Идеальные рекомендации для создания боковых панелей в HTML: правый и левый сайдбар
В этом разделе мы рассмотрим, как правильно создавать и оформлять боковые панели (сайдбары) на веб-странице, а также дадим полезные советы по их размещению как справа, так и слева от основного контента.



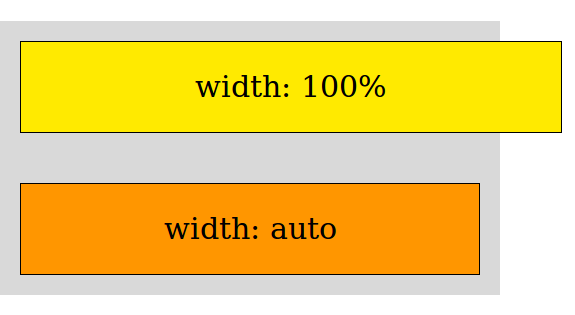
Используйте Flexbox или CSS Grid для удобного и адаптивного размещения боковых панелей.

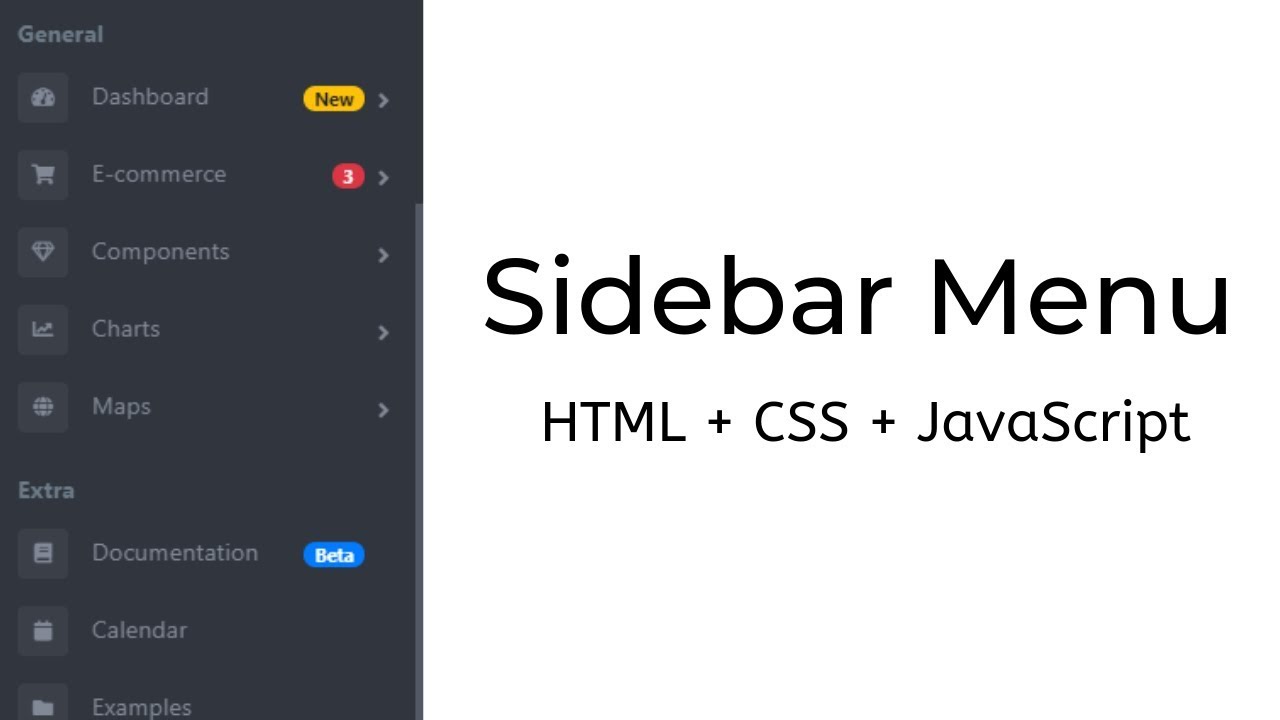
Responsive Dropdown Sidebar Menu using HTML CSS and JavaScript - Side Navigation Bar

Для улучшения юзабилити, делайте сайдбар фиксированным при прокрутке, чтобы он всегда оставался на виду.

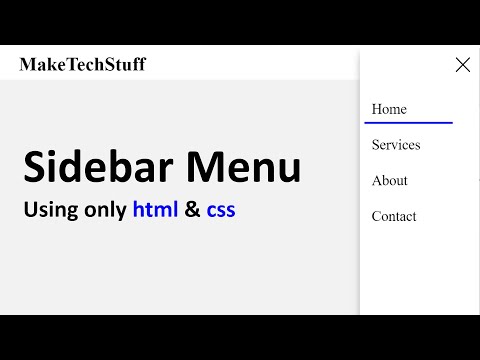
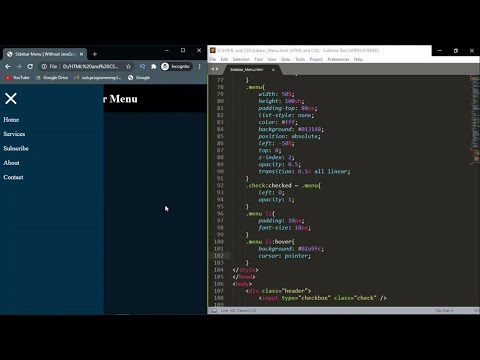
Sidebar Menu using only html \u0026 css

Не перегружайте сайдбар контентом. Добавляйте только важные элементы для повышения удобства навигации.

Create Sidebar Menu Using HTML - CSS - JS


Обеспечьте хорошую контрастность текста на фоне боковой панели, чтобы пользователи могли легко читать информацию.

Sidebar Menu Using HTML And CSS Only - No JavaScript - ProgrammingTT
Используйте анимацию для появления или скрытия боковой панели, чтобы улучшить взаимодействие с пользователем.

Build a Responsive Sidebar Menu with Animated Dropdowns - HTML CSS JavaScript Project

Не забывайте о мобильной версии: на маленьких экранах боковые панели должны быть скрыты или сжаты.

Responsive Sidebar Menu using HTML CSS and JavaScript - Dropdown Side Navigation Bar

Убедитесь, что контент основного блока не перекрывается боковой панелью, чтобы сохранялась читаемость.

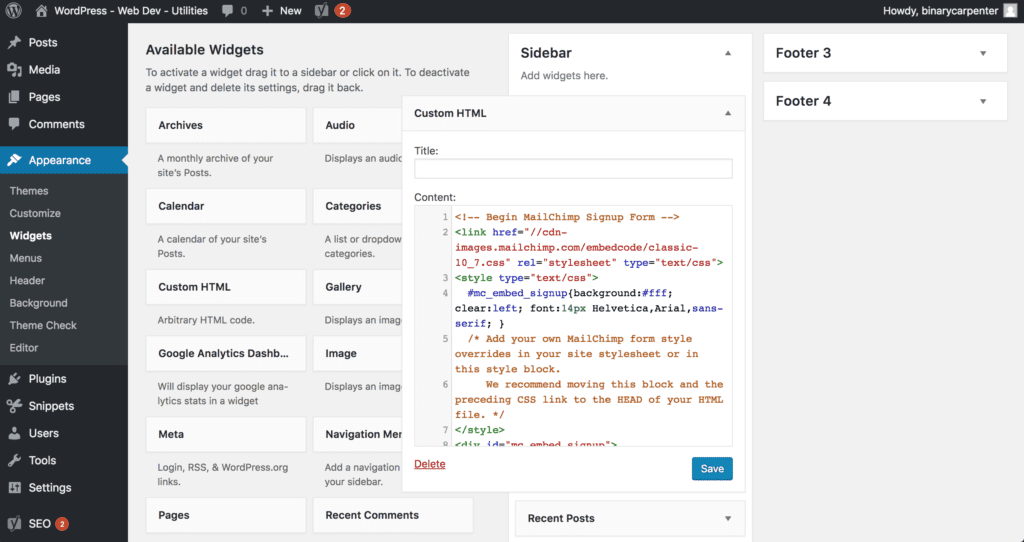
Для левого сайдбара лучше всего использовать навигационные ссылки или поисковые формы, чтобы не перегружать основное пространство.

Side Menu Bar in Bootstrap 5 - Sidebar using Bootstrap 5


Если сайт мультиязычный, разместите переключатель языков в одном из сайдбаров для удобства пользователей.

Для правой боковой панели подходит размещение дополнительных элементов, таких как реклама, ссылки на популярные материалы или социальные сети.


Sidebar С НУЛЯ - HTML - CSS - JS