Влияние теней на текст: как улучшить читаемость и визуальное восприятие
Тени для текста могут не только добавить эффектный визуальный стиль, но и улучшить читаемость контента на странице. В этом разделе мы предлагаем полезные советы по использованию теней для текстового оформления, которые помогут сделать ваш дизайн более выразительным и привлекательным.


Используйте тени с мягкими границами для создания глубины и объема, не перегружая визуальное восприятие текста.

ЭФФЕКТНАЯ ТЕНЬ ДЛЯ ТЕКСТА В ФОТОШОПЕ

Не забывайте про контрастность: тени должны быть достаточно заметными, чтобы текст не терял четкость.

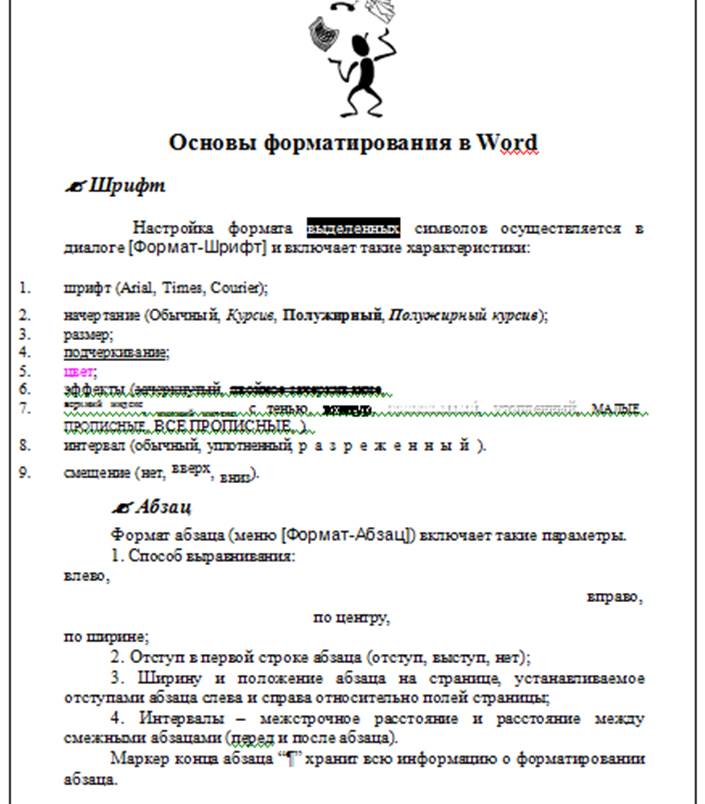
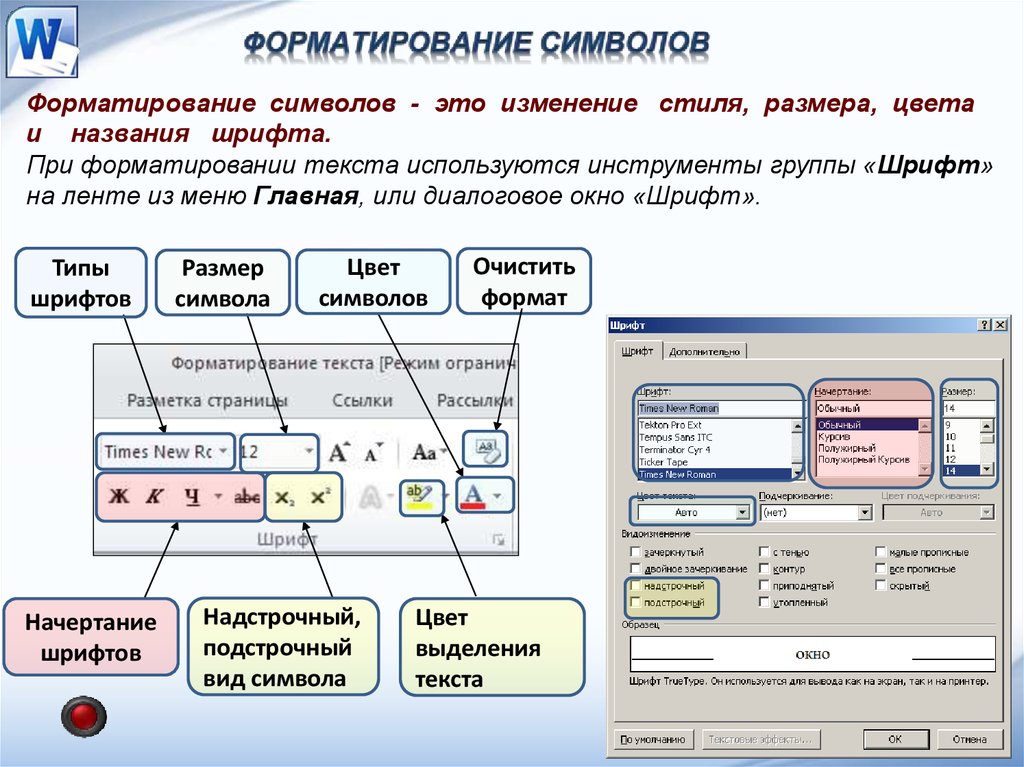
Форматирование текста в Word по ГОСТу
Экспериментируйте с цветом теней, чтобы соответствовать общей палитре сайта и создать гармоничное оформление.

19. Вставка текста с учетом форматирования( Базовый курс)


Для улучшения читаемости используйте светлые тени на темном фоне и наоборот.

Как сделать эффект тени в Word

Регулируйте угол наклона тени, чтобы добиться нужного эффекта в зависимости от освещения и дизайна страницы.

CSS Стили шрифта и текста. CSS font-size. CSS color, CSS text-shadow. Уроки HTML CSS JS. Урок №6


Не применяйте тени ко всем элементам текста — это может перегрузить визуальную составляющую и сделать страницу трудной для восприятия.

HTML для начинающих. Тэги для форматирования текста. #4
Используйте тени для выделения ключевых элементов текста, таких как заголовки, чтобы привлечь внимание посетителей.
При создании теней для текста всегда проверяйте, как они выглядят на разных устройствах, чтобы избежать потери читаемости на мобильных экранах.

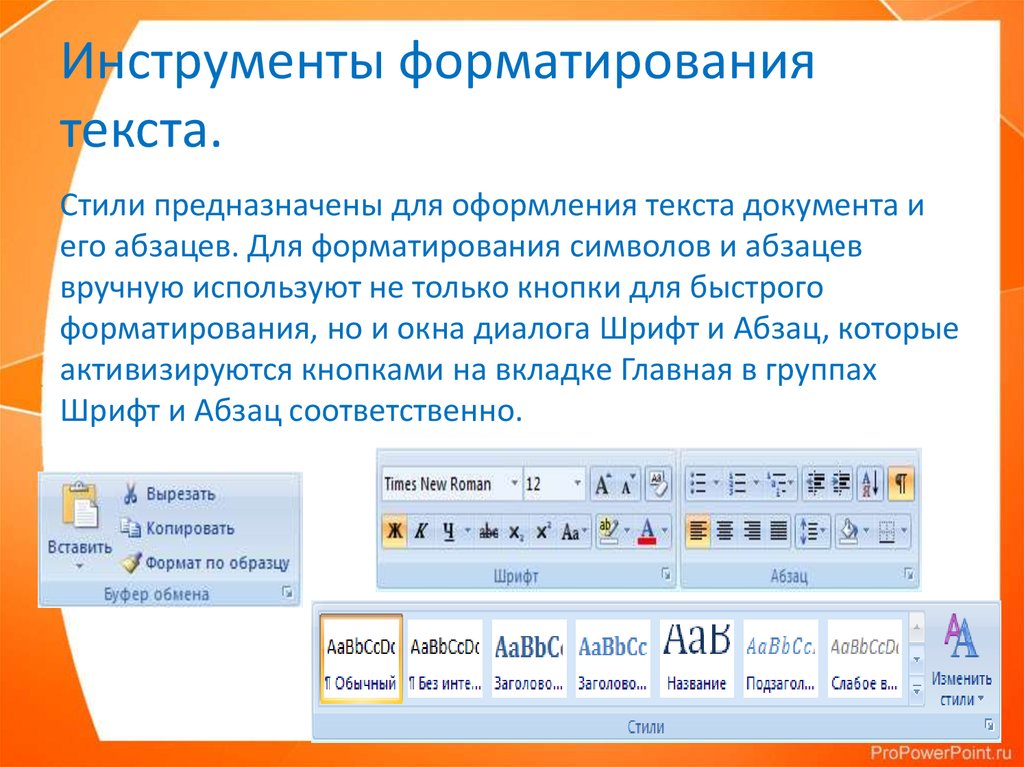
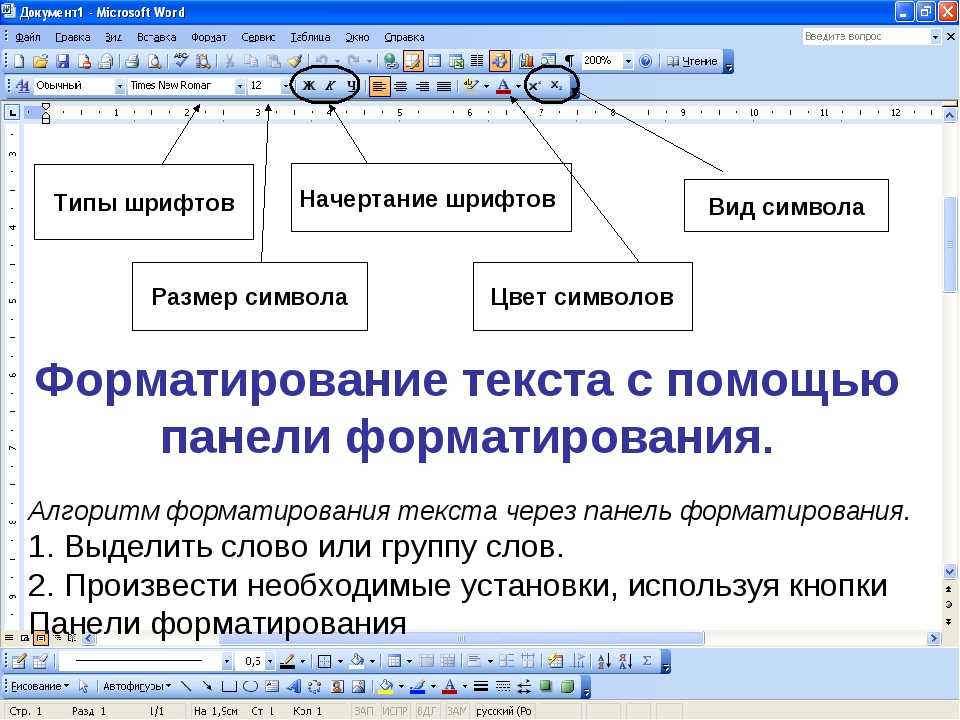
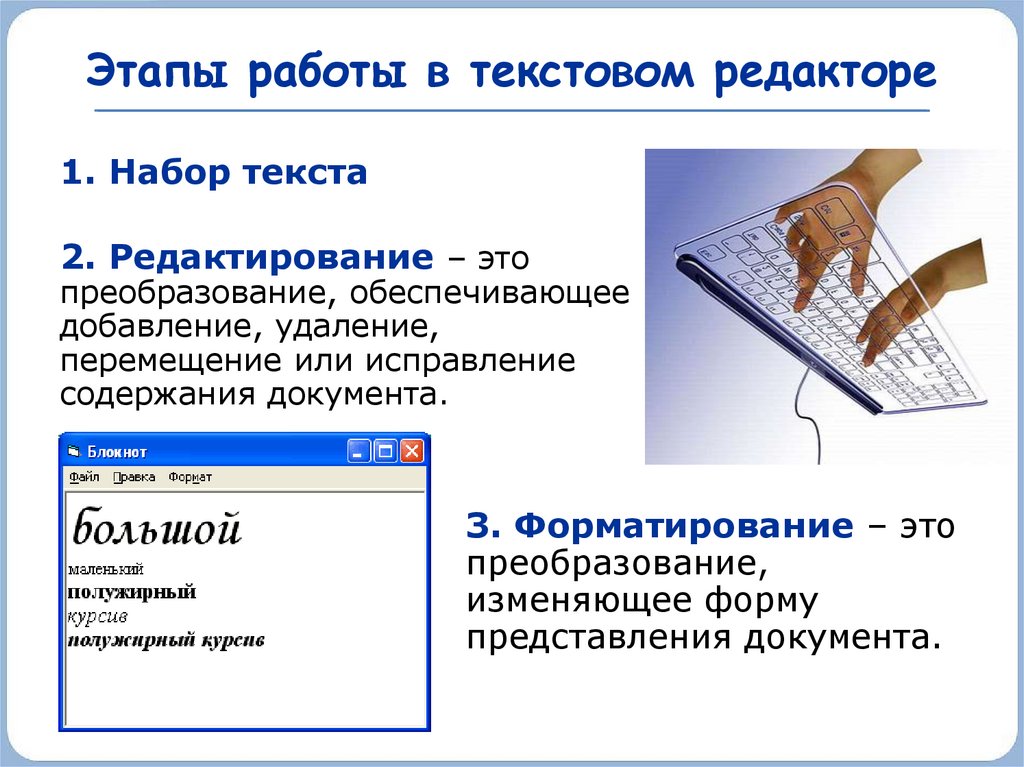
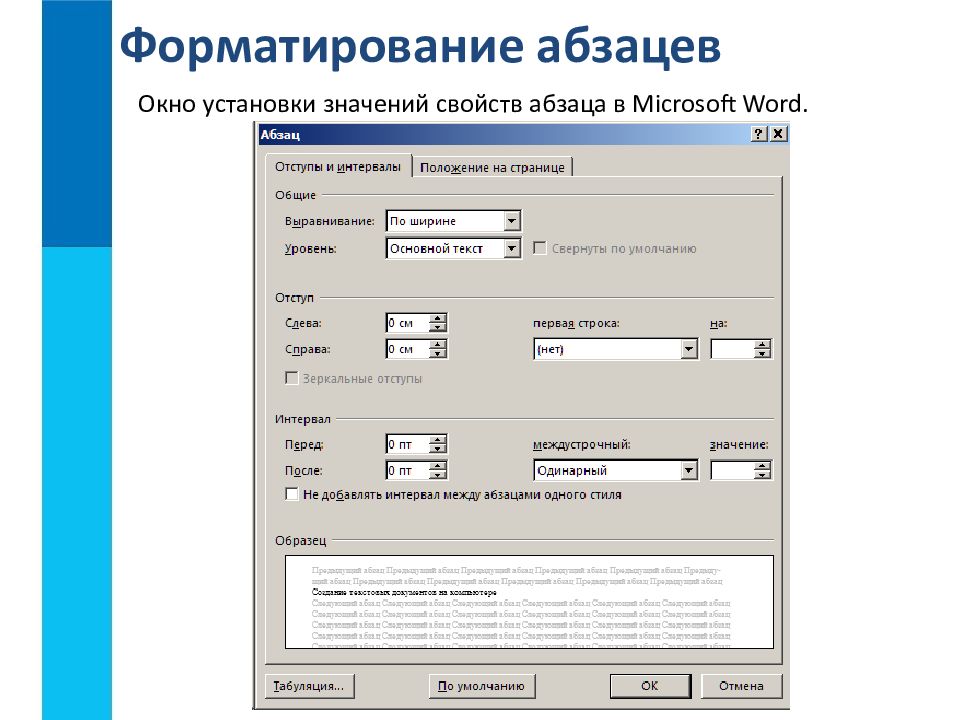
MS Word Урок02. Часть2. Набор и форматирование текста
Играйте с размерами теней: более крупные тени создают драматичный эффект, а мелкие — более легкий и ненавязчивый.


Используйте прозрачность тени для создания мягкого эффекта, не мешающего основной информации на странице.


Работа с текстом часть II, практикуем CSS3 - Курс HTML \u0026 CSS - Занятие №13