Как выбрать стильные шрифты: тренды Google Fonts 2022
Вдохновляйтесь трендами Google Fonts 2022! Мы собрали популярные шрифты и полезные рекомендации по их использованию, чтобы ваши проекты выглядели современно и профессионально.


Используйте шрифты с высокой читаемостью, такие как Roboto или Open Sans, для основного текста.

Верстка сайта для начинающих. Подробное объяснения. Часть 1 Подготовка и верстка шапки на HTML и CSS


Смешивайте контрастные шрифты для создания визуального интереса: сочетайте Serif с Sans-Serif.

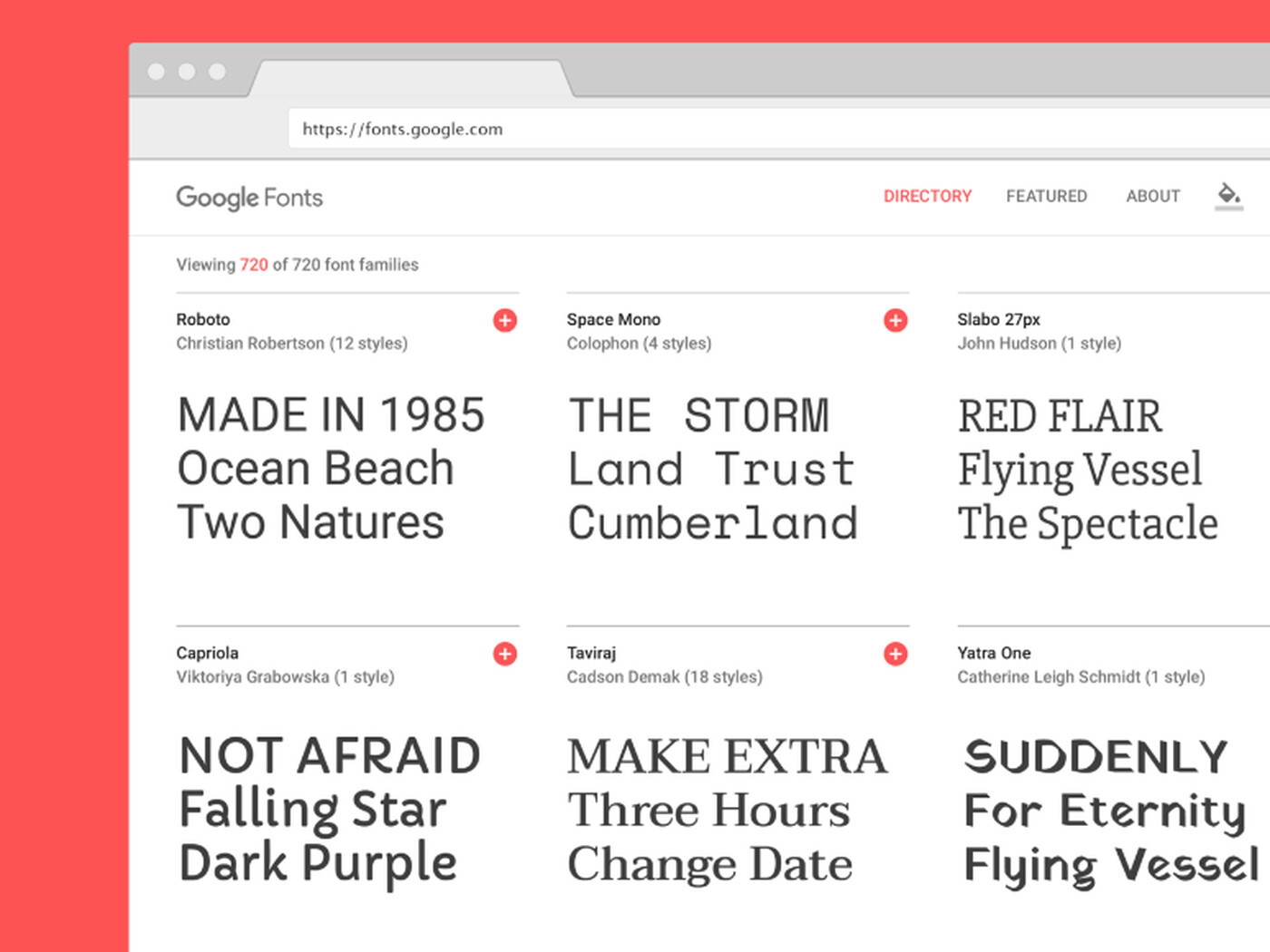
Лучшие Бесплатные Шрифты с Google Fonts!⚡️

Обращайте внимание на межбуквенные интервалы (кернинг) — правильная настройка улучшает восприятие текста.

Web-шрифты — использование Google Fonts и Typekit

Выбирайте минималистичные шрифты для современных и чистых дизайнов, например, Lato или Montserrat.

СОЗДАНИЕ ФОРМЫ Логин и Пароль HTML CSS, верстка сайта, практический курс, Visual studio code с нуля


Используйте шрифты с тонкими линиями, такие как Raleway, для элегантных заголовков.

Google Fonts уже не тот ❌


Соблюдайте ограничение: не более двух-трех шрифтов на одном проекте для поддержания гармонии.
Применяйте цвет и толщину шрифта для выделения ключевых элементов.

Следите за трендами: в 2022 году популярны шрифты с мягкими округлыми формами.

Google Fonts. Как подключить шрифты в 2024 году ? Переменные в шрифтах - Google Fonts.

CSS. Работа с текстом и шрифтами (google fonts)


Тестируйте шрифты на разных устройствах и разрешениях для адаптивности.

Не бойтесь экспериментировать с нестандартными шрифтами, такими как Pacifico, для уникального стиля.

ОБНОВЛЕНИЕ ИНСТАГРАМ 2025 - ПОСЛЕДНЕЕ ОБНОВЛЕНИЕ ИНСТАГРАМ - НОВЫЕ ПРАВИЛА ИНСТАГРАМ -