Как элементы интерфейса окна приложения влияют на взаимодействие пользователя с программой
На этой странице мы собрали лучшие фотографии и советы по ключевым элементам интерфейса окна приложения, которые обеспечивают удобство и эффективность использования. Мы рассмотрим основные компоненты, такие как кнопки, панели инструментов, меню и другие, и объясним, как они влияют на взаимодействие с пользователем. Эти элементы критически важны для создания интуитивно понятных и комфортных интерфейсов, что напрямую связано с успешностью вашего приложения.


При проектировании интерфейса учитывайте принцип минимализма: не перегружайте окно лишними элементами, чтобы не отвлекать пользователя.

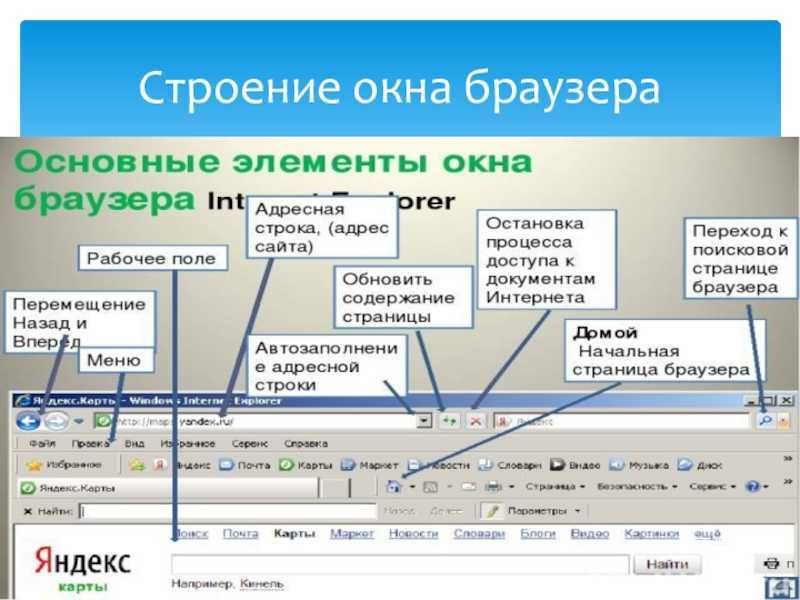
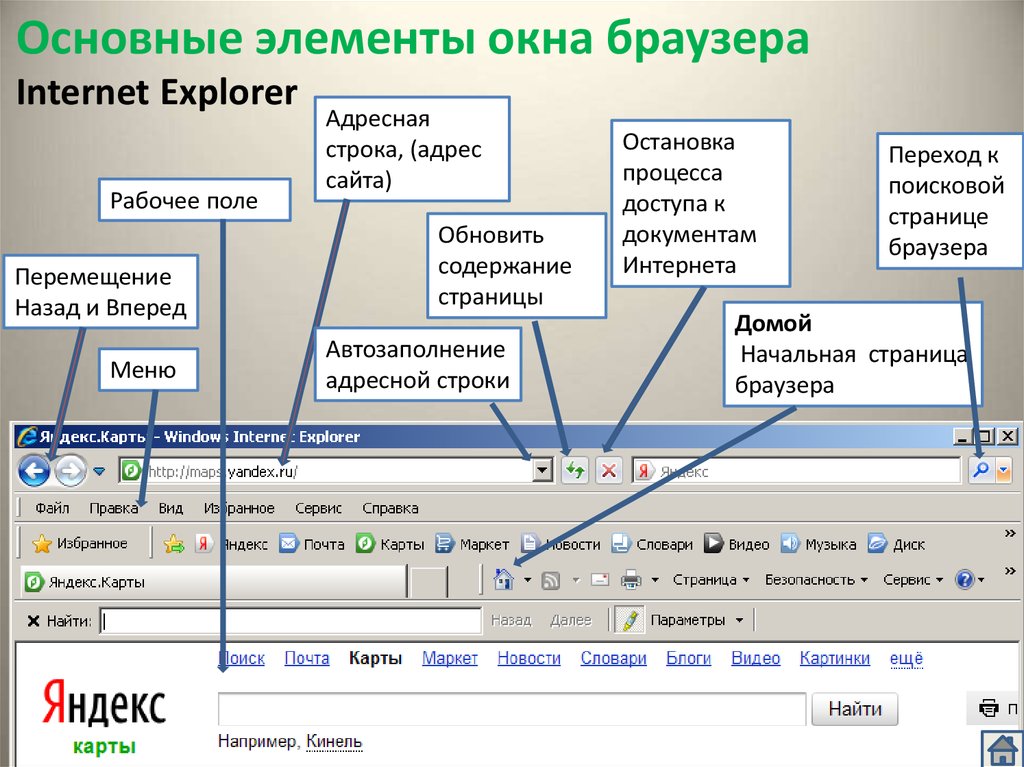
Основные элементы интерфейса Opera


Размещайте элементы управления в логичных местах: кнопки и меню должны быть интуитивно понятными и легко доступными.

Строение и настройка интерфейса Microsoft Excel. Строение окна программы и элемнеты управления


Используйте контрастные цвета и шрифты для выделения основных элементов интерфейса, таких как кнопки и ссылки.

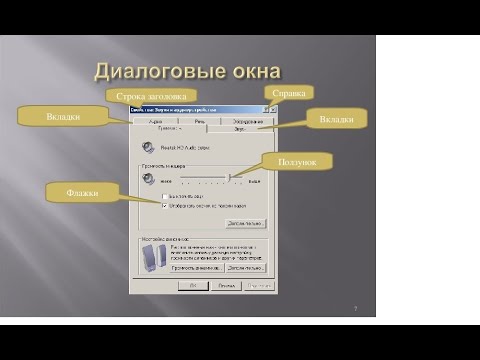
Настройки окон и элементов интерфейса


Обеспечьте пользователям возможность настройки интерфейса в зависимости от их предпочтений, например, возможность изменения темы или размеров элементов.

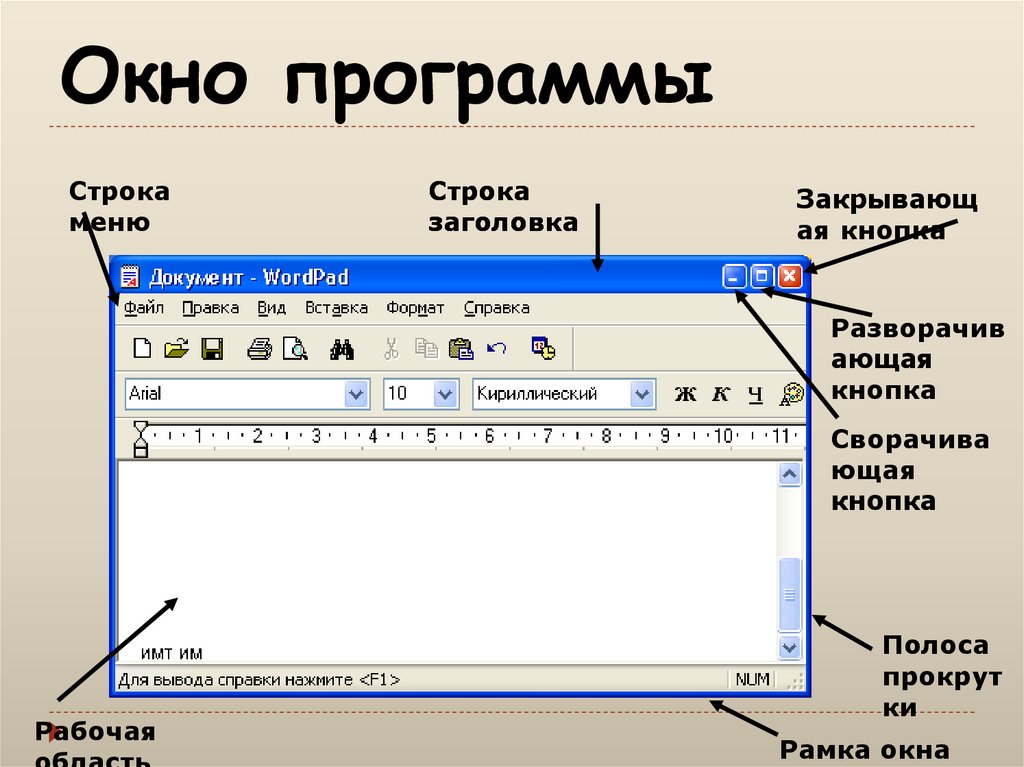
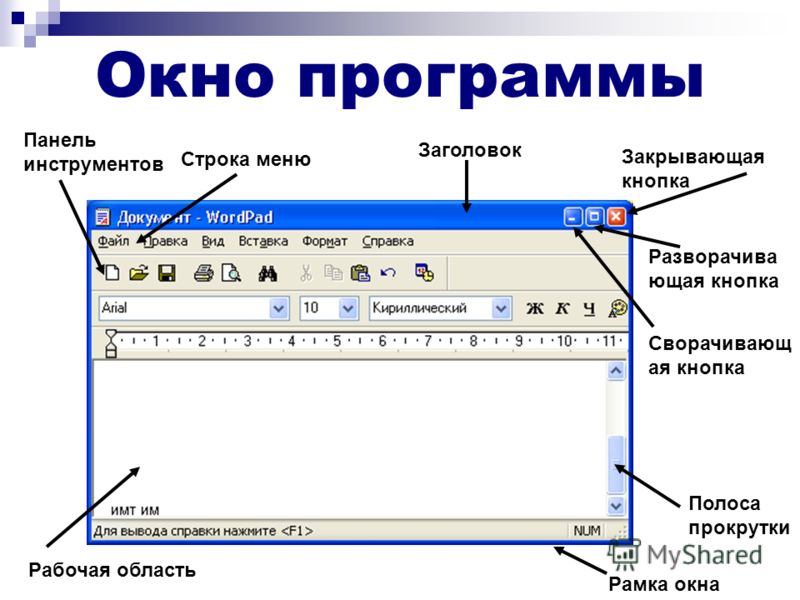
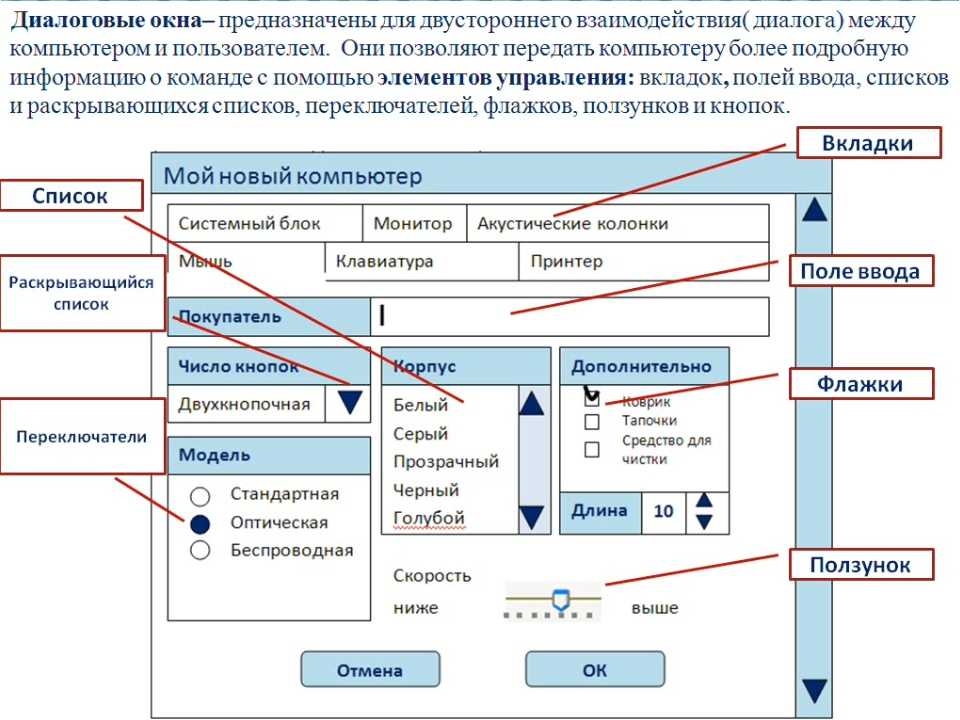
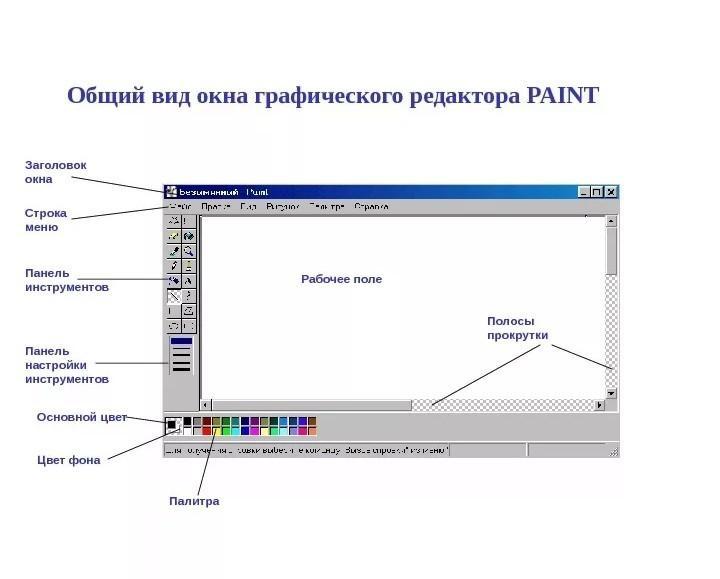
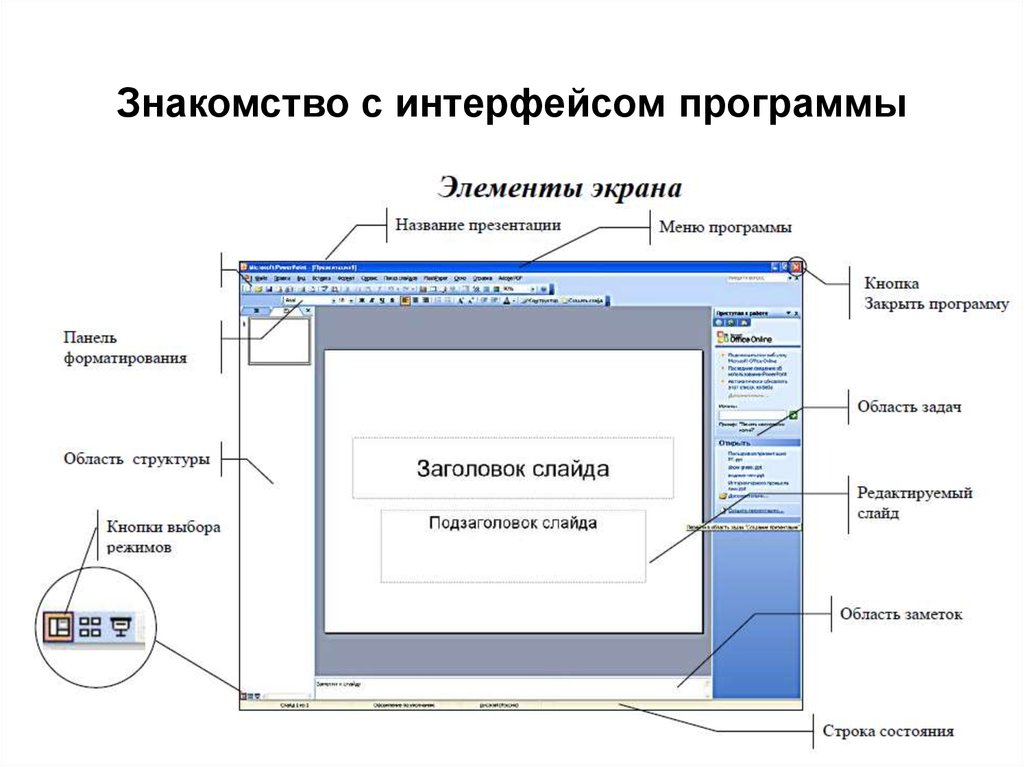
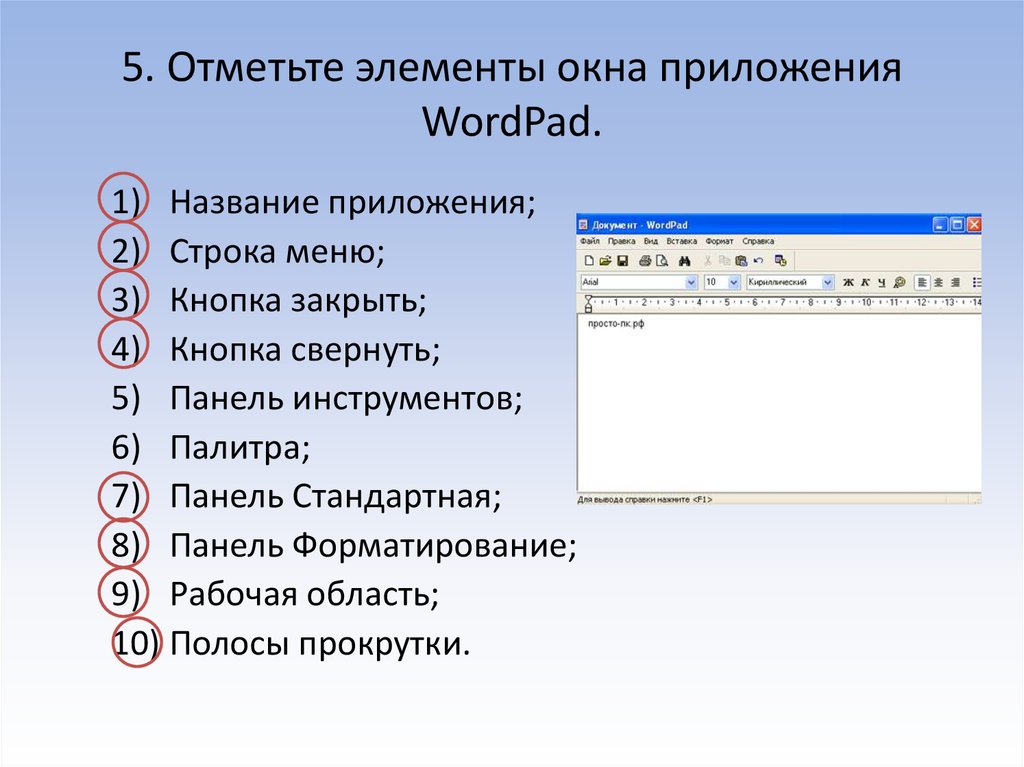
Элементы окон
Реализуйте функции автоматической подстройки интерфейса под различные разрешения экранов, чтобы обеспечить комфортное использование на разных устройствах.

Обзор окна редактирования кода. Элементы управления, меню, фишки Qt Creator 11 (исправленное)

Добавьте подсказки и пояснения для элементов интерфейса, чтобы облегчить пользователю понимание функционала программы.

Проводите тестирование с реальными пользователями, чтобы убедиться, что интерфейс удобен и понятен на практике.

Не забывайте об обратной связи: элементы управления должны отвечать на действия пользователя, например, изменять цвет при наведении.

Снимки Луны сделанные китайским лунаходом Юйту

Все элементы окон за 5 минут. Кнопки, ползунки и прочие элементы интерфейса!

Ограничьте количество одновременных открытых окон или вкладок, чтобы избежать перегрузки интерфейса.

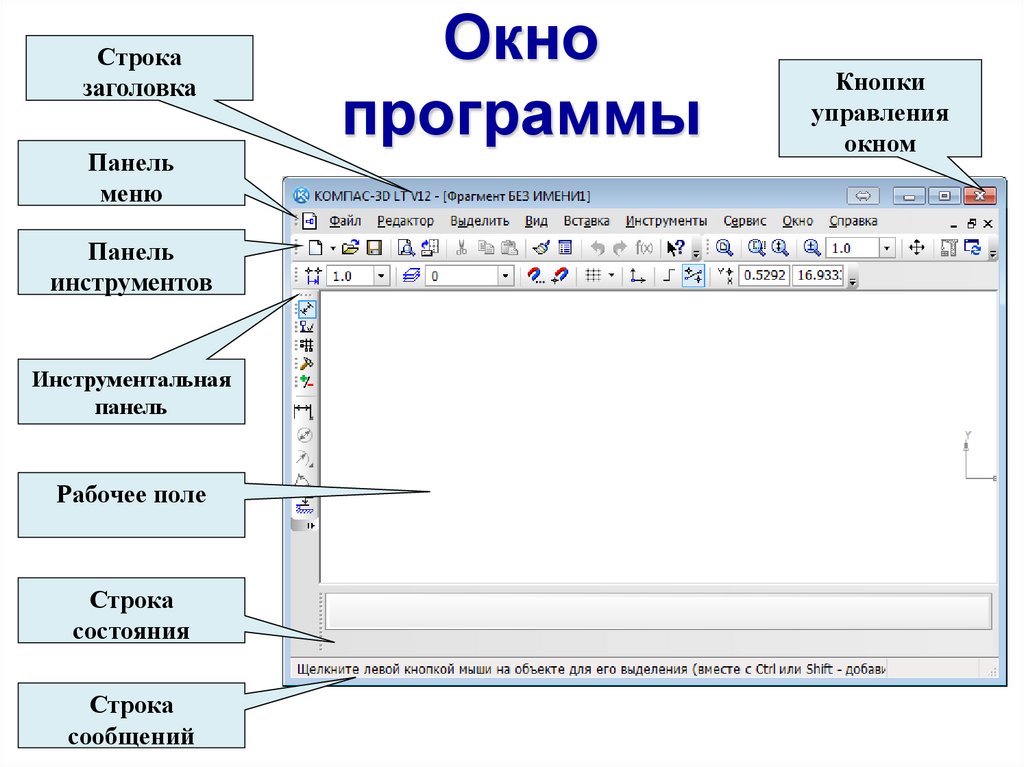
Главное окно программы. Основные элементы интерфейса

Регулярно обновляйте и оптимизируйте интерфейс, учитывая изменения в потребностях и предпочтениях пользователей.

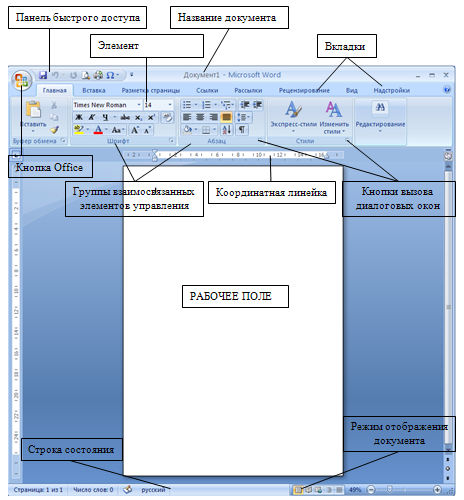
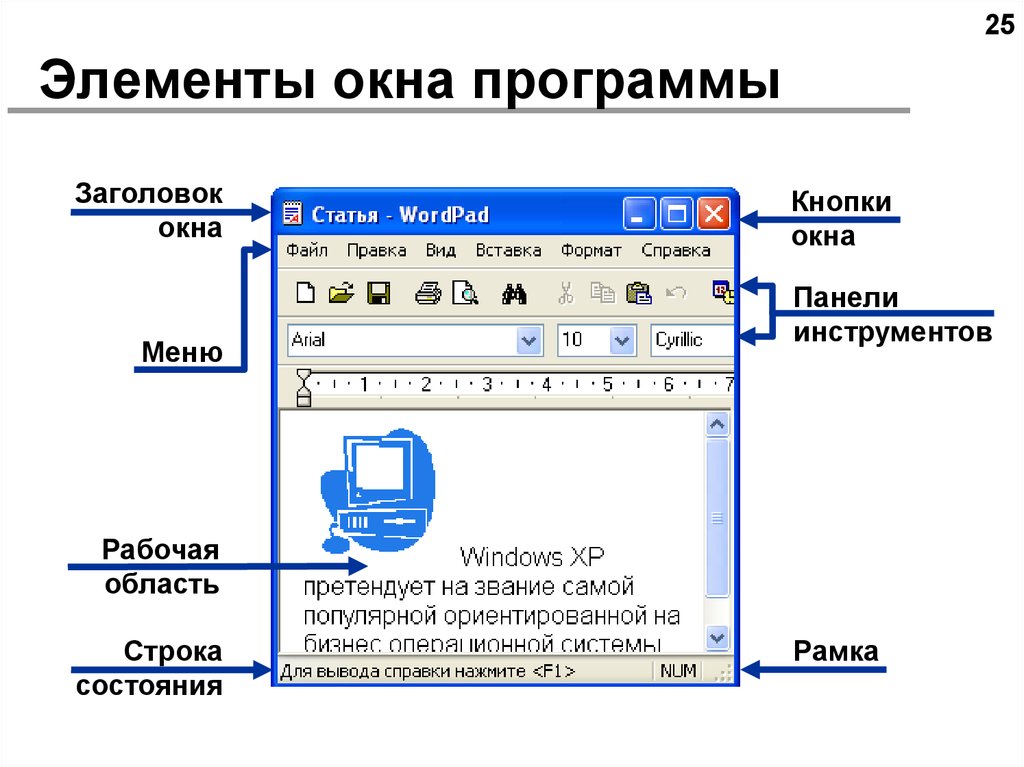
Элементы интерфейса окна программы Word