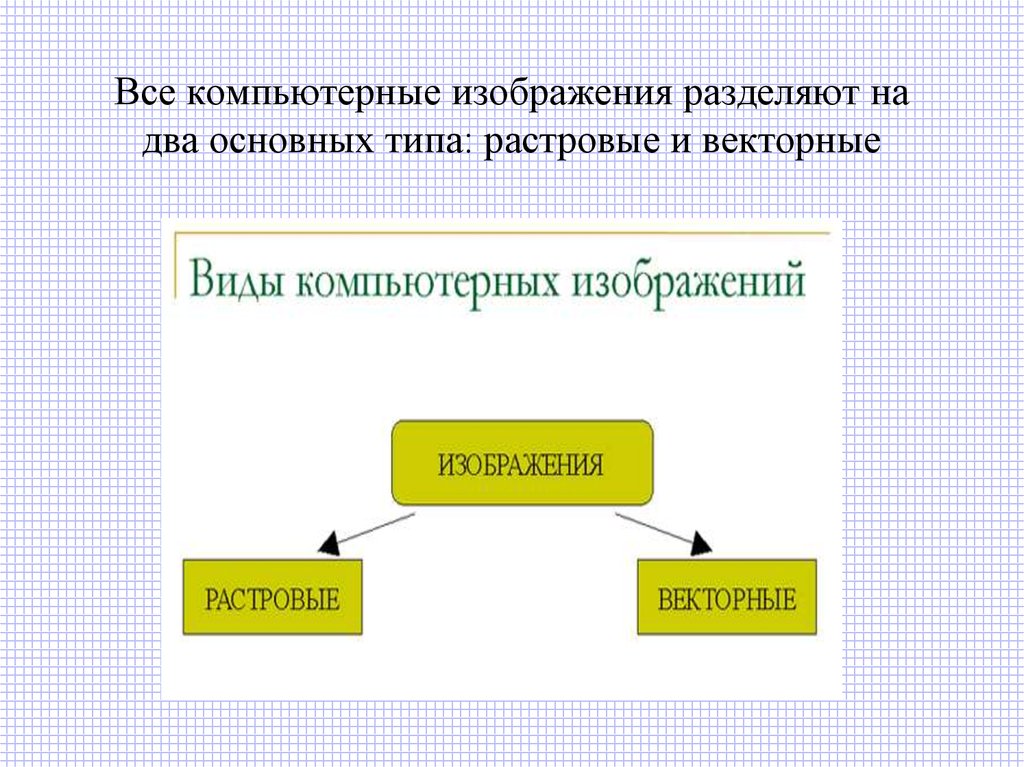
Два основных типа компьютерных изображений: различия и особенности
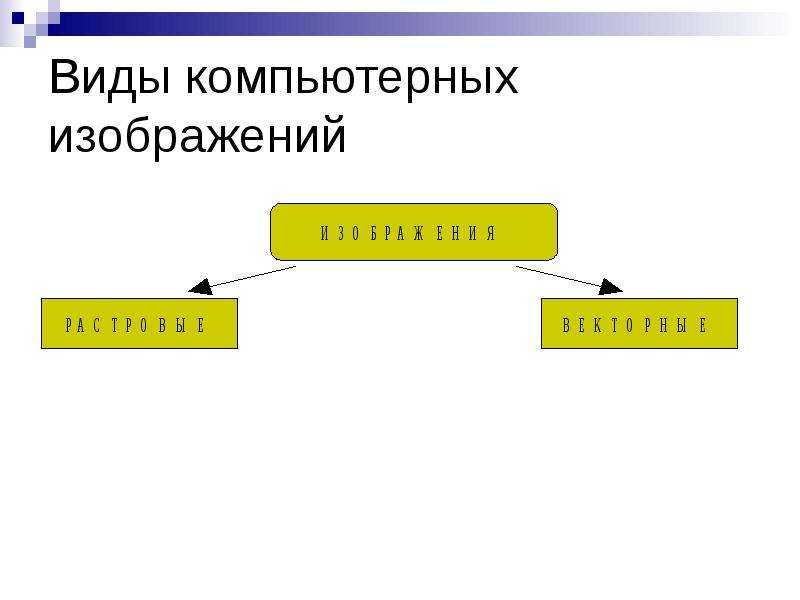
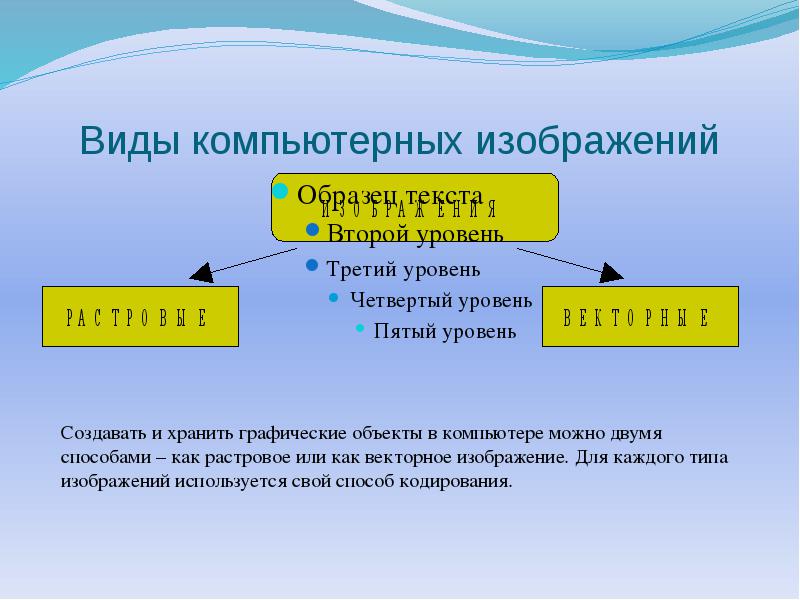
На компьютерные изображения можно смотреть с разных точек зрения, но одно из самых простых и удобных разделений — это классификация на два типа: растровые и векторные изображения. Понимание этих типов важно для работы с графикой, так как каждое из них имеет свои особенности, преимущества и области применения. В этой статье мы подробно расскажем о различиях между ними и дадим полезные советы по выбору формата для различных задач.



Для веб-дизайна часто используют растровые изображения, так как они обеспечивают высокое качество при меньших размерах файлов.

Разнёс чужой код за 15 секунд. Часть 1 #код #айти #программирование #рефакторинг

Если вам нужно создавать логотипы или схемы, лучше использовать векторные изображения, так как они не теряют качества при изменении масштаба.

Искажения на экране. Мерцает экран ноутбук HP. Думал матрица, после диагностики оказалось другое :)
Для печати больших баннеров и постеров обязательно используйте векторные изображения, чтобы избежать пикселизации при увеличении.

Разница 1ms против 5ms на мониторе для игр? (Личный опыт)


Если изображение содержит сложные текстуры и цветовые переходы, выбирайте растровый формат (например, JPEG или PNG).

КАРТЫ В РОБЛОКСЕ КОТОРЫЕ ВЫ ТОЧНО ИСКАЛИ* #роблокс #роблоксер #roblox #картывроблокс


Векторные изображения идеально подходят для создания иллюстраций с четкими линиями и геометрическими фигурами, таких как иконки или чертежи.

Полосы на экране монитора ПК или ноутбука — причины и что делать


При обработке фотографий лучше использовать растровые форматы, так как они позволяют детализированно работать с пикселями.

Для оптимизации загрузки страниц на сайте старайтесь использовать растровые изображения с низким разрешением и сжатием, чтобы сократить время загрузки.

Не забывайте о разрешении изображений: для печати используйте растровые изображения с разрешением от 300 dpi, для веба достаточно 72 dpi.
Векторные изображения предпочтительны для создания адаптивного дизайна, так как они всегда выглядят четко на экранах разных разрешений.


При выборе между растровыми и векторными изображениями учитывайте конечную цель проекта и возможности редактирования. Векторные изображения легче изменять и масштабировать без потери качества.

КАК ВЫБРАТЬ HDMI КАБЕЛЬ ДЛЯ 4К, 8К, HDR НА АНДРОИД ПРИСТАВКАХ И НЕ ТОЛЬКО 1.4, 2.0 a b, 2.1
