Основы начертания шрифта: советы и примеры
На этой странице вы найдете подборку вдохновляющих фотографий и полезные рекомендации, которые помогут вам разобраться в искусстве выбора начертания шрифта для ваших проектов.



Обращайте внимание на читабельность шрифта при выборе начертания.

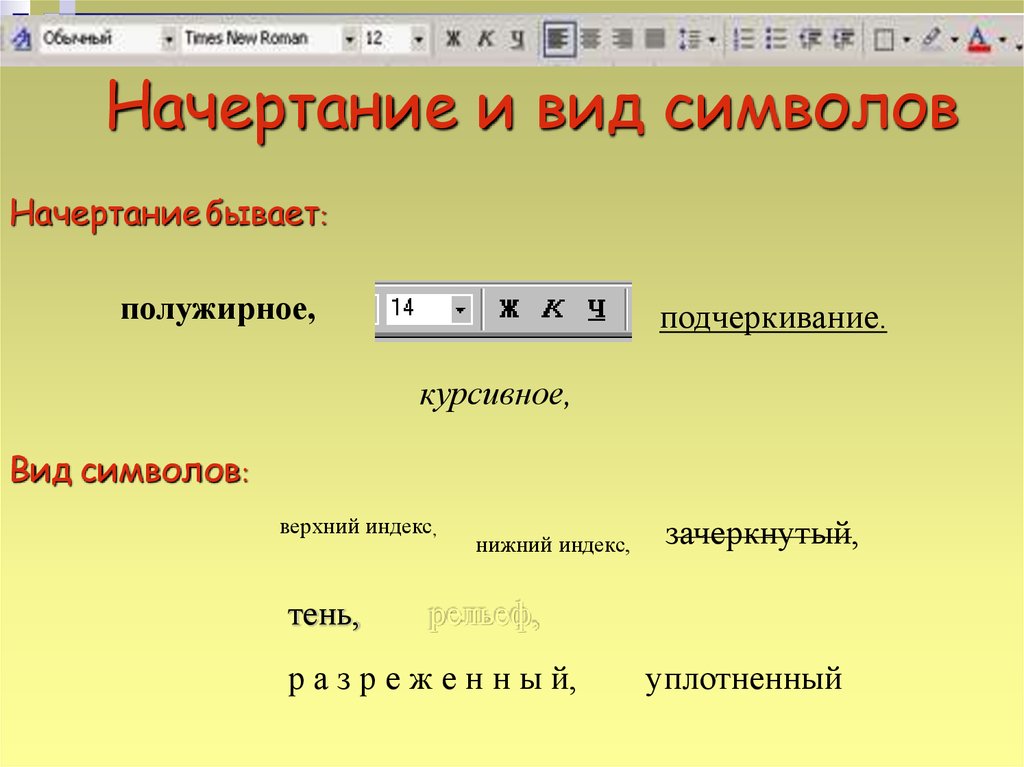
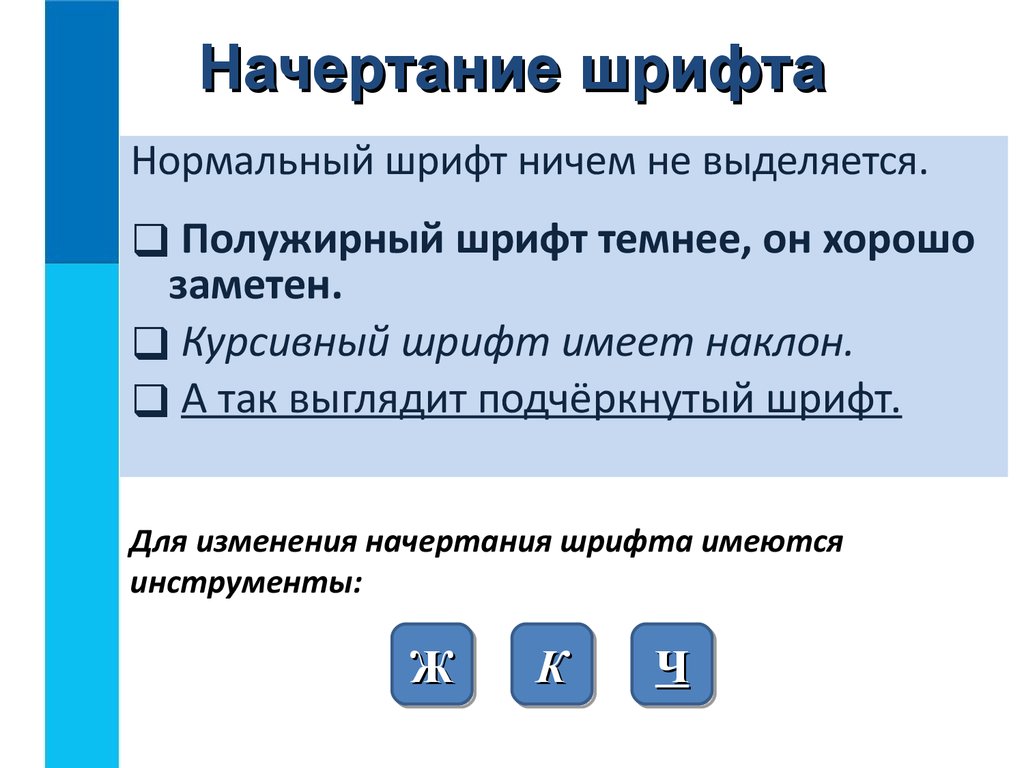
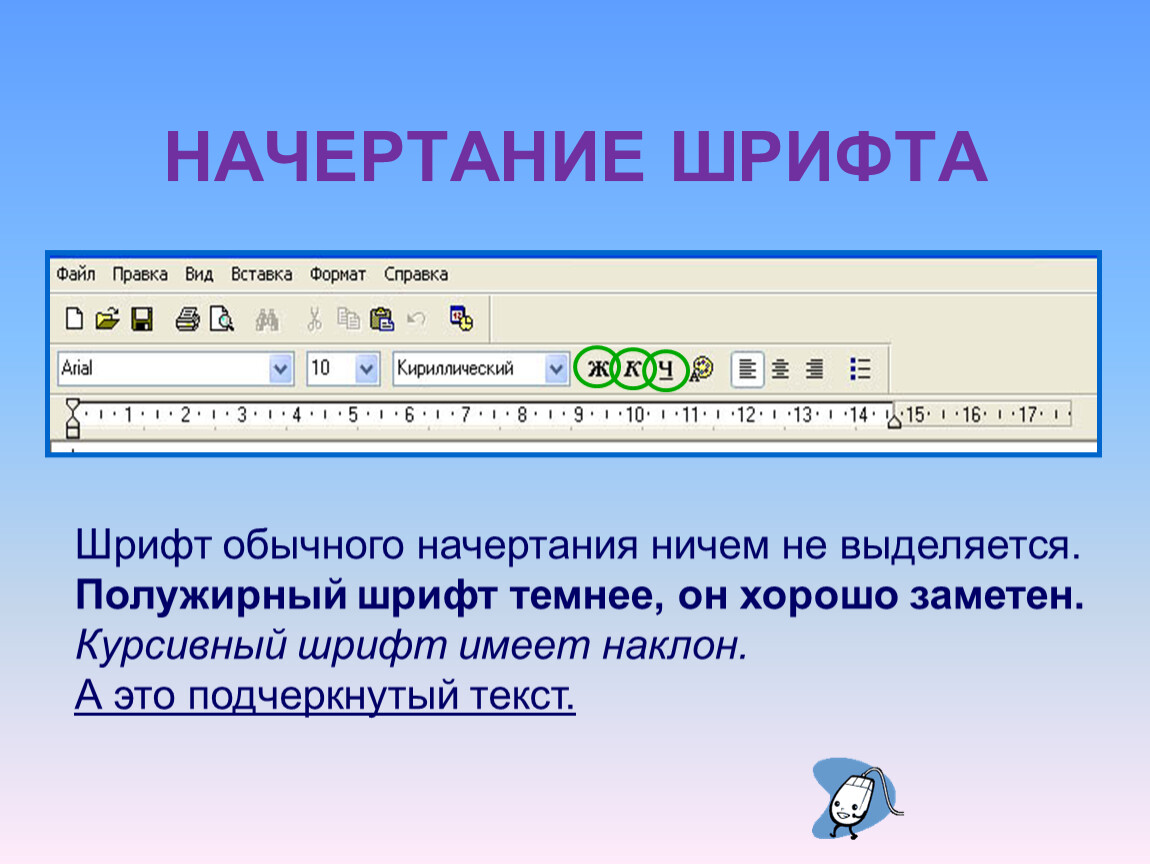
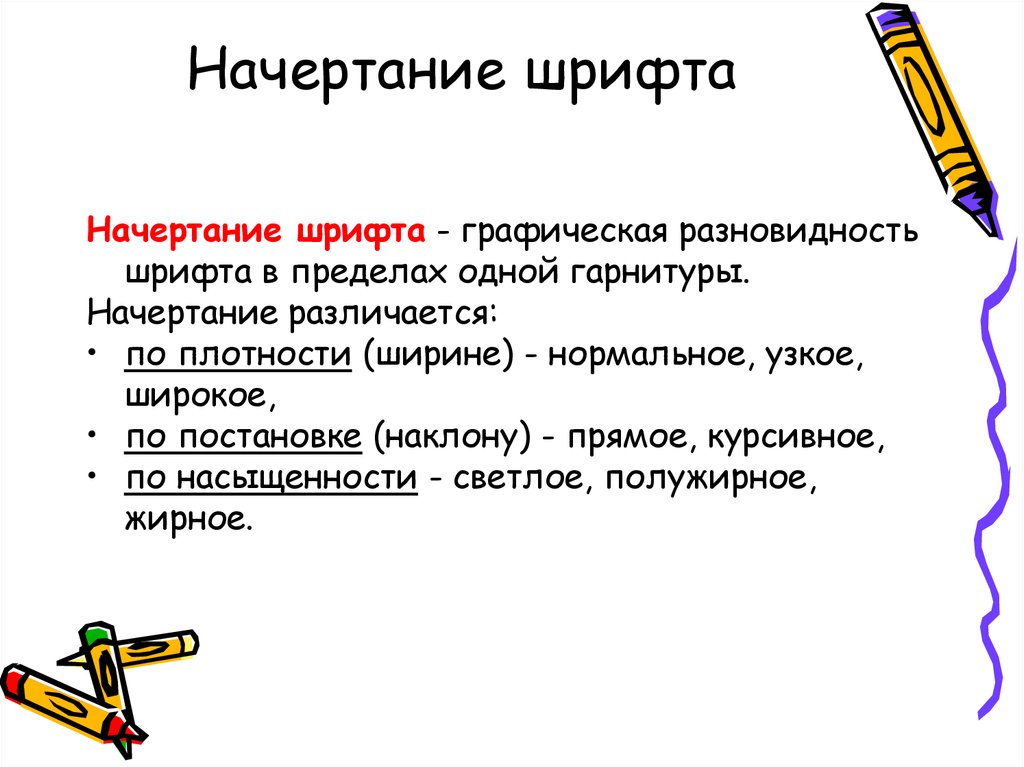
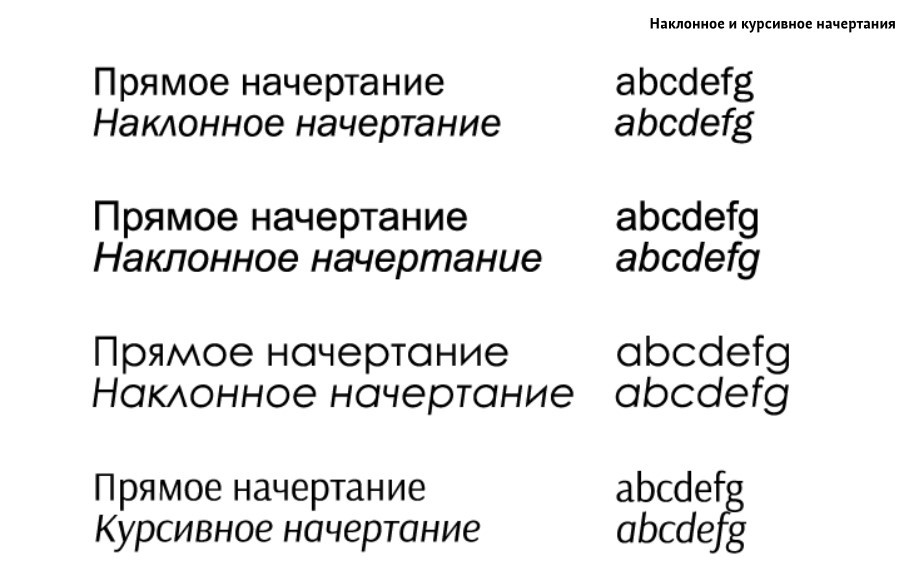
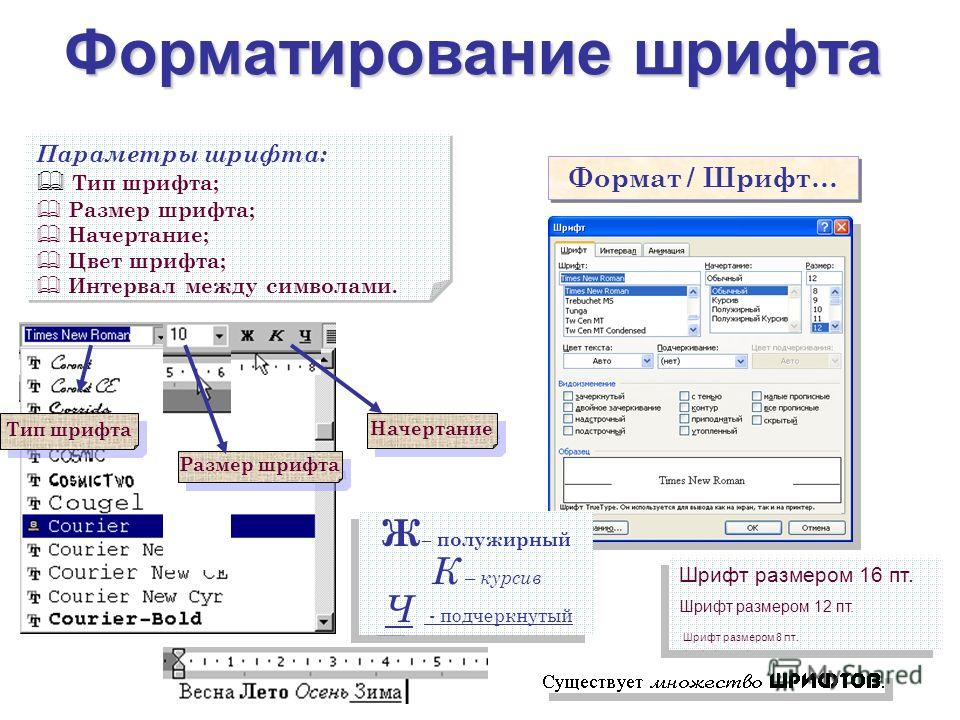
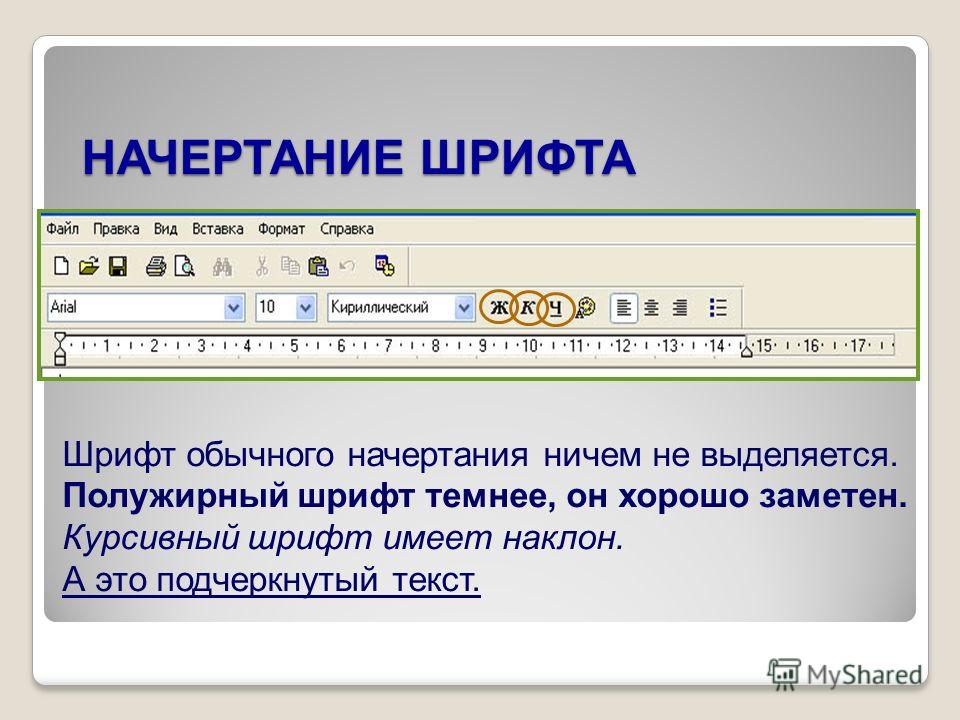
Начертание текста


Используйте контрастные начертания для создания акцентов в тексте.

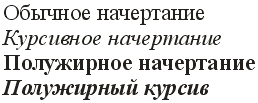
Жирные и очень жирные шрифты. О начертаниях
Избегайте использования более трех разных начертаний в одном проекте.

Межстрочное расстояние и начертание шрифта в дизайне приложения


Подбирайте начертание в зависимости от настроения и цели вашего дизайна.

Чертежный шрифт - широкие буквы - 6,7 класс

Для больших текстов выбирайте нейтральные и легко читаемые шрифты.

1 1 2 шрифт №10

Тонкие начертания лучше смотрятся на светлом фоне, а жирные — на темном.
Соблюдайте пропорции между шрифтом заголовков и основного текста.

Не забывайте тестировать выбранное начертание на разных устройствах.

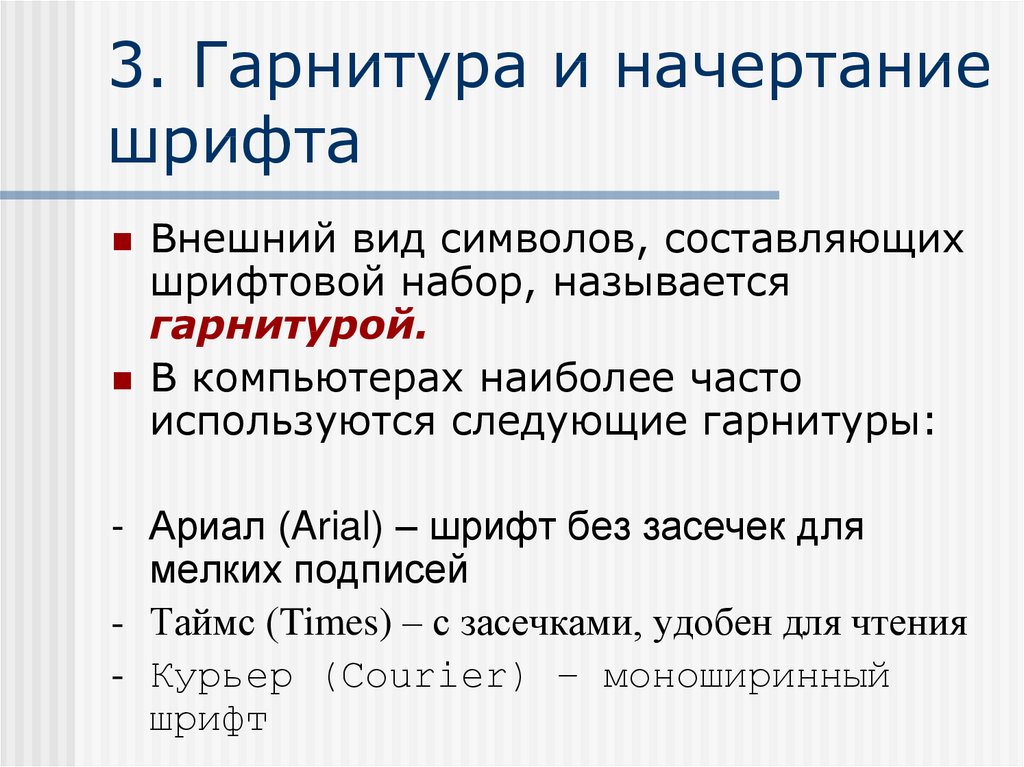
Шрифт и гарнитура

CSS. Свойство font weight


Используйте шрифтовые пары, которые гармонично дополняют друг друга.


Избегайте перенасыщенности декоративными начертаниями в деловой документации.

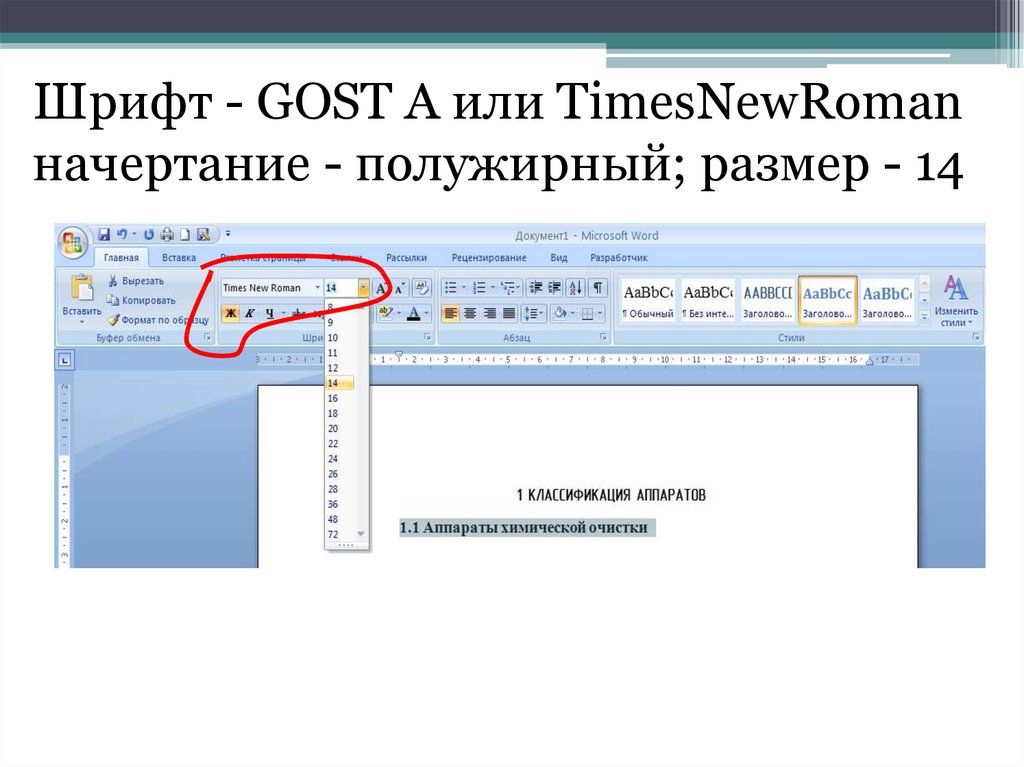
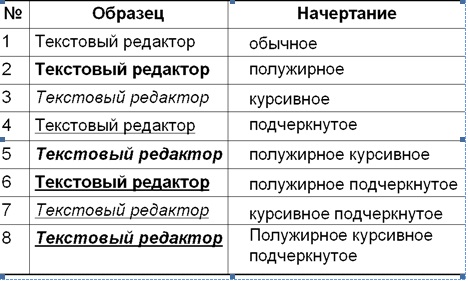
Как поменять начертание шрифта.