Лучшие подходы к проектированию таблиц в интерфейсе для повышения удобства пользователя
Создание эффективного пользовательского интерфейса с таблицами требует внимания к деталям. Важно, чтобы таблицы не только отображали информацию, но и обеспечивали удобный и интуитивно понятный способ взаимодействия с данными. В этом разделе мы рассмотрим полезные советы по разработке и улучшению интерфейсов с таблицами, которые сделают работу с данными более удобной и продуктивной.



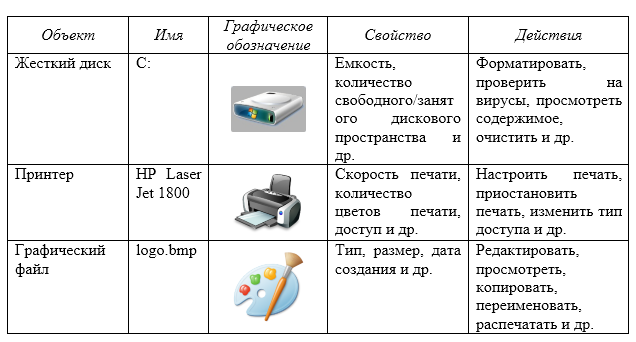
Обратите внимание на структуру таблицы: используйте четкие заголовки и разделение данных на логичные категории.

Полный обзор HUAWEI Mate X6 - Лучшая раскладушка

Для улучшения восприятия данных используйте цветовое выделение важных элементов, таких как заголовки или ключевые значения.

Урок 10 - UITableView - Часть 1 - Таблица с настройками, UserDefaults

Добавьте фильтры и сортировку для упрощения поиска информации в таблице.

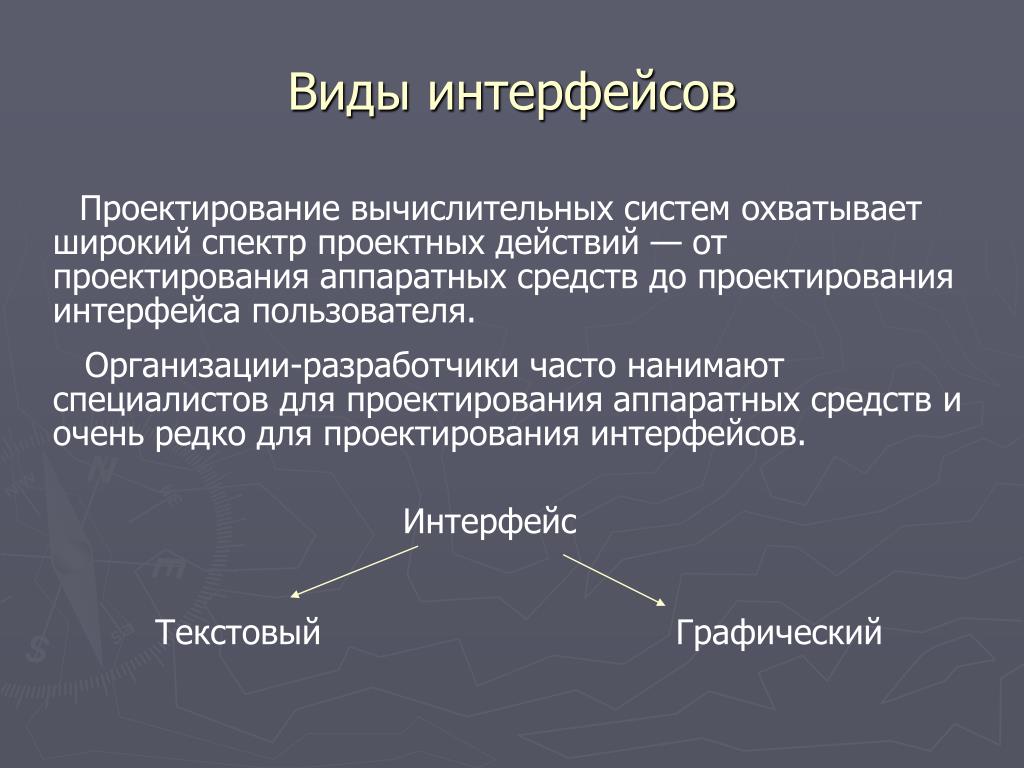
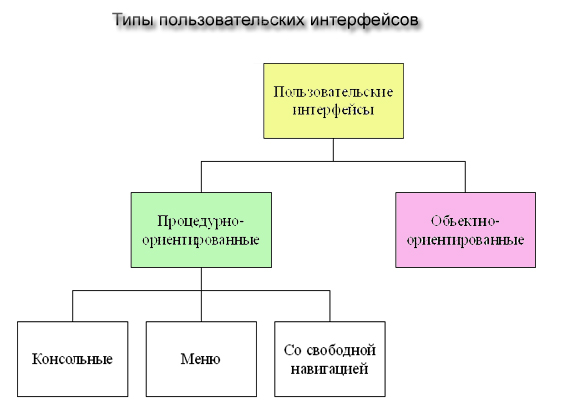
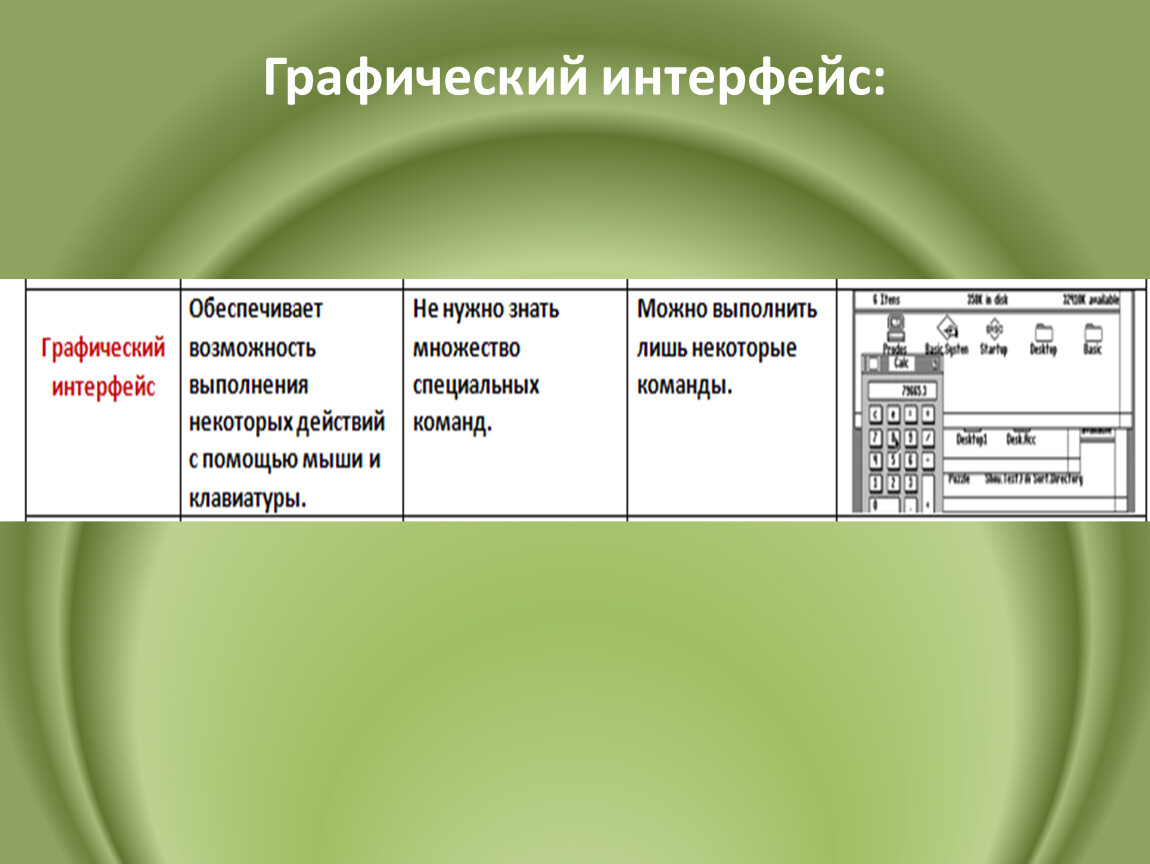
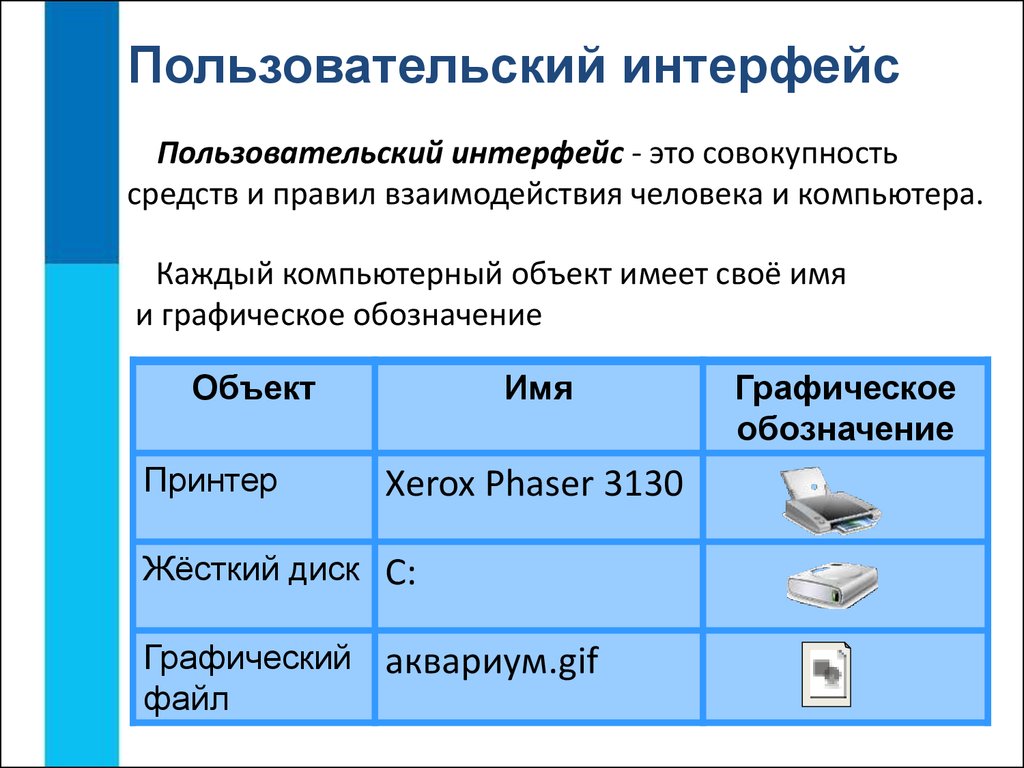
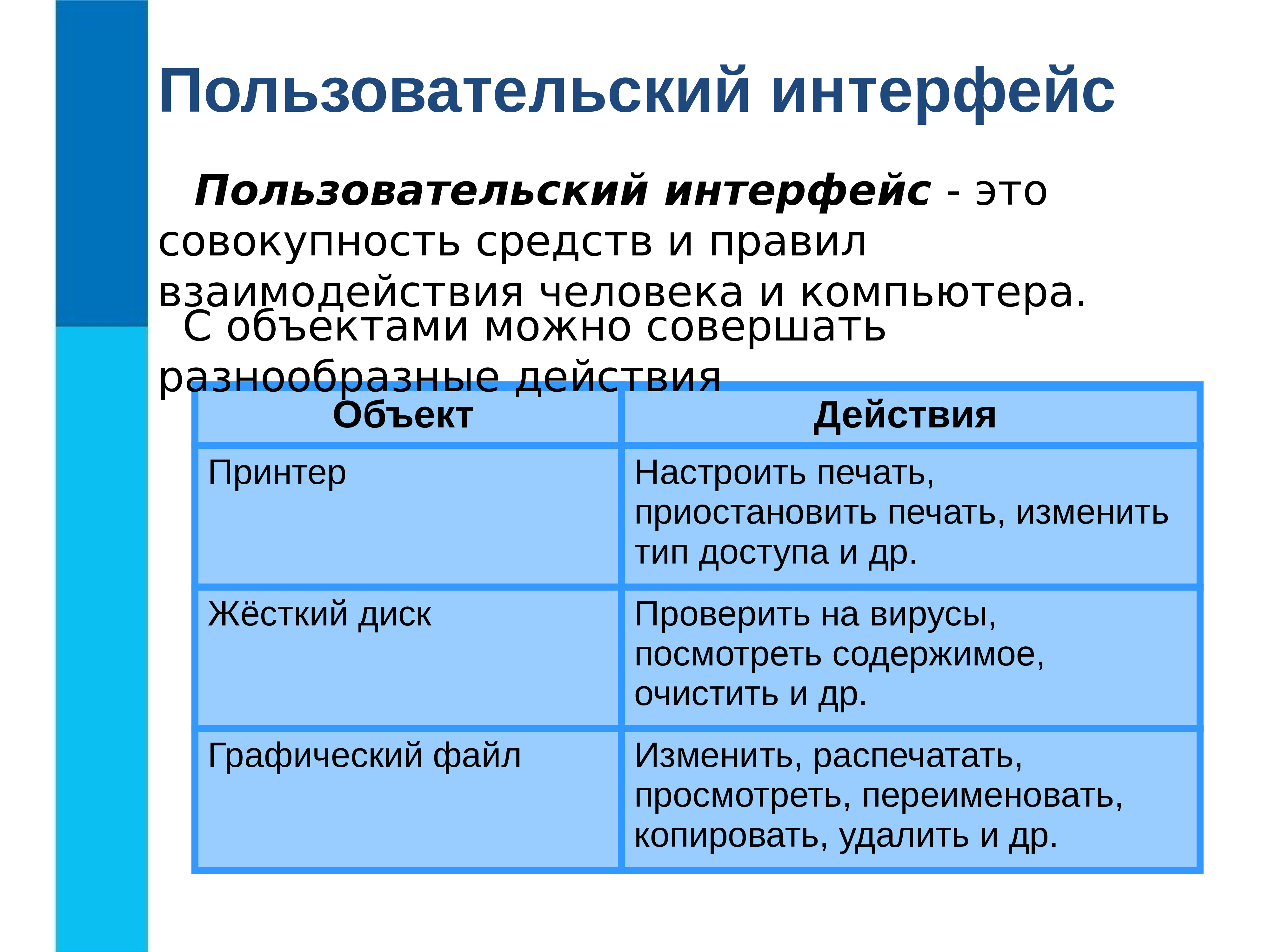
Пользовательский интерфейс и его разновидности - Информатика 7 класс #16 - Инфоурок


Используйте пагинацию или бесконечный скроллинг для удобного просмотра больших объемов данных.

Адаптивный дизайн таблиц

Убедитесь, что таблица адаптируется под различные размеры экранов, чтобы улучшить мобильный опыт пользователей.

7 класс. Информатика. Пользовательский интерфейс

Добавьте возможность редактирования данных прямо в таблице, если это необходимо для вашего приложения.

Адаптивная таблица в Figma

Используйте иконки и кнопки для действия, чтобы пользователи могли легко выполнять операции с таблицей, например, редактирование или удаление данных.

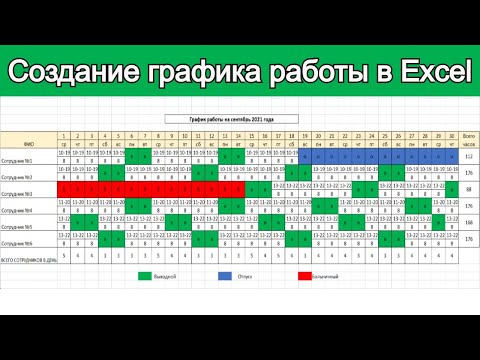
Создание графика работы в Excel / Урок эксель для начинающих
Проверьте скорость загрузки таблиц, чтобы избежать долгого ожидания при работе с большими объемами данных.

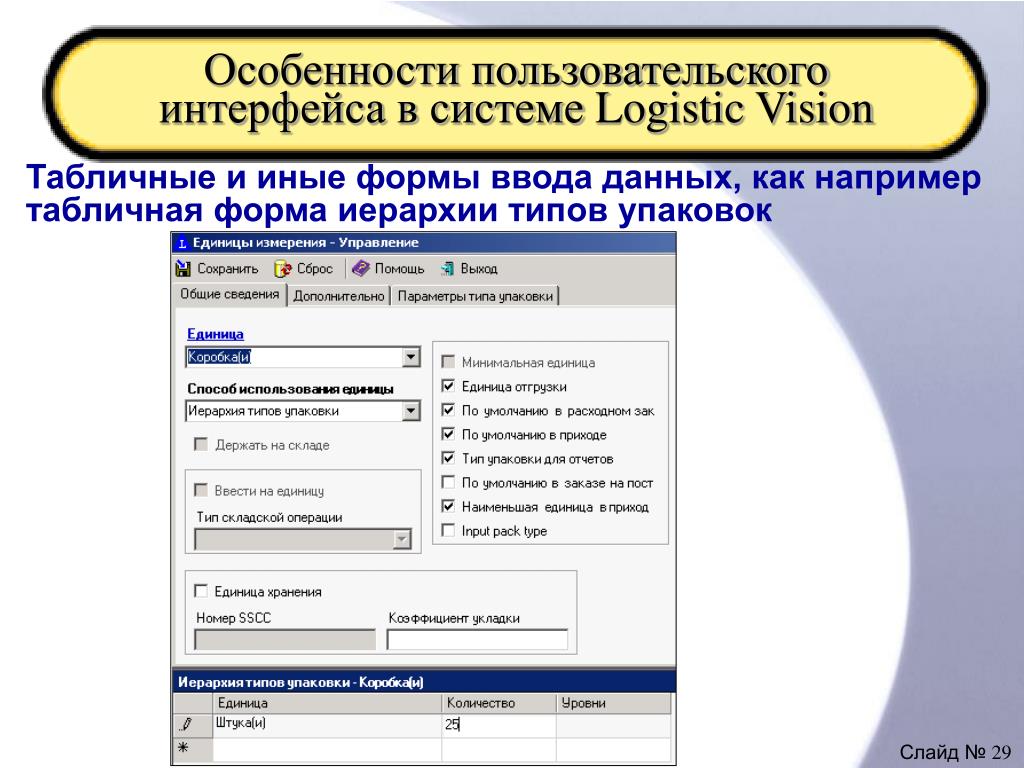
2 Новый пользовательский интерфейс

Пользовательский интерфейс

Добавьте всплывающие подсказки или пояснения, чтобы пользователи могли быстрее ориентироваться в функционале таблицы.

Нейроинтерфейс своими руками


Используйте ясную типографику для улучшения читаемости данных в таблице и уменьшения зрительного напряжения.
