Рекомендации по оптимизации интерфейса с кнопкой перехода на следующий шаг
На этой странице мы рассмотрим, как правильно использовать кнопку Далее и дать полезные советы по улучшению интерфейса для более удобного и эффективного взаимодействия с пользователем. Эта кнопка помогает пользователям переходить на следующий шаг или страницу, упрощая навигацию и улучшая восприятие вашего сайта или приложения.


Используйте кнопки с ясными и понятными надписями, чтобы пользователи точно знали, что произойдет при нажатии.

Dop 2 Delete one part 269, 270, 271, 272, 273, 275 level


Проверьте, чтобы кнопка Далее была хорошо видна и доступна на всех устройствах, включая мобильные телефоны.

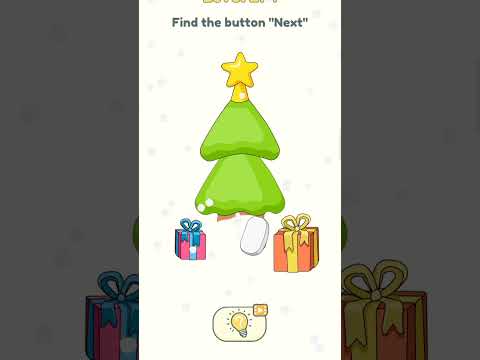
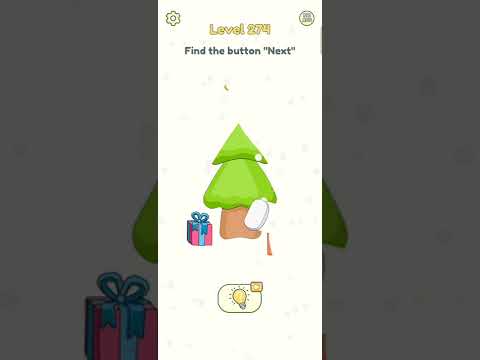
DOP 2 LEVEL 274


Добавляйте анимацию или подсветку для кнопки, чтобы привлечь внимание пользователя, не отвлекая его от основного контента.

Find the button next - Dop 2 Level 274


Разместите кнопку на логичном месте, чтобы пользователи могли легко ее найти и не терялись в процессе навигации.

СЕКРЕТНЫЕ СОЧЕТАНИЯ КЛАВИШ - Minecraft Java Edition


Обеспечьте мгновенную обратную связь при нажатии на кнопку, чтобы пользователь понимал, что действие выполнено.

ЛУЧШИЕ ЗАГАДКИ И ГОЛОВОЛОМКИ 2018 ГОДА Сможешь решить?

Не перегружайте страницу лишними кнопками, оставляя только те, которые действительно важны для взаимодействия.

Убедитесь, что кнопка Далее не скрывается за другими элементами интерфейса, особенно на мобильных устройствах.

Проверяйте кнопку на доступность для людей с ограниченными возможностями, например, используя клавишу Tab для навигации.

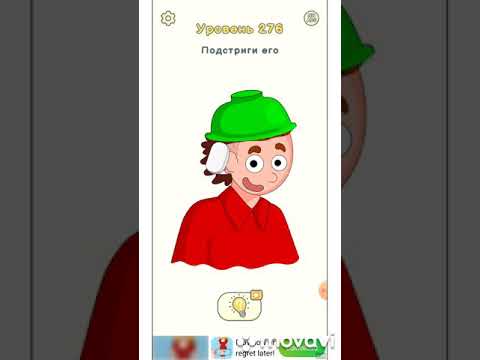
Dop 2 Delete one part 276, 277, 278, 279, 280 level

дополнительная кнопка из значка апл


Используйте понятные и контекстуально правильные надписи на кнопке, чтобы избежать путаницы у пользователей.

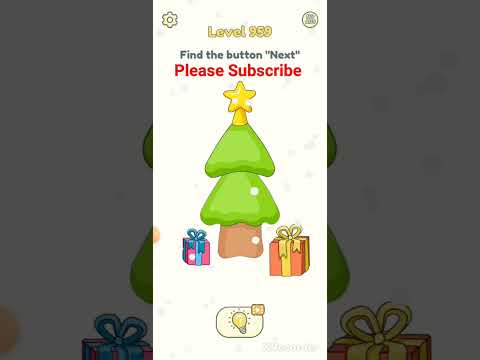
dop 2 level 959 # find the button \

Разработайте систему навигации, где кнопка Далее логично продолжает предыдущий шаг и помогает пользователю двигаться вперед без ошибок.

play DOP 2 Level 103