Как создать стильный фон с background-image в HTML
На этой странице вы найдете подборку фотографий для использования в качестве фона в HTML, а также полезные советы о том, как настроить и оптимизировать background-image для вашего сайта.


Используйте свойства background-size для правильного масштабирования изображения: cover растянет картинку на весь блок, а contain сохранит пропорции.

How to make image transparent in html and css #html #css #image #transparent #blur #shorts


Чтобы улучшить читаемость текста поверх фона, добавьте полупрозрачный цвет через background-color с использованием rgba.

How to set image in background using 👨💻 HTML - CSS #css #shorts #coding #webdesign #htmlcss

Убедитесь, что ваше изображение оптимизировано для веба, чтобы снизить время загрузки страницы.

Image Gallery in HTML/CSS #shorts #youtubeshorts #viral #html

Используйте background-repeat: no-repeat, чтобы фон не повторялся, если это не предусмотрено дизайном.

How to add background image in HTML and CSS - Coding Ninja

Для фиксированного фона применяйте свойство background-attachment: fixed, чтобы фон оставался на месте при прокрутке.

Background Image Repeat - HTML - CSS #shorts

Добавьте градиенты поверх изображения с помощью свойства background, чтобы создать эффектный дизайн.
Используйте media-запросы, чтобы адаптировать фон под разные устройства и экраны.

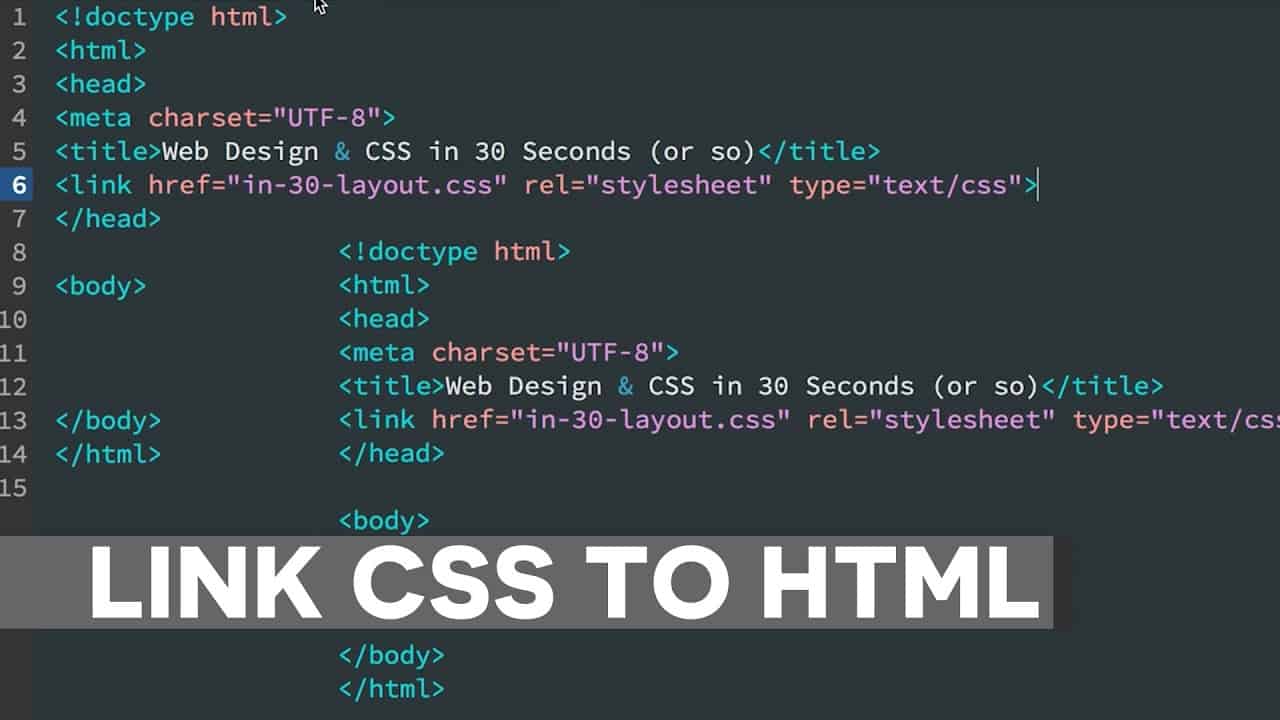
How to set Background Image in Html and Css Using vs code
Храните фоновые изображения в отдельных папках для удобства организации проекта.

A background-image trick most people don't know about

Responsive background image using HTML and CSS #shorts

Проверяйте контраст между фоном и текстом, чтобы он оставался удобным для чтения.


Экспериментируйте с комбинацией нескольких background-изображений, используя запятые для их перечисления в CSS.


Full Screen Background Image with HTML CSS - Responsive Full Page Background Image CSS