Советы по подбору иконок 2G, 3G, 4G: дизайн и стиль
На этой странице вы найдете коллекцию стильных иконок для сетей 2G, 3G и 4G, а также полезные рекомендации по их использованию в вашем дизайне.

Выбирайте иконки, соответствующие общему стилю вашего проекта.

Переключение 2G, 3G, 4G LTE c помощью программы


Используйте минималистичный дизайн для современной презентации.

Включение режима \
Подбирайте иконки с чёткой визуальной идентификацией связи.

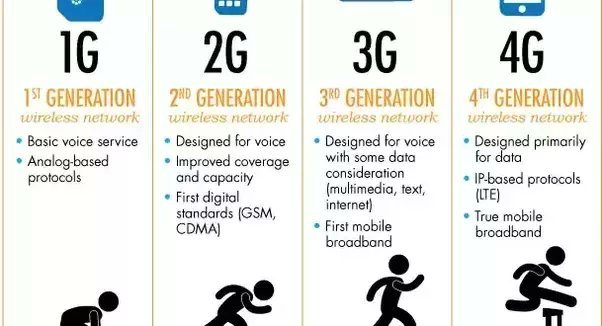
В чем разница между 1G, 2G, 3G и 4G? Детальный обзор

Избегайте слишком мелких деталей, чтобы иконки оставались понятными на маленьких экранах.

Чем отличаются 2G, 3G, 4G и 5G с физической точки зрения?
Иконки должны быть адаптированы для тёмной и светлой тем.

Что делать если пропала иконка сети 2G,3G,4G

Используйте форматы SVG или PNG для максимальной чёткости.

ИНТЕРНЕТ ПОЛЕТЕЛ на Xiaomi 🚀 телефон ЛОВИТ везде, после SIM настройки MIUI 12.5 🔥
Не перегружайте страницу слишком большим количеством разных стилей иконок.

\

Тестируйте иконки на различных устройствах перед публикацией.
Подбирайте иконки, которые легко масштабируются без потери качества.

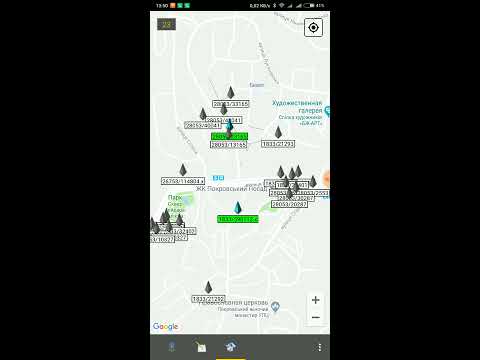
ПРОГРАММЫ: «СОТОВЫЕ ВЫШКИ», «NETMONITOR» – ОПРЕДЕЛЯЕМ ЧАСТОТУ, УРОВЕНЬ СИГНАЛА И КАРТУ СОТ.

Соблюдайте баланс между функциональностью и эстетикой.

🔥 Что означают значки Е, H+, 3G, 4G, LTE в телефоне. Стандарты связи и скорость интернета.
