Лучшие подходы к применению зеленых оттенков в веб-дизайне для успешного визуального восприятия
Оттенки зеленого – это отличный выбор для веб-дизайна, который может привнести спокойствие, свежесть и природную гармонию. В этой подборке мы рассмотрим, как правильно использовать зеленые цвета в дизайне сайтов, чтобы создать уникальную атмосферу и обеспечить отличное восприятие пользователями. Читайте советы, которые помогут вам эффективно комбинировать различные оттенки зеленого и адаптировать их под разные цели и тематики сайтов.



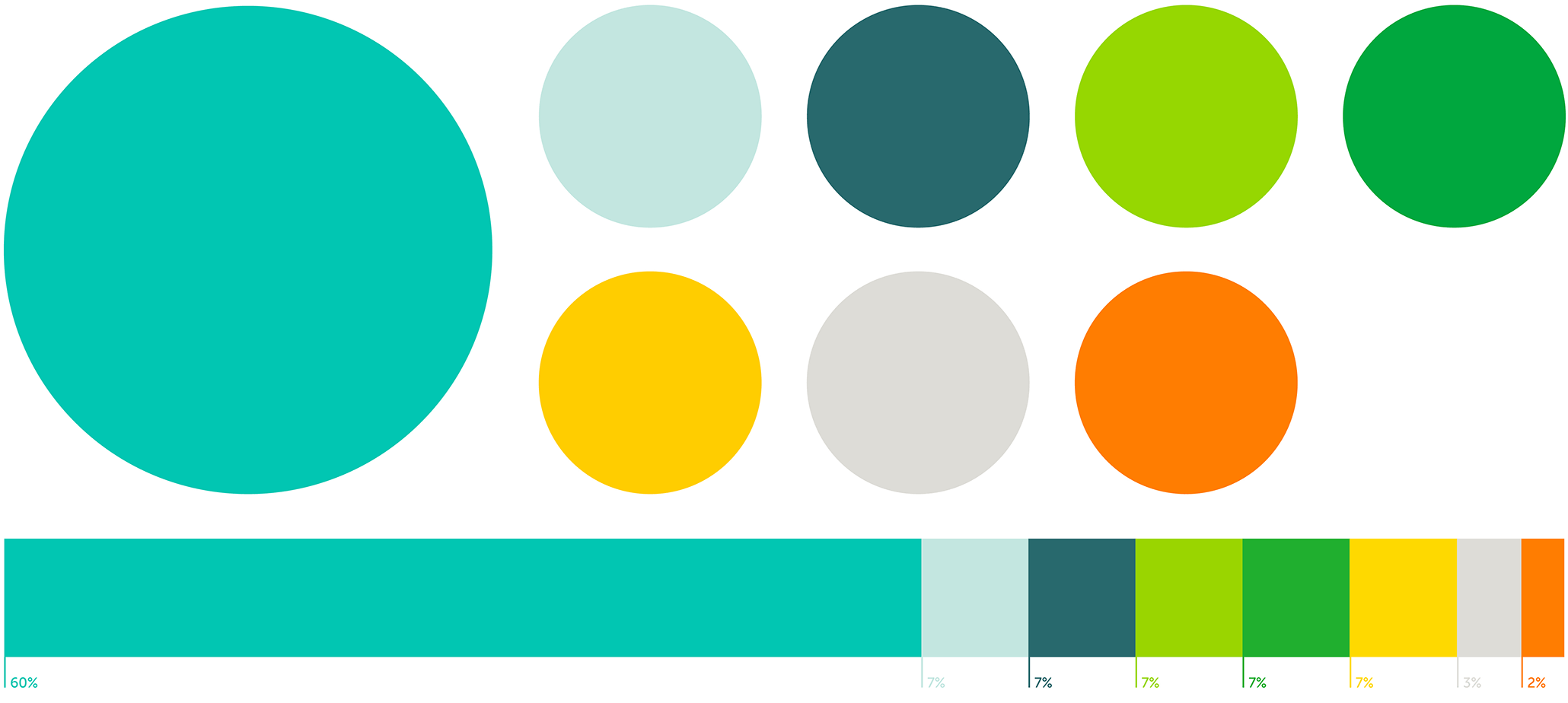
При выборе зеленого цвета для сайта ориентируйтесь на контекст и целевую аудиторию. Светло-зеленые оттенки создают атмосферу уюта, а темные — серьезности и профессионализма.

Правила выбора цвета в дизайне. / How to select colors in Web Design


Не забывайте, что зеленый цвет в сочетании с нейтральными оттенками (белым, серым) помогает создать баланс и избежать визуального перегруза.

ЗЕЛЕНЫЙ в интерьере - Цветовые сочетания, серия 4
Темные оттенки зеленого (например, изумрудный или лесной) могут быть использованы для создания акцентов на важных элементах, таких как кнопки или ссылки.

История зеленого цвета / История дизайна интерьера


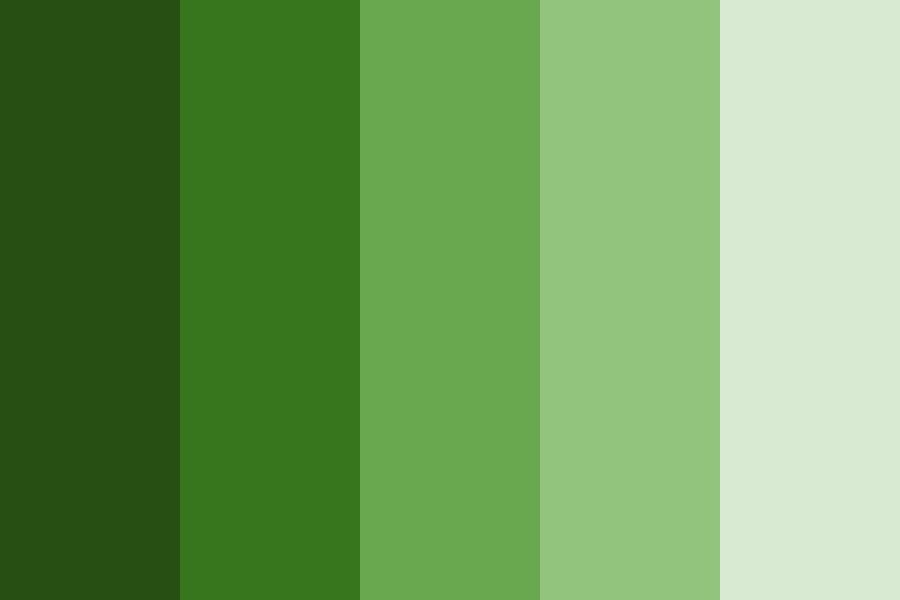
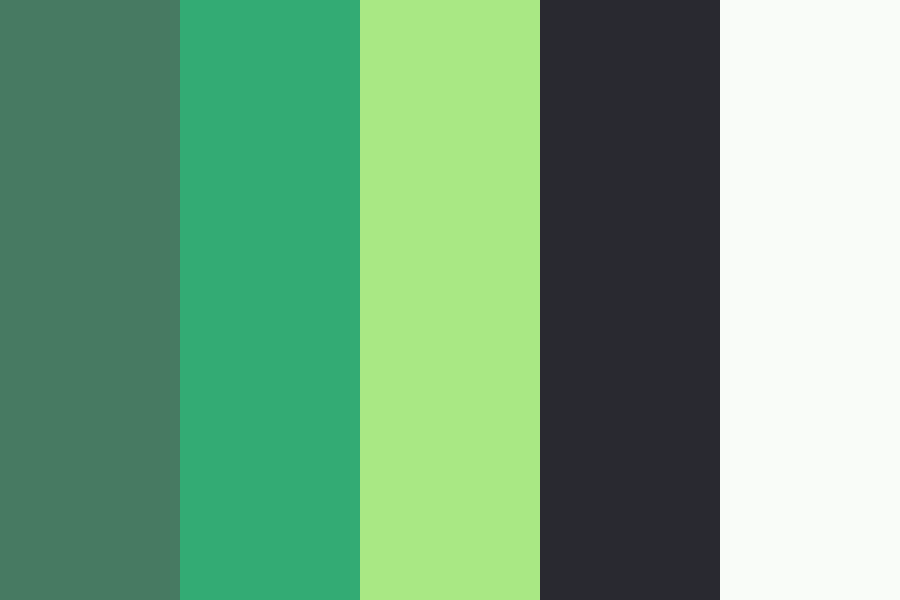
Для веб-дизайна лучше использовать разнообразные оттенки зеленого в пределах одной цветовой гаммы, чтобы избежать резких контрастов и создать плавный переход.

Зелёный цвет в интерьере❗️Читай описание в комментарии (в закреплённом). ⬇️


Зеленый хорошо сочетается с такими цветами, как синий, белый и коричневый, что позволяет расширить возможности при выборе палитры.

Оттенки зелёного в интерьере и их сочетаниях с другими цветами


При использовании зеленого на веб-сайте важно помнить о восприятии пользователями — слишком яркие и насыщенные оттенки могут раздражать, а более мягкие и приглушенные — создавать ощущение уюта.

Трендовые цвета в интерьере. Серо-зеленый.


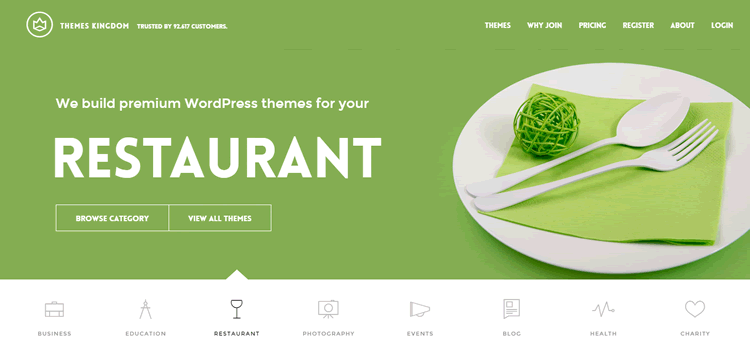
Зеленые оттенки идеально подходят для экологических, медицинских и технологичных сайтов, подчеркивая чистоту, здоровье и инновации.

Используйте градиенты с зеленым цветом для создания динамичных фонов и привлекательных визуальных эффектов на странице.
Для улучшения читабельности текста используйте темные оттенки зеленого на светлом фоне. Это помогает повысить контраст и облегчить восприятие информации.

Зеленый цвет в небольших дозах (например, в кнопках или заголовках) помогает направить внимание пользователя на важные элементы страницы, не перегружая ее визуально.

