Обзор ключевых элементов интерфейса графического редактора для эффективной работы
Графические редакторы обладают множеством функциональных элементов, которые помогают пользователю работать с изображениями. Знание основных компонентов интерфейса, таких как панели инструментов, слои и рабочие области, значительно ускоряет процесс работы и делает его более удобным. В этой подборке мы рассмотрим основные элементы интерфейса, которые встречаются в большинстве графических редакторов, и дадим полезные советы для их использования.


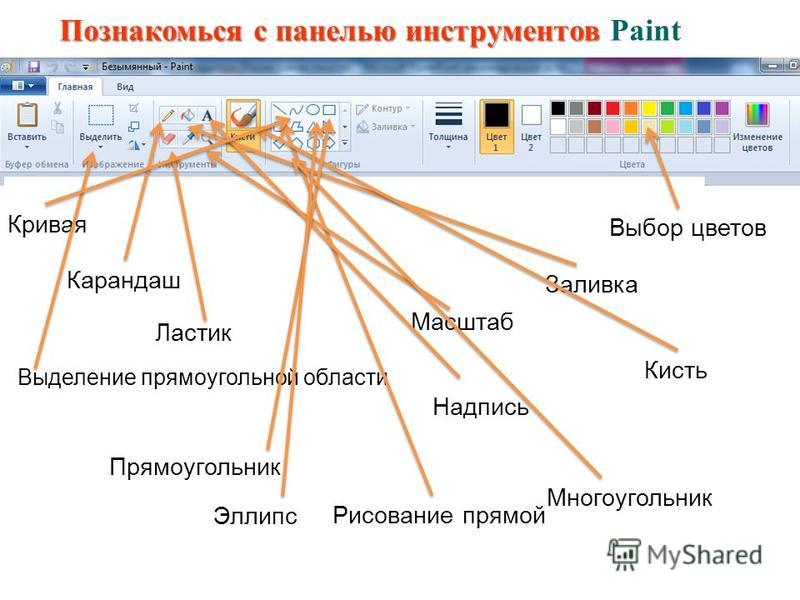
Изучите расположение панелей инструментов, чтобы быстрее находить нужные функции.

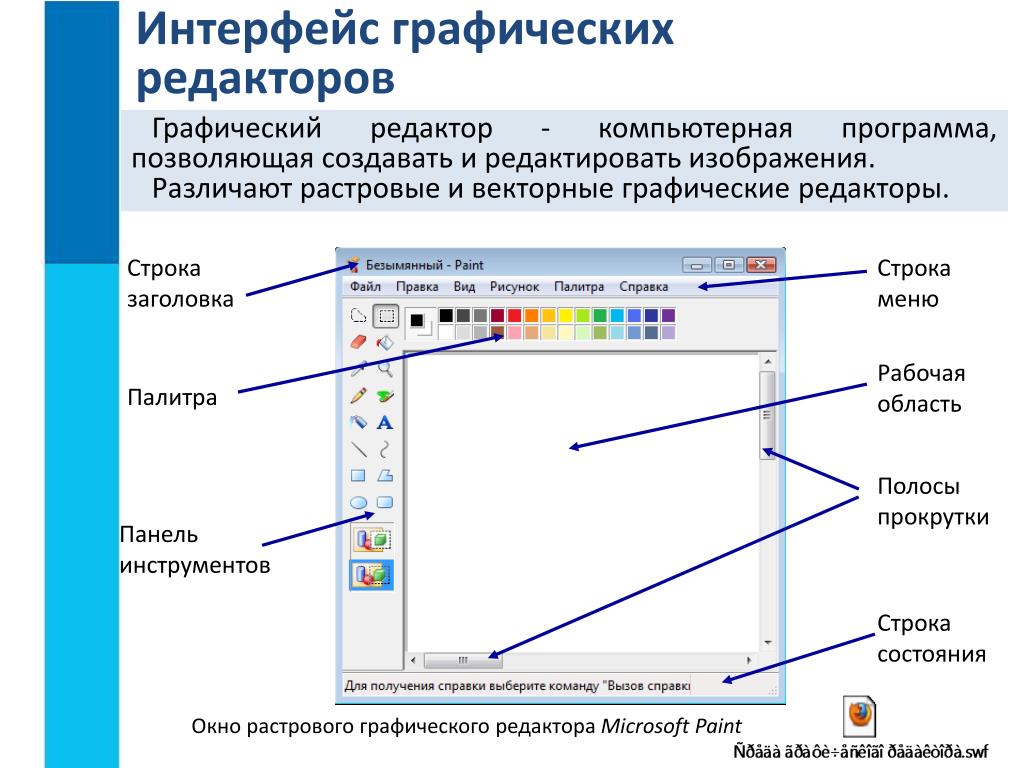
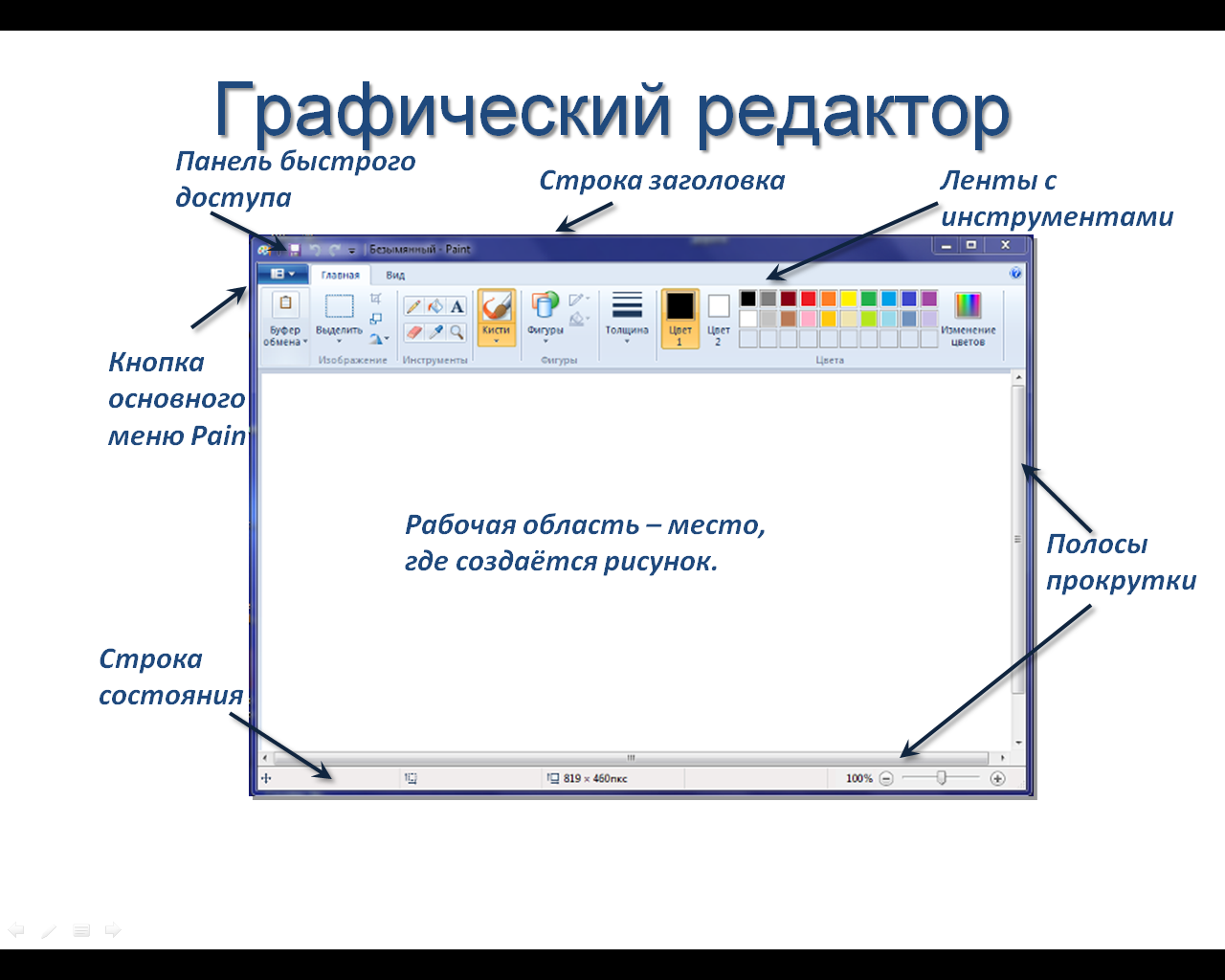
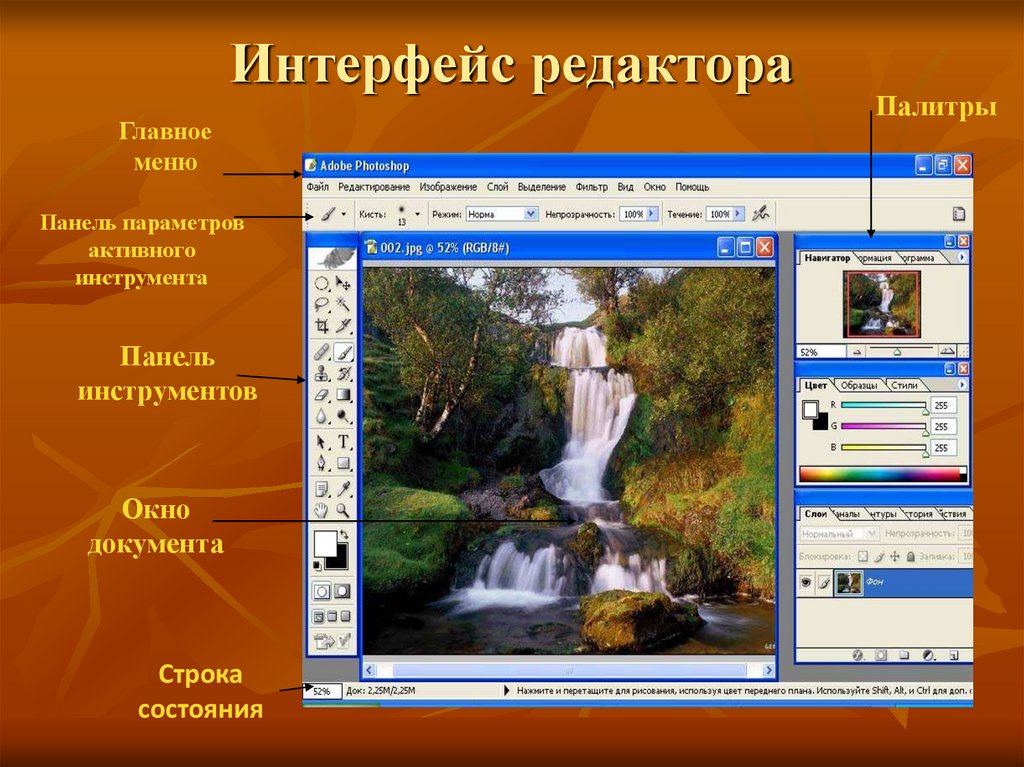
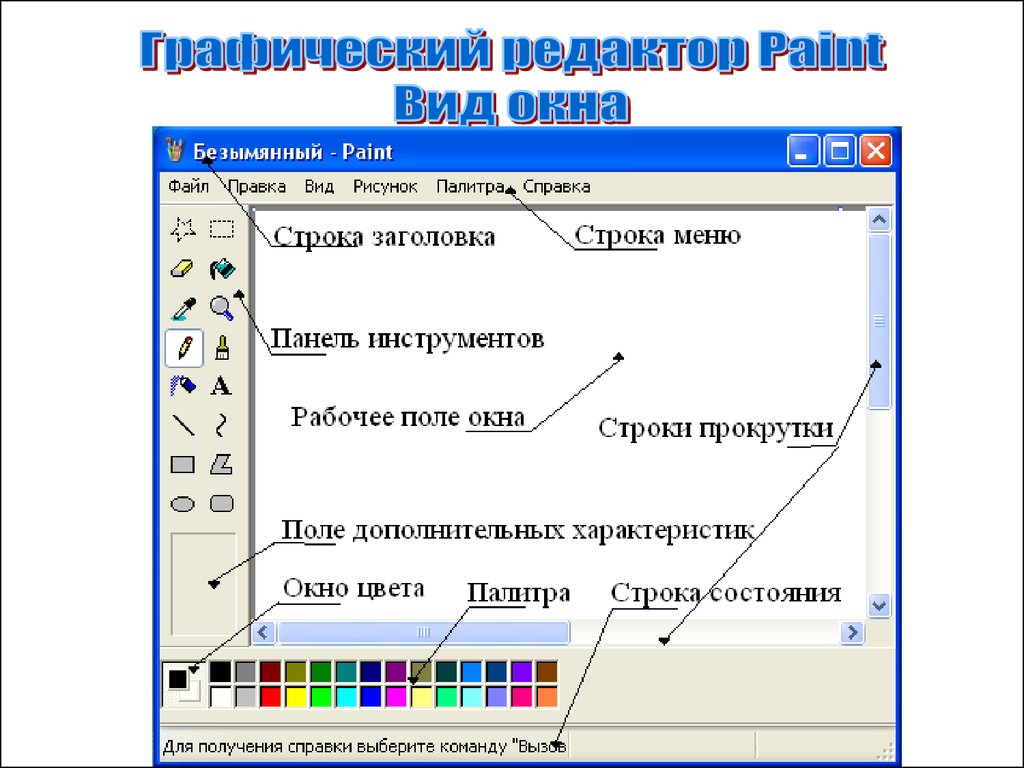
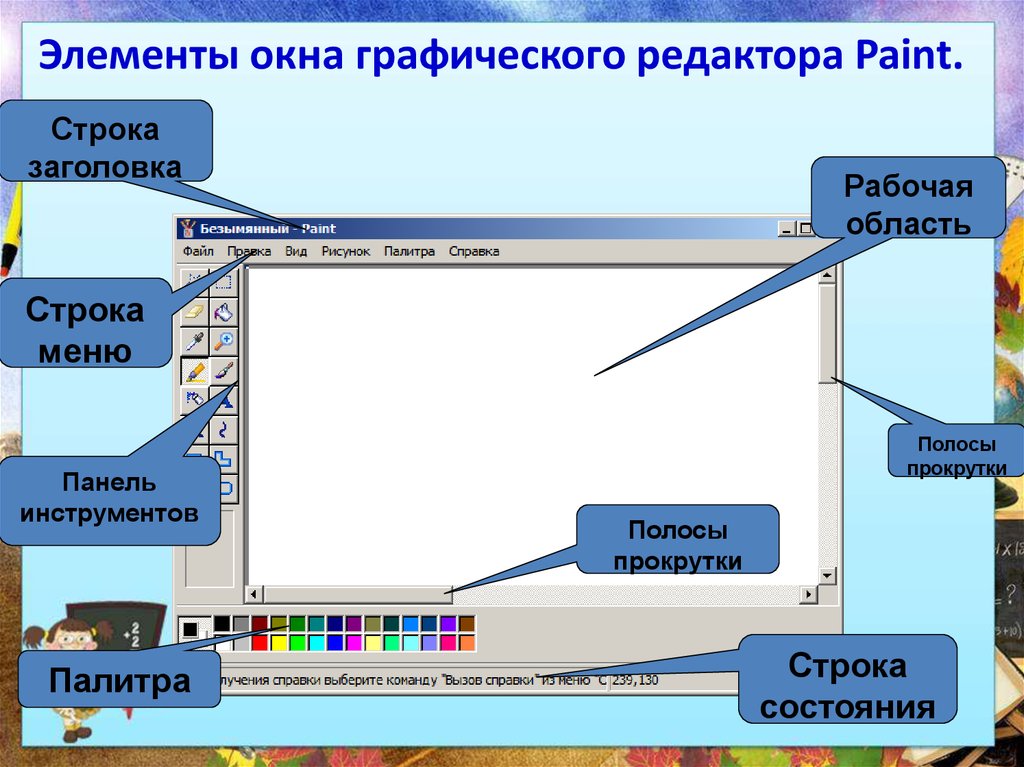
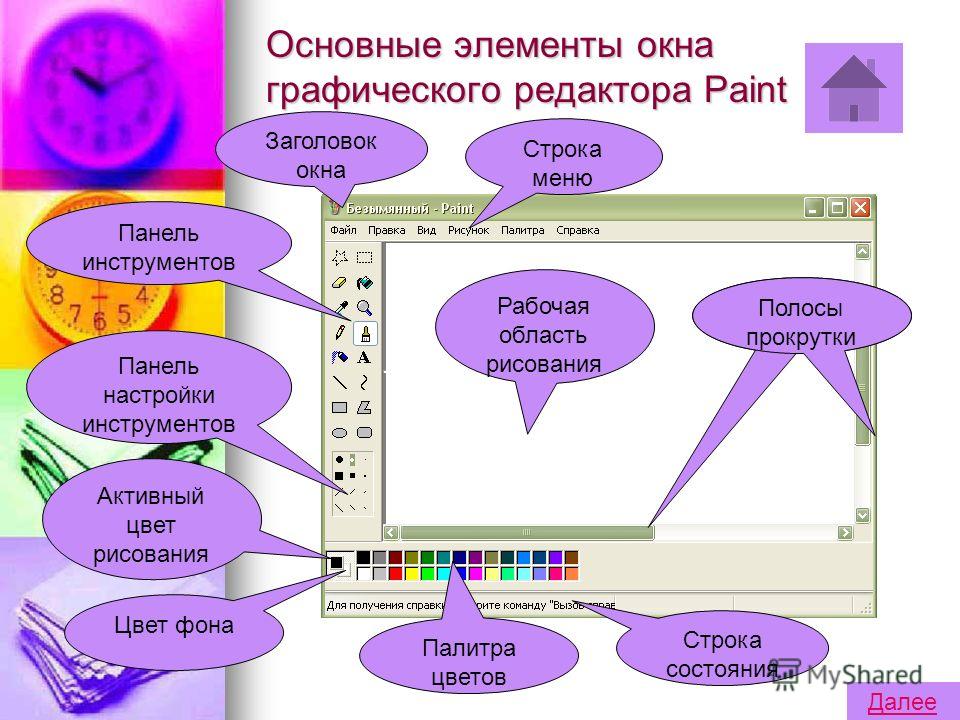
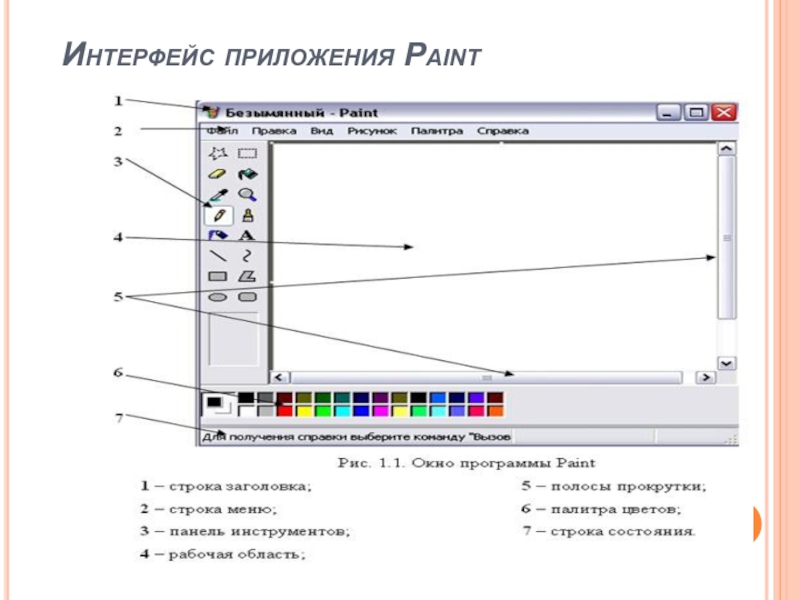
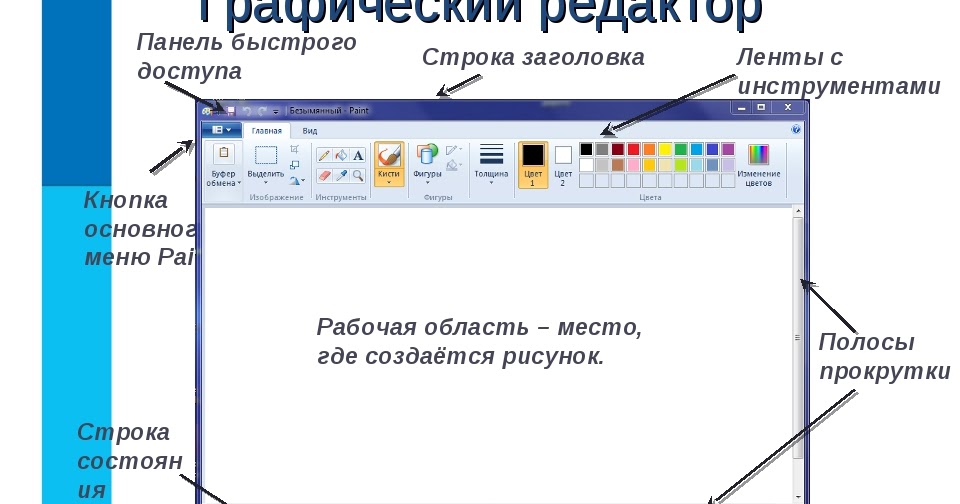
3 Разбираем основные элементы интерфейса


Понимание и использование слоев — ключ к более гибкому и эффективному редактированию изображений.

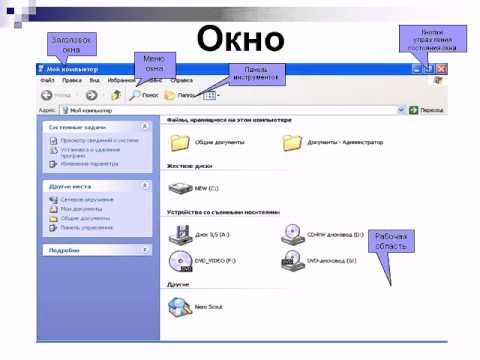
Графический интерфейс операционной системы Windows
Используйте горячие клавиши для ускорения работы с инструментами и командами.

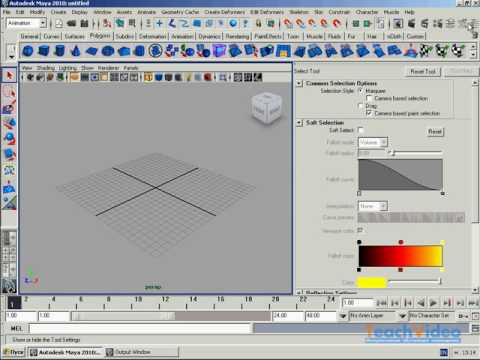
Maya Основные элементы интерфейса. Ч.1

Настройте интерфейс под себя: расположение панелей и окон можно изменять и сохранять.

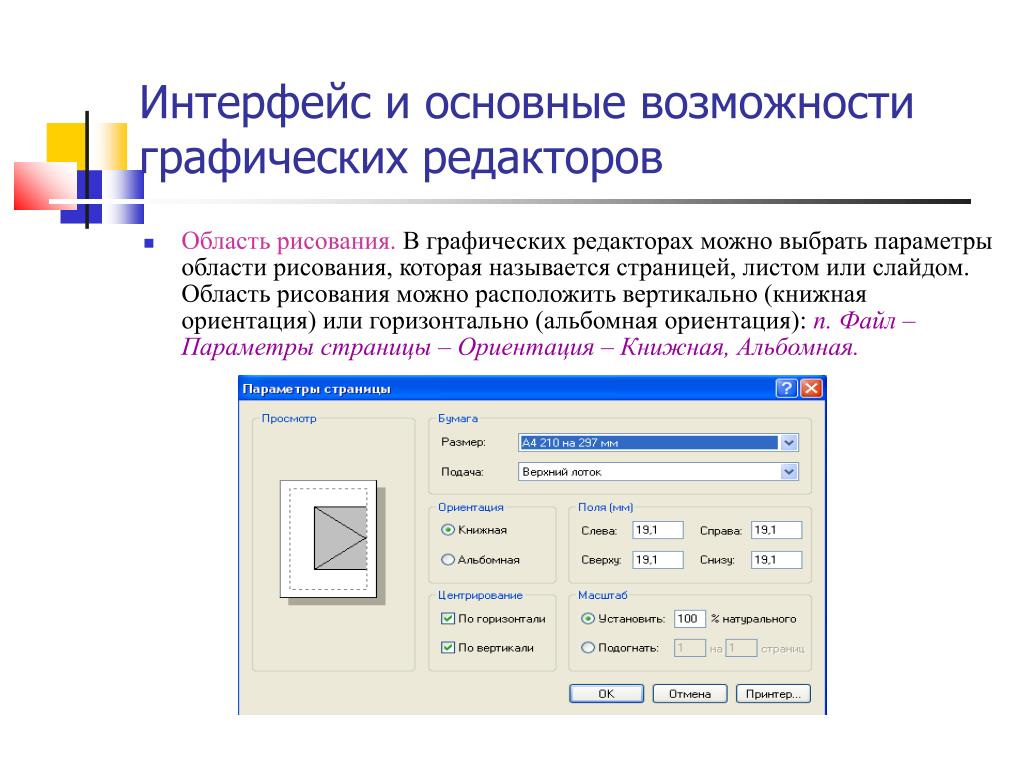
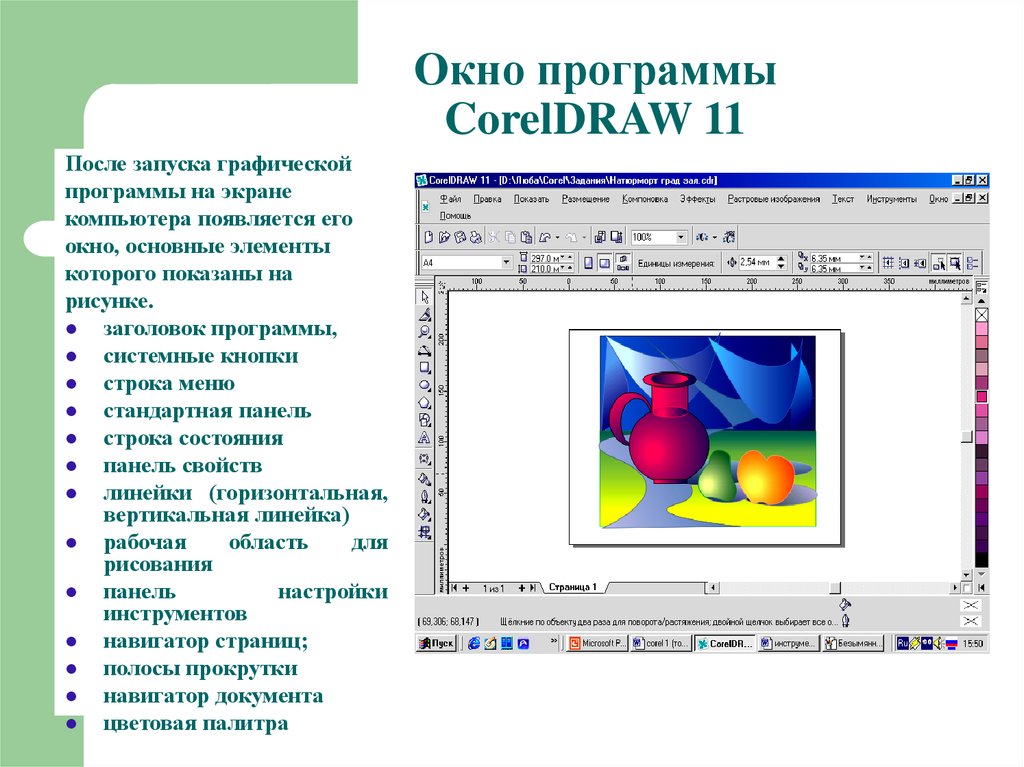
Интерфейс и основные возможности графического редактора
Используйте контекстные меню, чтобы получить быстрый доступ к дополнительным опциям инструментов.

СОФТ для рисования. Топ-5 лучших бесплатных графических редакторов

Понимание работы с цветами и палитрами поможет вам создавать гармоничные композиции.

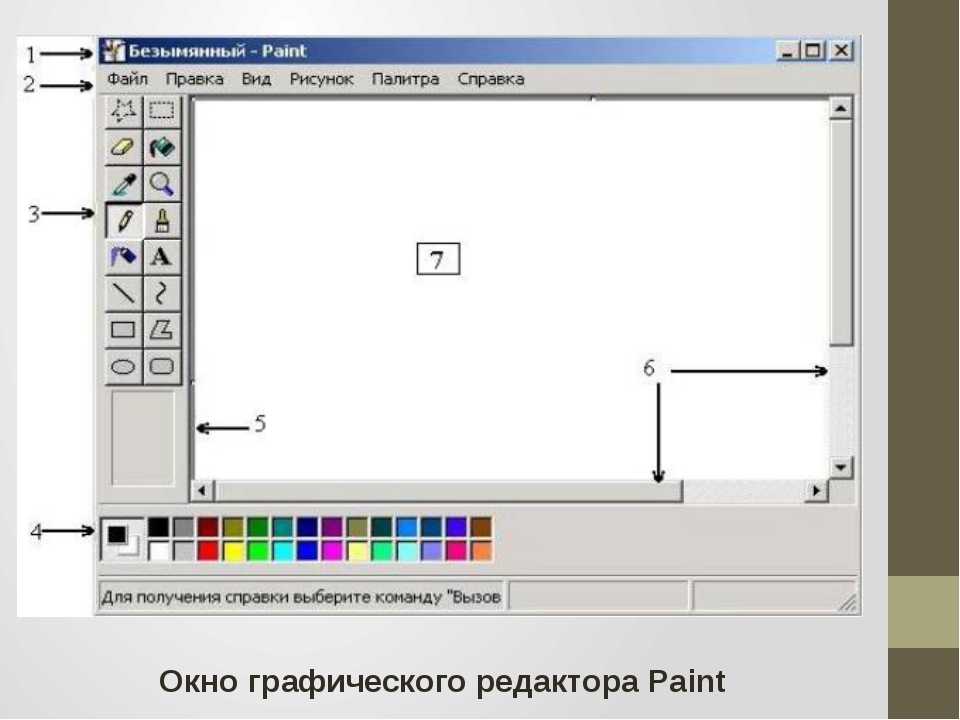
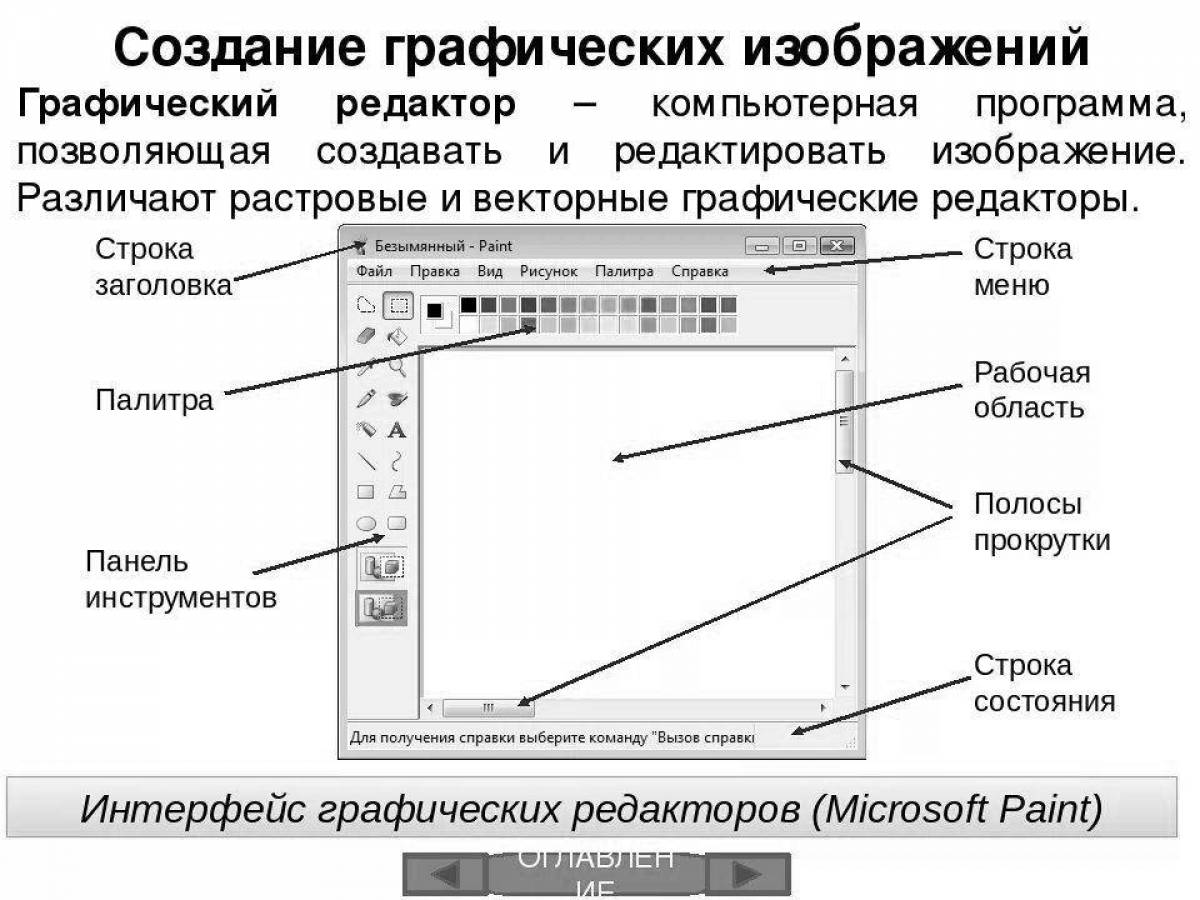
Основные элементы графического интерфейса - Информатика 7 класс #17 - Инфоурок


Регулярно сохраняйте свою работу в нескольких форматах, чтобы избежать потери данных.


Используйте возможности отображения истории изменений для быстрого отката к предыдущим версиям работы.

Курс Фотошоп с Нуля #1 - Создание документа - Основы интерфейса - Навигация

Обратите внимание на настройки сетки и направляющих — это поможет вам выстраивать точные элементы дизайна.

Занимательные элементы интерфейса в HTML CSS. Часть 2 [GeekBrains]


Не забывайте об использовании справки или онлайн-ресурсов для решения проблем с интерфейсом или инструментами.