Иконки текстовых редакторов: идеи для вдохновения и применения
На этой странице вы найдете подборку стильных иконок для текстовых редакторов, а также полезные советы по их выбору и использованию. Эти материалы помогут вам улучшить визуальное оформление интерфейсов и повысить удобство работы с текстовыми редакторами.



Используйте минималистичные иконки, чтобы не перегружать интерфейс текстового редактора.

Текстовый редактор на likerkacinema.ru - создание красивой страницы!


Выбирайте иконки, которые легко ассоциируются с их функцией, например, карандаш для редактирования.

ВЫБИРАЕМ ЛУЧШИЙ РЕДАКТОР КОДА

Отдавайте предпочтение векторным форматам иконок (SVG), так как они масштабируются без потери качества.

7 лучших текстовых редакторов кода для веб-разработчиков


Убедитесь, что стиль всех иконок в вашем редакторе единообразен.

Текстовый редактор на likerkacinema.ru - создание красивой страницы!

Добавляйте подсказки (tooltips) к иконкам для улучшения пользовательского опыта.

Brackets урок 13. Icons - иконки в редакторе
Подбирайте контрастные цвета для иконок, чтобы их было легко различать.

Разработка IDE. Лекция 2 \
Не используйте слишком много иконок, чтобы интерфейс не выглядел загроможденным.

Learn Basic HTML Tags in 10 Minutes - Perfect for Beginners! @code

Убедитесь, что иконки хорошо видны как на светлом, так и на тёмном фоне.

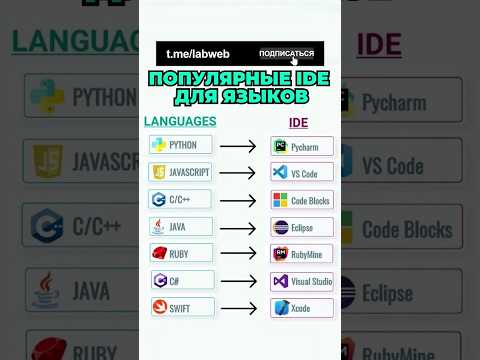
Топ IDE для популярных языков программирования #shorts #программирование #разработка
Протестируйте иконки на разных устройствах, чтобы убедиться в их удобстве.

Change your VS Code icons

Регулярно обновляйте иконки, чтобы они соответствовали современным тенденциям дизайна.

Урок 15 - Word - лучший текстовый редактор документов - Компьютерные курсы 2020 (Windows 10)