Как эффективно применить фото-плейсхолдеры для создания красивых веб-страниц
Плейсхолдеры фото — это временные изображения, которые помогают улучшить визуальное восприятие страницы, пока реальные изображения загружаются. В этом разделе мы поделимся полезными советами и примерами использования таких элементов в дизайне.



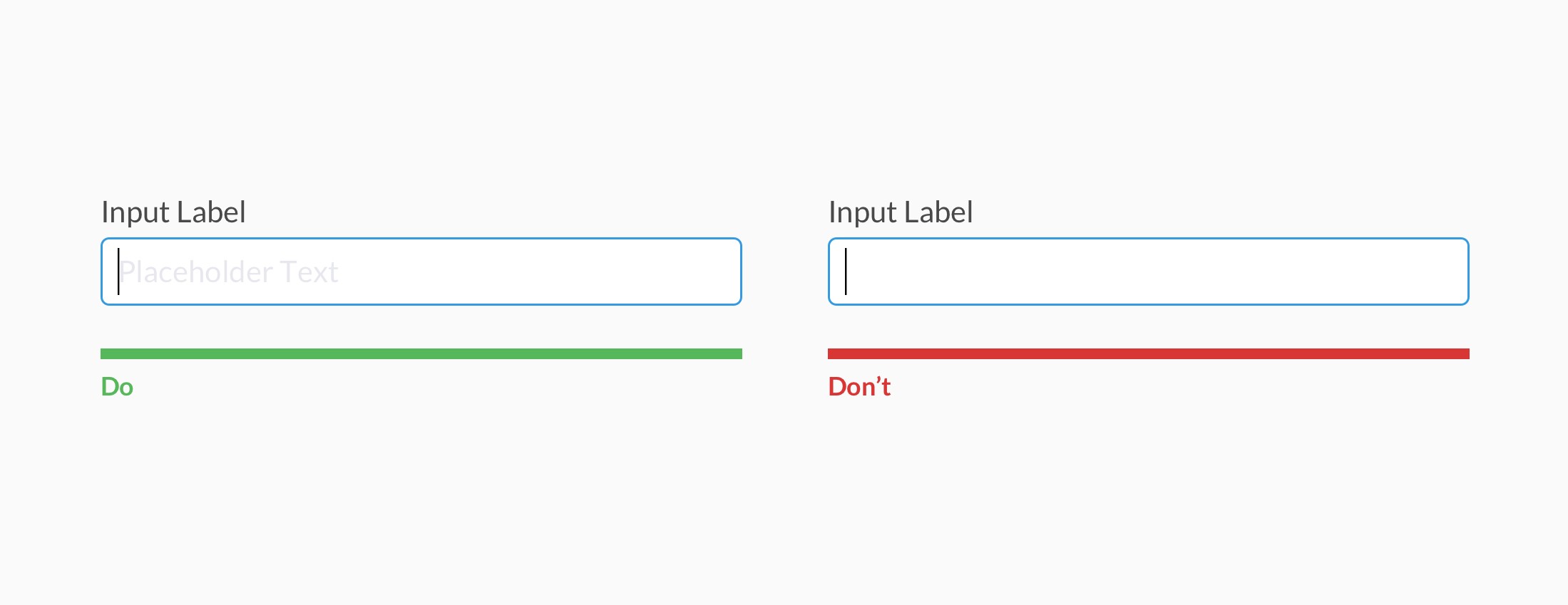
Используйте плейсхолдеры с нейтральным дизайном, чтобы не отвлекать внимание от контента.

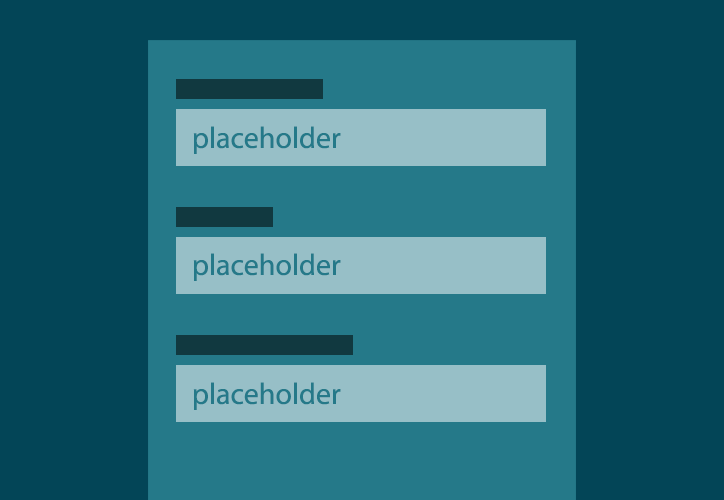
Красивое текстовое поле с плейсхолдером вверху HTML + CSS


Плейсхолдеры должны быть похожи на настоящие изображения по размеру, чтобы не нарушать структуру страницы.

🔁 КАК ИЗМЕНИТЬ ПЛЕЙСХОЛДЕР / PlaceholderAPI — СОЗДАЁМ СВОЙ ПЛЕЙСХОЛДЕР
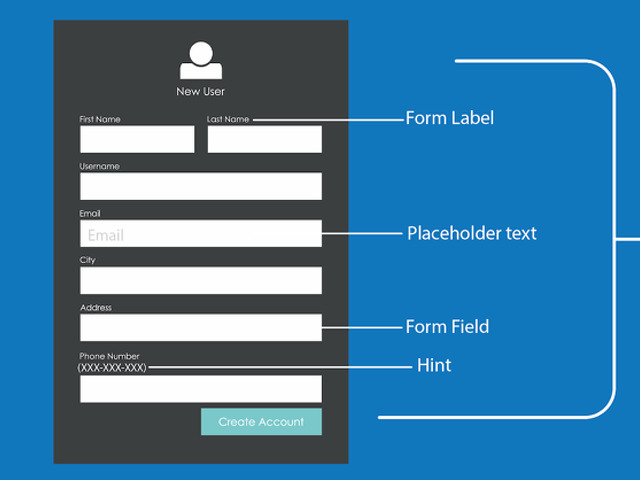
Размещайте текстовые или графические элементы в центре плейсхолдера, чтобы они не мешали восприятию будущего контента.

Как добавить плейсхолдеры в Майнкрафт / Настройка PlaceholderAPI и JavaScript расширения

Для улучшения пользовательского опыта используйте анимацию загрузки вместо статичных плейсхолдеров.

How to add a placeholder to a layout in PowerPoint

Обеспечьте хорошую контрастность плейсхолдера с фоном, чтобы он был заметен, но не мешал дизайну.

👍 ПОЛЕЗНЫЕ РАСШИРЕНИЯ ДЛЯ ПЛЕЙСХОЛДЕРОВ — PlaceholderAPI


Для сайтов с динамическим контентом используйте адаптивные плейсхолдеры, которые подстраиваются под размер экрана.

Не забывайте про SEO: добавьте описание и альтернативный текст для плейсхолдеров, чтобы улучшить индексируемость страницы.
Тестируйте скорость загрузки сайта с плейсхолдерами, чтобы убедиться, что они не замедляют время отклика страницы.

How to add an image to an info box in fandom/wikia
Иногда полезно использовать плейсхолдеры с реальной структурой фотографии, чтобы показать пользователю ожидаемую картину.

При работе с плейсхолдерами учитывайте особенности вашего дизайна: они не должны быть слишком яркими или привлекать излишнее внимание.

How to place anything in Perspective in Photoshop - Placing posters on Billboards



Create Mockup with This New Warp CYLINDER Option in Photoshop - Photoshop Tutorial