Как эффективно применять шрифт Roboto для создания стильных и удобных сайтов с помощью Google Fonts
Шрифт Roboto от Google Fonts - это один из самых популярных и универсальных вариантов для веб-дизайна. Он идеально подходит для различных типов сайтов, обеспечивая отличную читаемость и стильный внешний вид. В этой статье мы собрали полезные советы и рекомендации по использованию Roboto для создания привлекательных и функциональных веб-страниц. Узнайте, как легко интегрировать шрифт в проект и какие его особенности можно использовать для достижения лучших результатов.


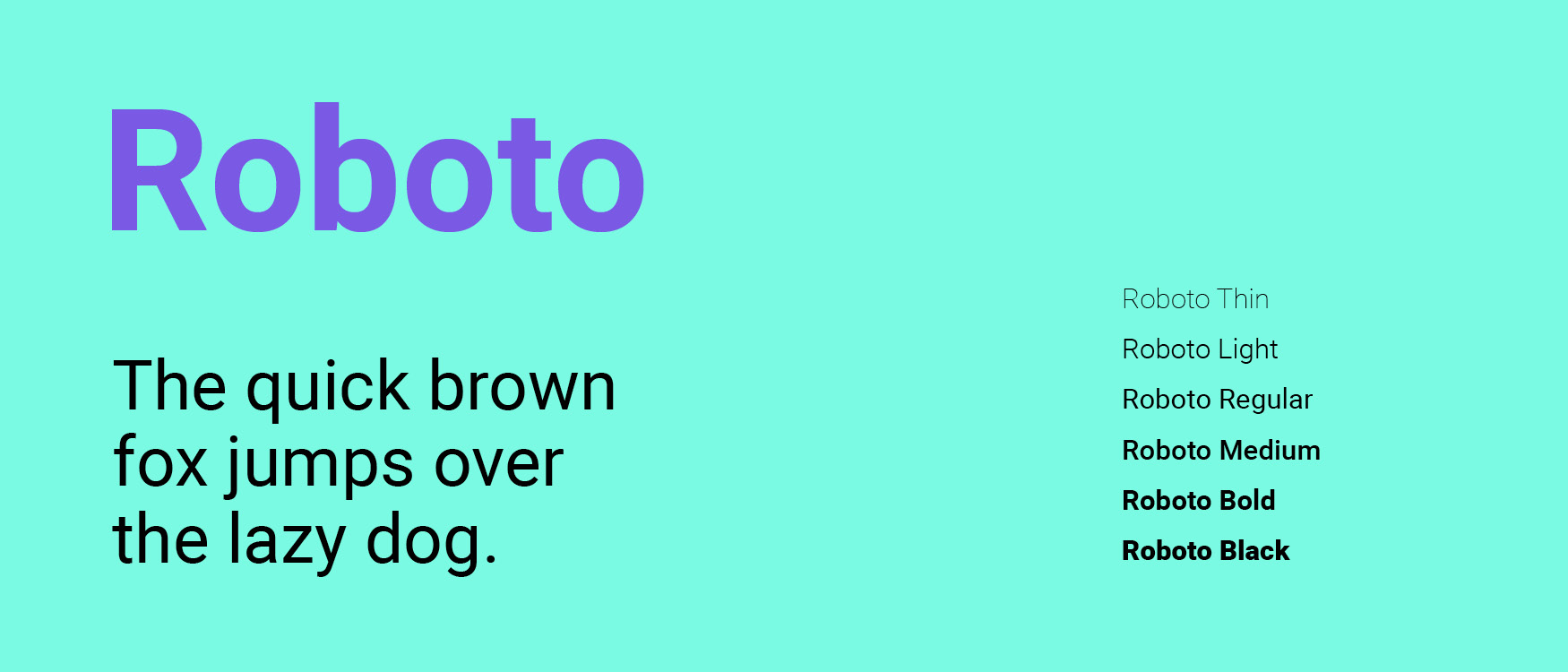
Roboto – это шрифт с нейтральным, но современным стилем, который хорошо смотрится как в больших заголовках, так и в тексте.

Stop Wasting Hours Font Pairing - Use These Instead!


Используйте жирное начертание Roboto для выделения важных элементов на странице, таких как заголовки и кнопки.

Say hello to Roboto Serif
Чтобы улучшить читаемость текста на мобильных устройствах, выбирайте размеры шрифта от 16 пикселей для основного контента.

Roboto... But make it flex #VariableFonts


Для создания контраста используйте Roboto в сочетании с другим шрифтом, например, с serif-шрифтом, для выделения заголовков и подзаголовков.

СДЕЛАЙ СВОЮ ИНФОГРАФИКУ ЛУЧШЕЙ! Научись правильно работать с текстом и шрифтами для карточек товара


Roboto хорошо работает на всех типах экрана, поэтому он идеально подходит для адаптивного веб-дизайна.

Выбираем лучший логотип браузера - Chrome, Safari, Opera, Firefox, Microsoft Edge

Не забывайте о том, что Roboto доступен в разных начертаниях, таких как Regular, Italic, Bold, которые можно использовать для разнообразных визуальных акцентов.

Для улучшения восприятия текста используйте Roboto с интервалами между строками, чтобы не перегружать страницу.
Если ваша цель — создать минималистичный и чистый дизайн, Roboto будет отличным выбором, поскольку его формы просты и элегантны.

01 get roboto google font and install

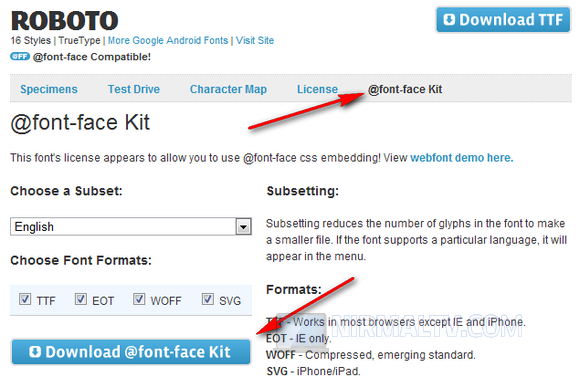
How to download and use the Roboto font family!


Интегрируйте шрифт Roboto через Google Fonts, чтобы минимизировать время загрузки страницы и обеспечить кросс-браузерную совместимость.


Экспериментируйте с размерами и толщинами шрифта Roboto для различных элементов интерфейса, чтобы добиться оптимальной визуальной иерархии.

Google introduced the Roboto Flex font


Making Material Design: Refining Roboto