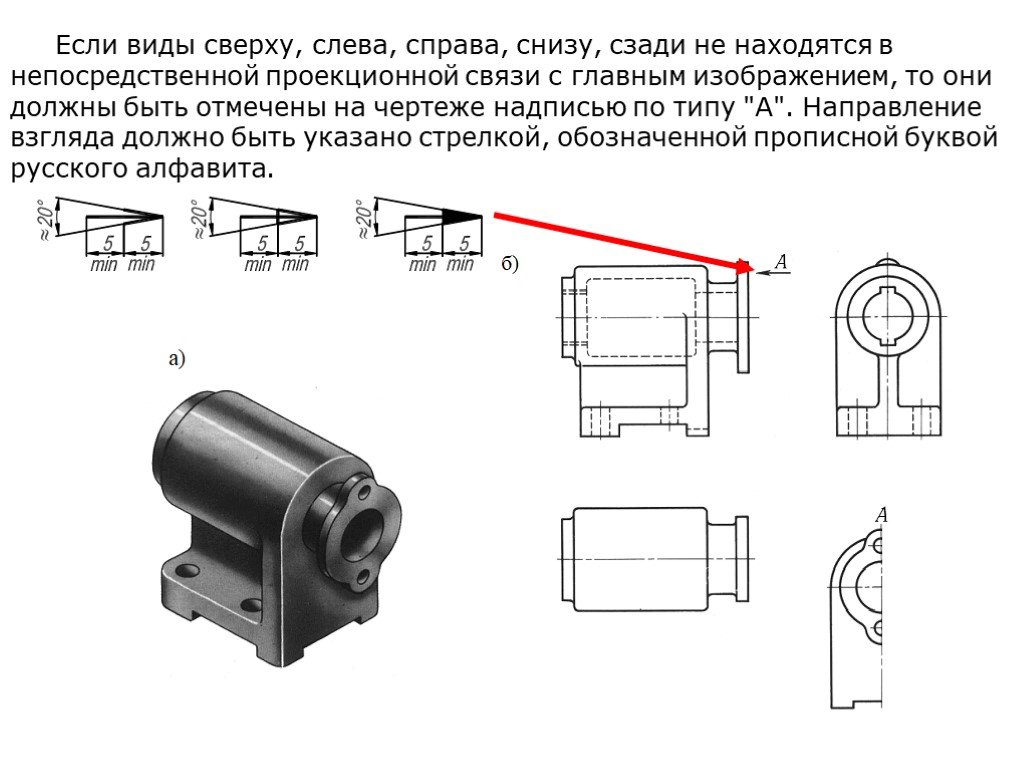
Построение вида слева по двум заданным видам и по аксонометрическому изображению.
Если изображение является частью визуальной истории, обязательно разместите текст справа, чтобы сохранить баланс и избежать путаницы.

ПОСТРОИТЬ ВИД СЛЕВА И ДИМЕТРИЧЕСКУЮ ПРОЕКЦИЮ [construction of a left view and dimetry projection]

Используйте изображения с нейтральным фоном, чтобы они не отвлекали внимание от основного контента.

5_Создание главного вида и вида слева в Auto CAD


При размещении изображения слева оставляйте достаточное пространство между картинкой и текстом, чтобы улучшить восприятие.

Взял КрАЗ-255Б ЛАПТЁЖНИК вместо трактора Т-150К! Пашем зябь на Советском грузовике! Машины СССР!

Если изображение имеет текстовое содержание, обязательно сделайте его достаточно крупным, чтобы его было легко читать.

Для удобства пользователя изображения слева должны быть адаптированы под разные устройства — от мобильных до десктопов.

2 8 построение третьего вида КР
Используйте изображения слева в сочетании с другими элементами дизайна, чтобы создать визуально сбалансированную и интересную страницу.

Изображения в HTML: picture, srcset, sizes, lazy, форматы webp, avif

Применяйте изображения слева для визуального выделения ключевых моментов в тексте, чтобы пользователи могли легко сосредоточиться на важном контенте.


Не забывайте проверять, как изображения смотрятся на различных экранах, чтобы обеспечить максимальное качество и удобство просмотра на любых устройствах.


Что такое растровая и векторная графика?