Рекомендации и вдохновение для создания качественных веб-страниц от экспертов
На этой странице собраны полезные советы по разработке веб-страниц, которые помогут вам улучшить навигацию, дизайн и производительность ваших проектов. Используйте лучшие практики и вдохновляйтесь примером эффективных решений для успешной разработки!



Не забывайте об адаптивности дизайна: страницы должны одинаково хорошо отображаться на всех устройствах.

Путь веб-разработчика с полного нуля


Оптимизируйте изображения, чтобы ускорить загрузку сайта, особенно для мобильных пользователей.

Что такое web-программирование? ДЛЯ НОВИЧКОВ / Про IT / Geekbrains


Используйте чистый и понятный код, это улучшает читаемость и поддержку проекта.

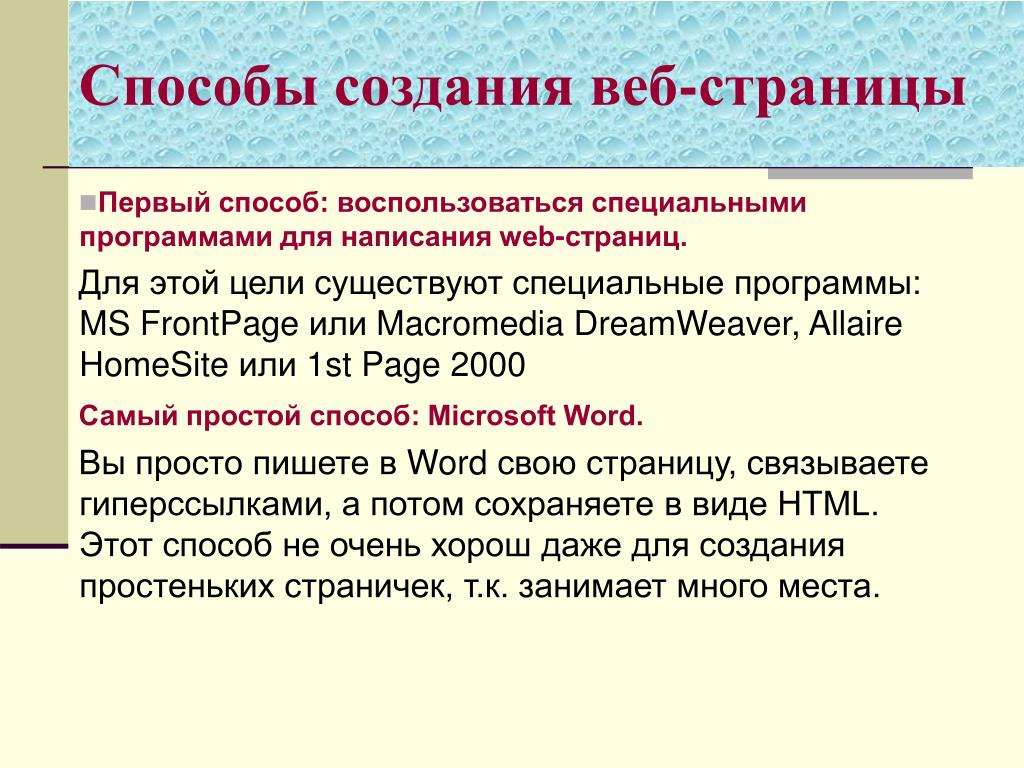
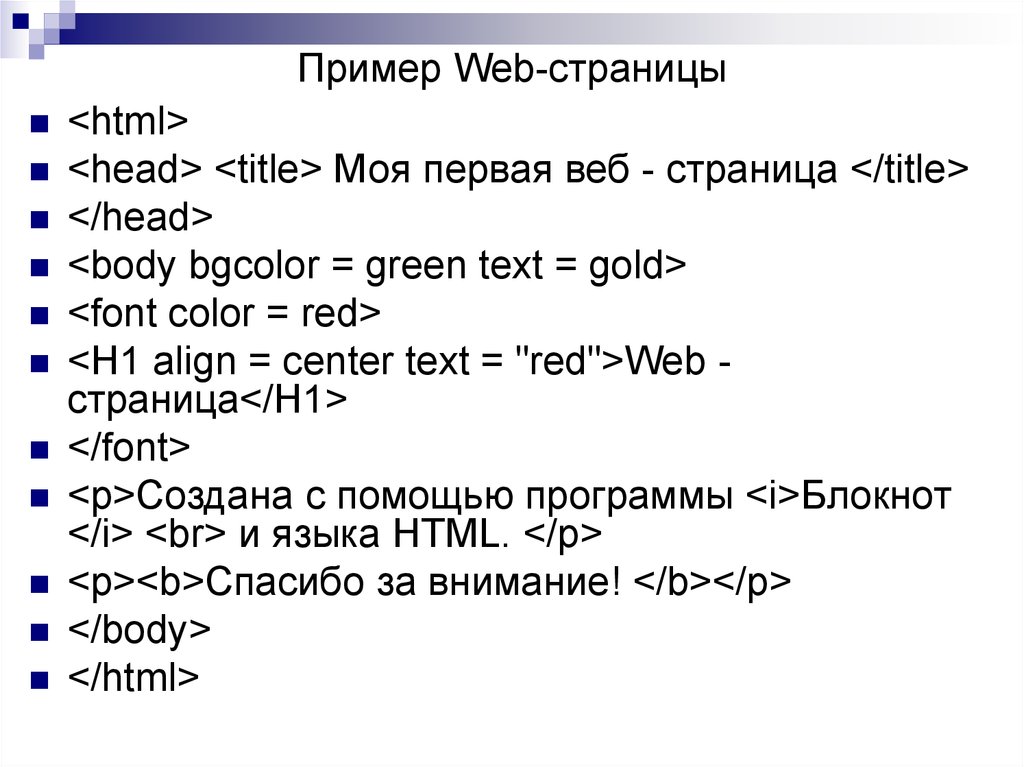
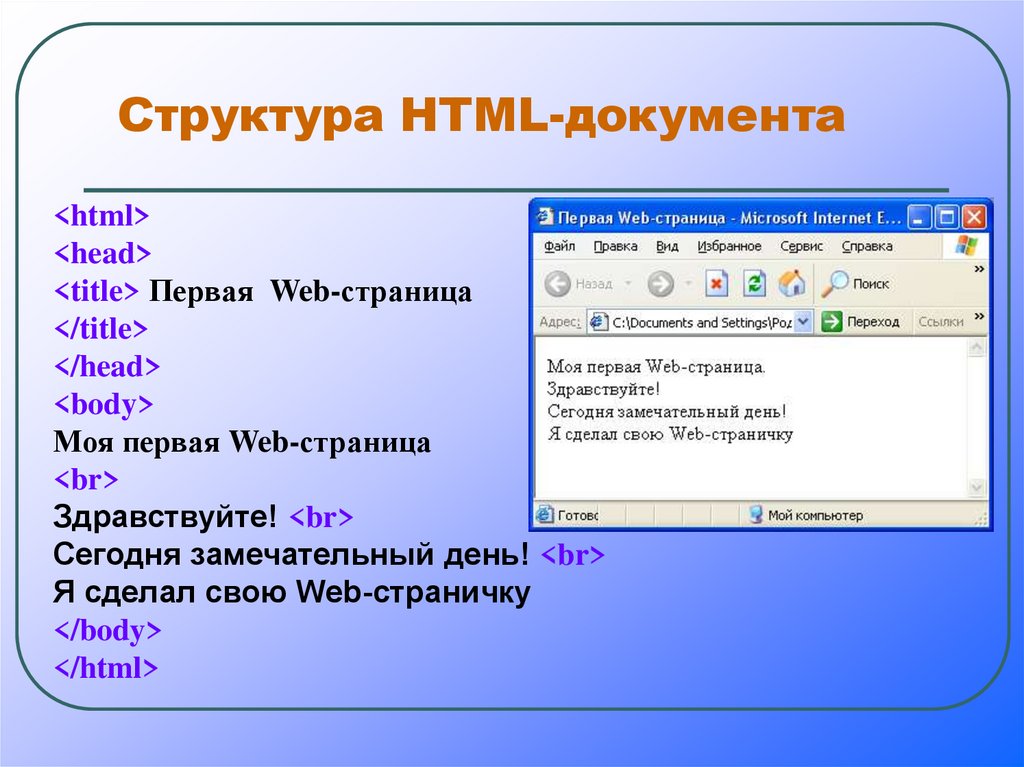
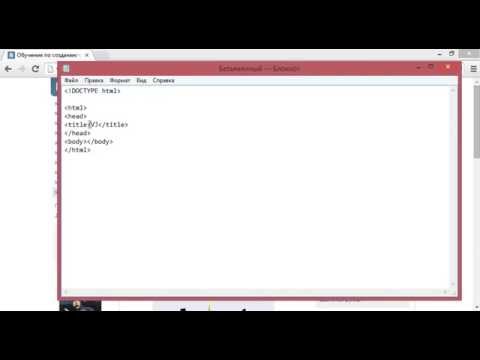
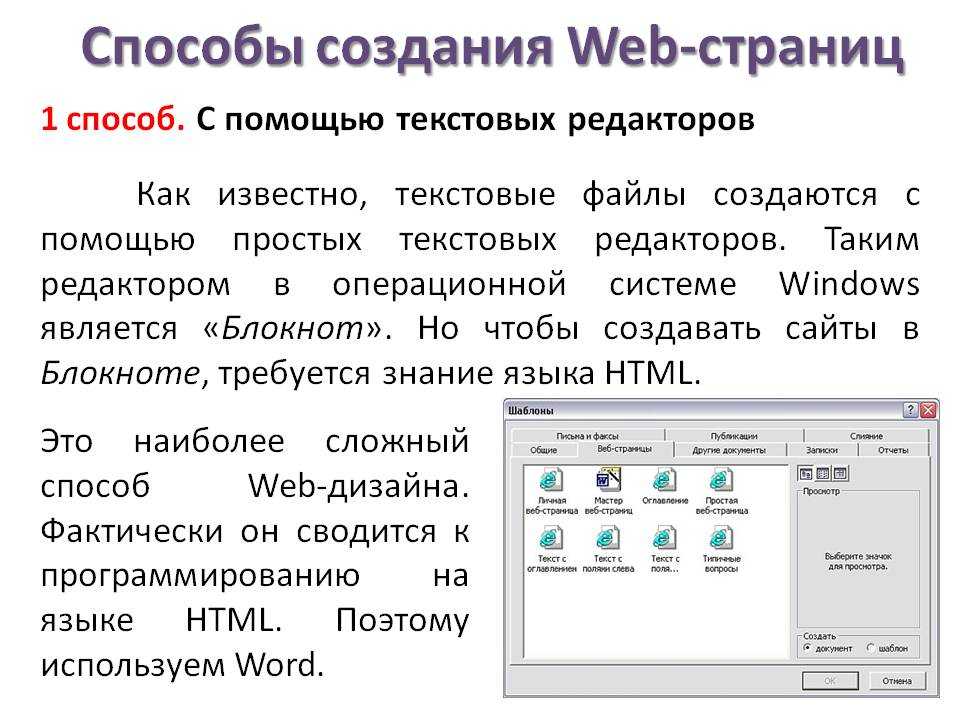
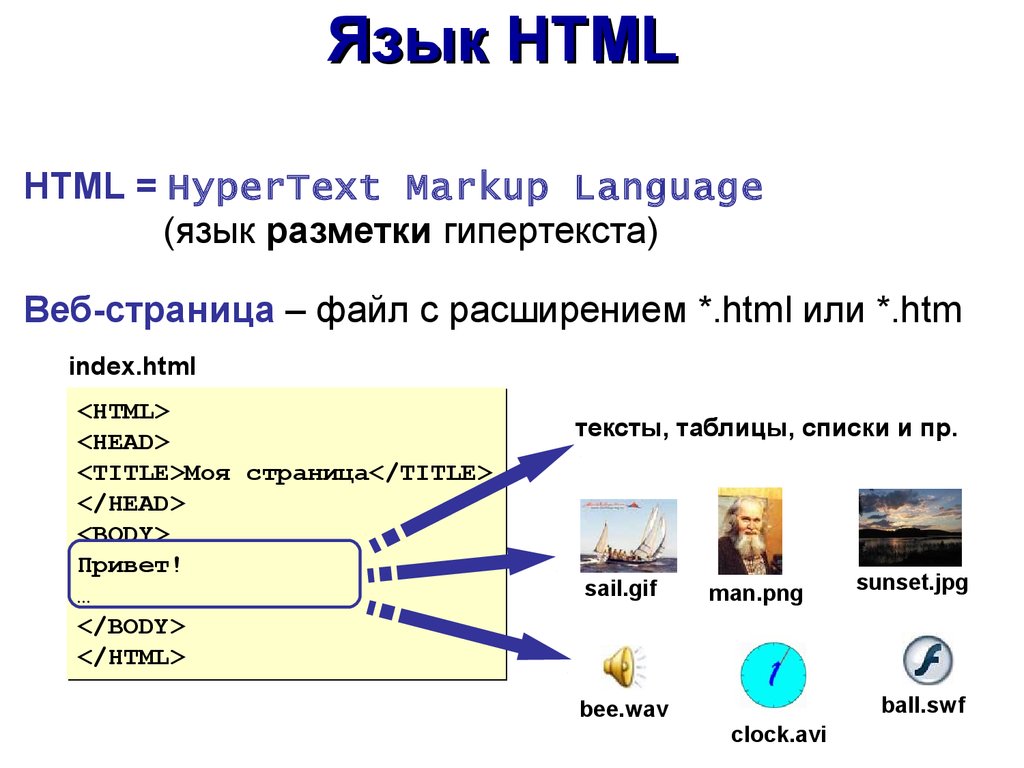
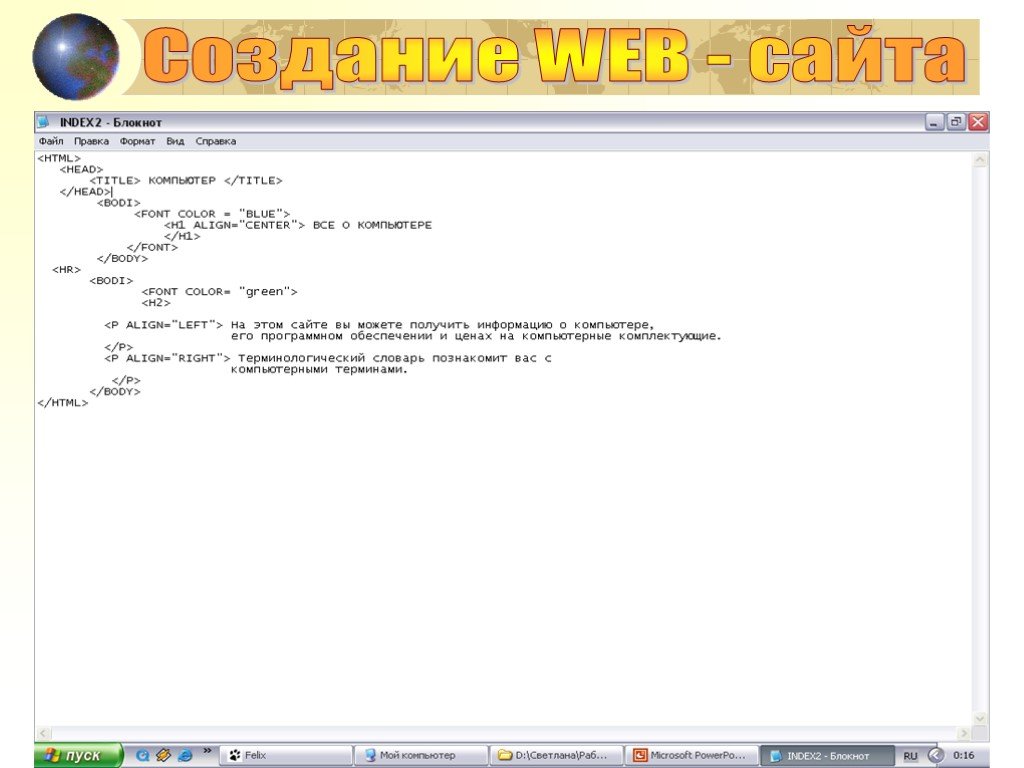
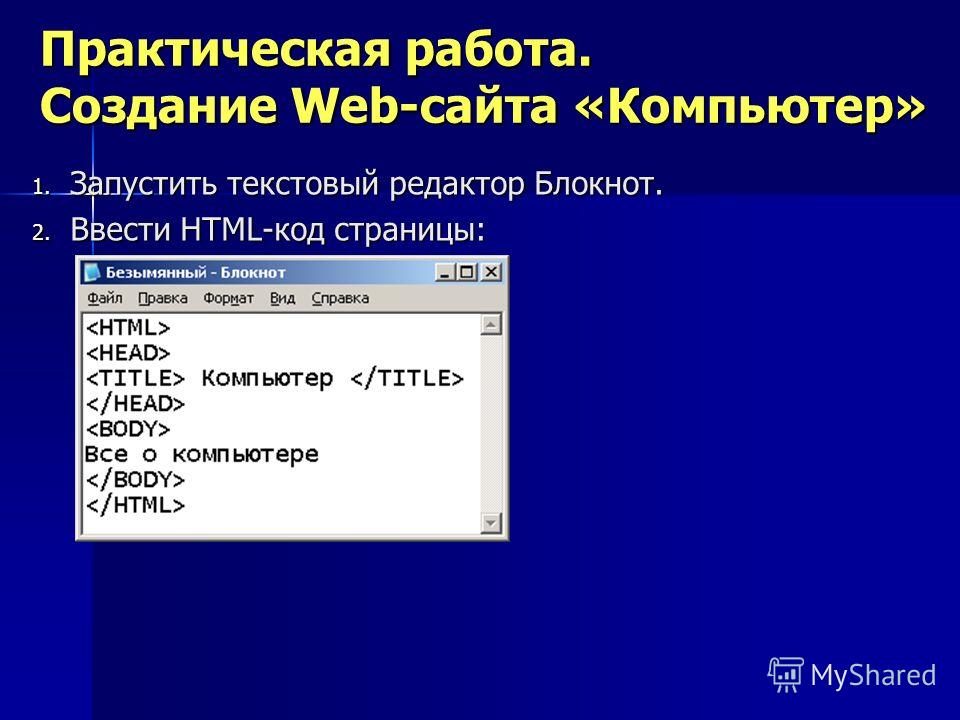
Урок 1 - создание простой web-страницы


Тестируйте сайт в разных браузерах, чтобы избежать несовместимости с популярными версиями.

Учим HTML и CSS за 7 часов! Уроки по созданию сайтов Полный курс HTML и CSS с нуля до профессионала


Регулярно проверяйте сайт на наличие битых ссылок, они могут повлиять на SEO и пользовательский опыт.

Изучение WordPress с нуля за час! Создание веб-сайта на основе ВордПресс


Добавляйте интерактивные элементы, такие как анимации или всплывающие окна, но не перегружайте страницу.

Создание красивого сайта с 3D эффектом Parallax (HTML + CSS)


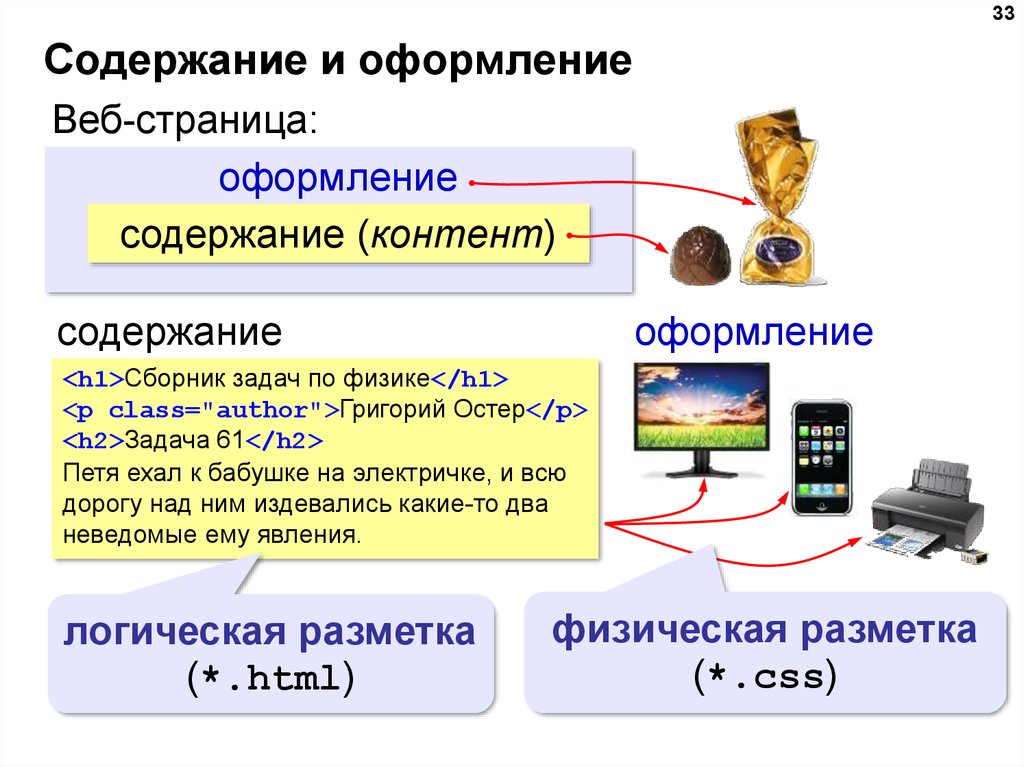
Используйте семантическую разметку, чтобы улучшить SEO и доступность сайта.

УРОК 10-11. Создание веб страниц (11 класс)

Делайте навигацию интуитивно понятной, чтобы пользователи могли легко найти нужную информацию.

Следите за безопасностью сайта, регулярно обновляя плагины и системы управления контентом.

Документируйте процесс разработки и используйте систему контроля версий, чтобы облегчить командную работу.

Старт курса по созданию и верстке сайтов. Организационные моменты. Открытый вебинар. 16.12.2024 г.


Как начать карьеру Веб-разработчика: шаг за шагом. (гайд)