Практические рекомендации по центрированию в HTML для начинающих и профессионалов
На этой странице вы найдете полезные советы по центрированию элементов в HTML. Мы разберем различные способы, которые помогут вам разместить контент по центру страницы или блока, будь то текст, изображения или другие элементы. Изучите лучшие практики и сделайте свой сайт визуально привлекательным и удобным для пользователей.



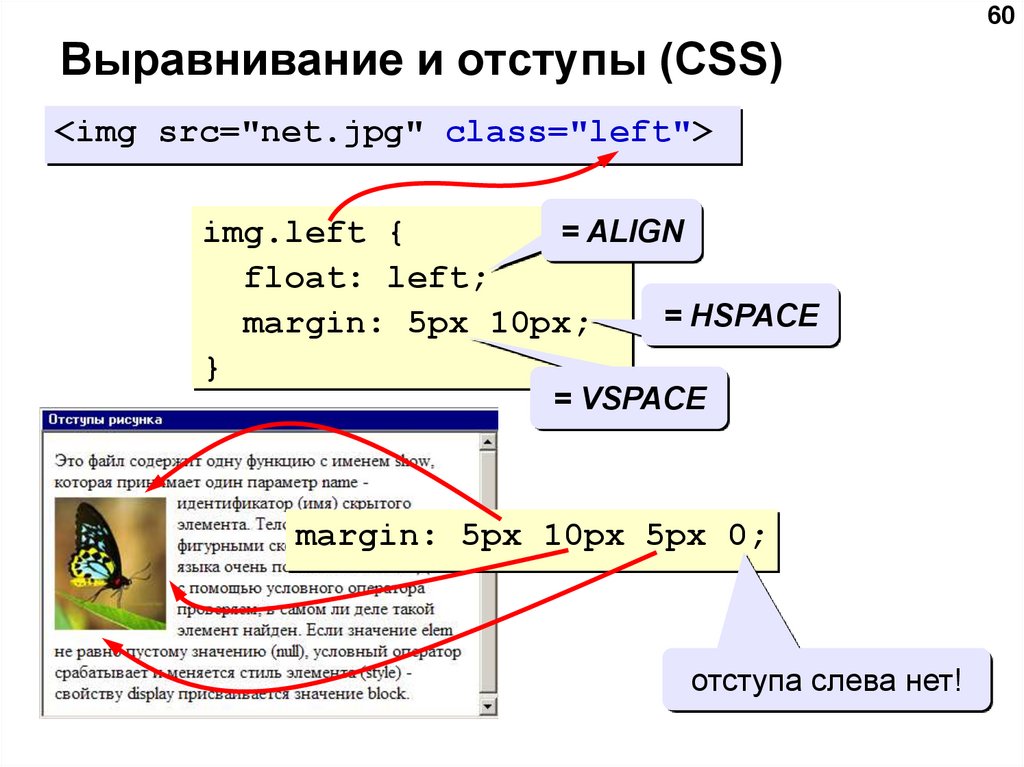
Для центрирования блока используйте свойство CSS margin: 0 auto;. Это один из самых популярных методов для выравнивания элементов по горизонтали.

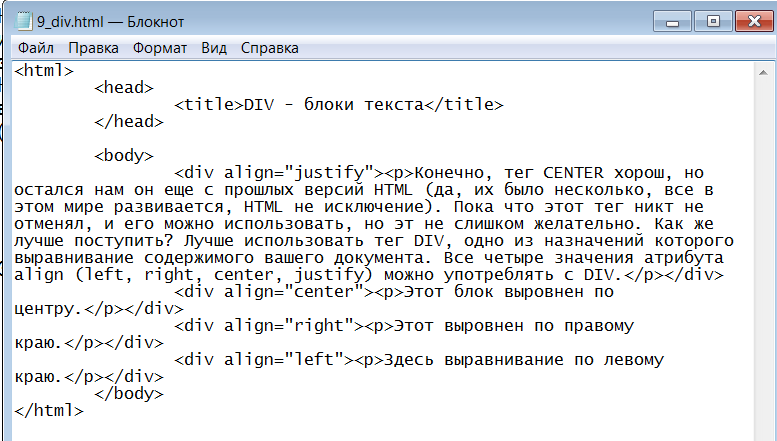
Основы HTML. Выравниваем содержимое страницы по центру.

Если нужно центрировать элемент по вертикали, можно использовать свойство CSS display: flex; и align-items: center; для родительского контейнера.

Как выровнять блок(элемент) по центру используя HTML \u0026 CSS шаг за шагом -- Centered Block CSS


Для центрирования как по горизонтали, так и по вертикали можно воспользоваться свойствами display: grid; и place-items: center;, которые работают в современных браузерах.

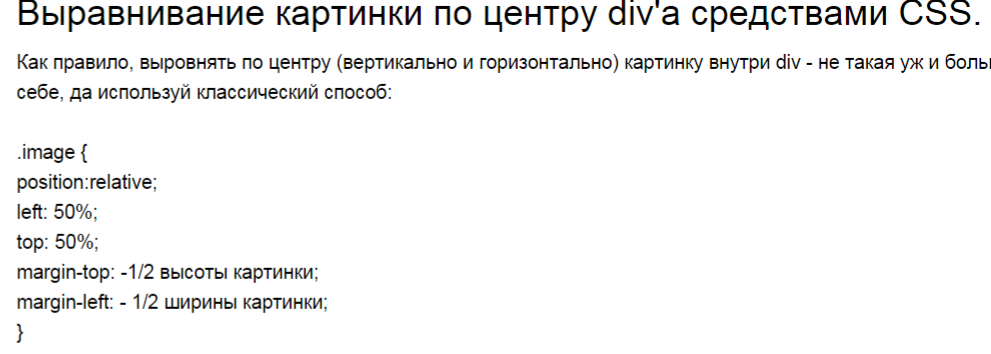
Выравнивание блока по центру экрана на CSS по горизонтали и вертикали

При использовании position: absolute; или position: fixed; для элемента, добавьте правило top: 50%; left: 50%; transform: translate(-50%, -50%); для точного центрирования.

#37 Выравнивание текста по центру в html тег center


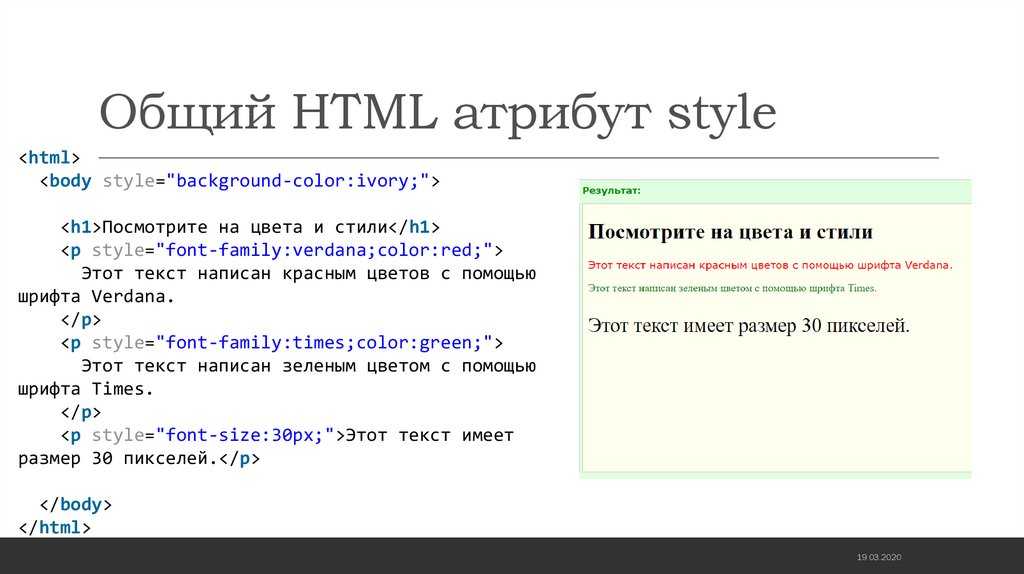
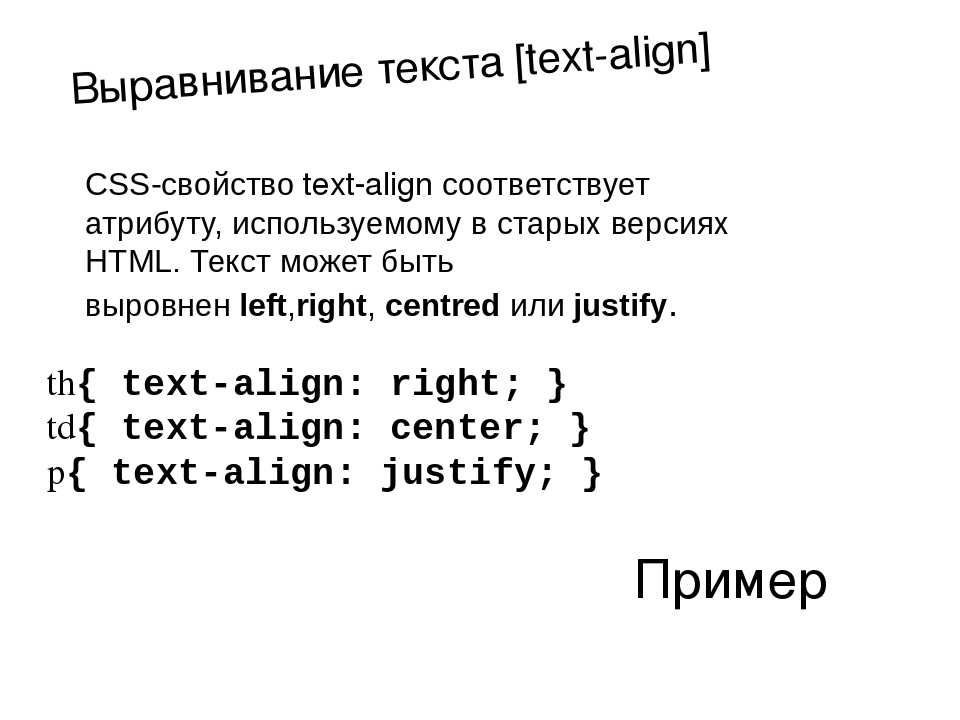
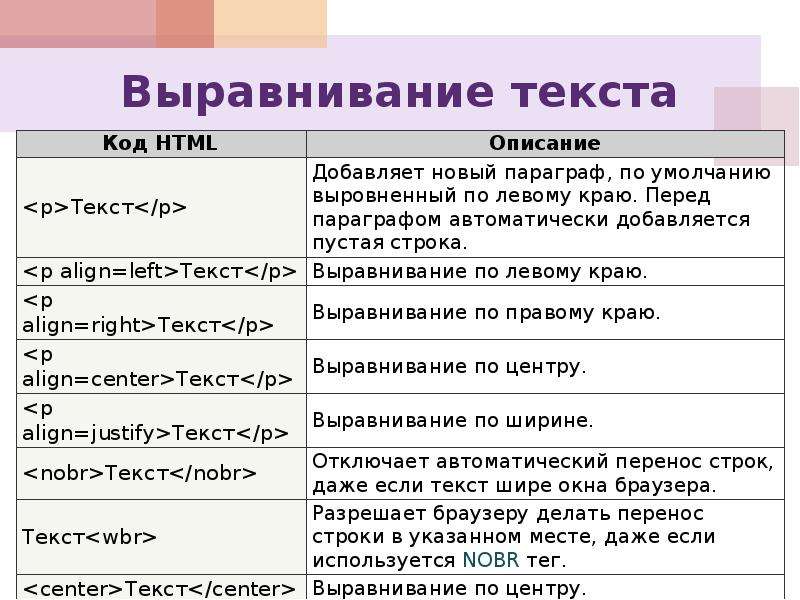
Для центрирования текста внутри блока используйте свойство text-align: center;, которое позволяет легко выровнять текст по центру его родительского элемента.

HTML: Как выровнять по центру баннер, видео, картинку, текст


Используйте flexbox для создания адаптивных и гибких макетов. Применив justify-content: center;, можно выровнять элементы по горизонтали, а align-items: center; — по вертикали.

Для элементов с фиксированной шириной и высотой, выравнивание по центру можно осуществить с помощью свойств margin: 0 auto; и указанием фиксированных размеров через width и height.

Для более сложных макетов с несколькими уровнями вложенности, комбинируйте flexbox с другими методами выравнивания, такими как grid и position для достижения нужного результата.
Если вы хотите центрировать изображение, не изменяя его пропорций, используйте CSS-свойство max-width: 100%; height: auto; вместе с margin: 0 auto;.


Не забывайте проверять адаптивность вашего дизайна. Для мобильных устройств центрирование часто требует корректировки через медиазапросы и изменение значений для разных экранов.

Выравниваем блок по центру. CSS. 7 приемов - способов