Оптимизация масштабирования элементов для адаптивного дизайна на различных экранах
Адаптивная верстка — это ключевая часть создания современных сайтов, которая позволяет контенту корректно отображаться на различных устройствах. Масштабирование элементов интерфейса и использование гибких единиц измерения являются важными инструментами в этом процессе. В данной подборке вы найдете советы по оптимизации масштабирования для улучшения пользовательского опыта.


Используйте относительные единицы измерения, такие как %, em и rem, чтобы элементы изменяли свои размеры пропорционально размеру экрана.

CSS функция clamp(). Адаптивный размер текста. Прощайте медиа-запросы.


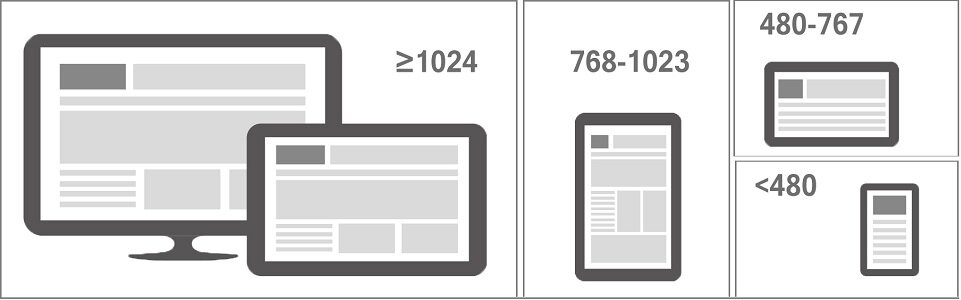
Не забывайте о медиа-запросах, которые позволяют адаптировать стили для разных разрешений экранов, улучшая видимость и читаемость контента.

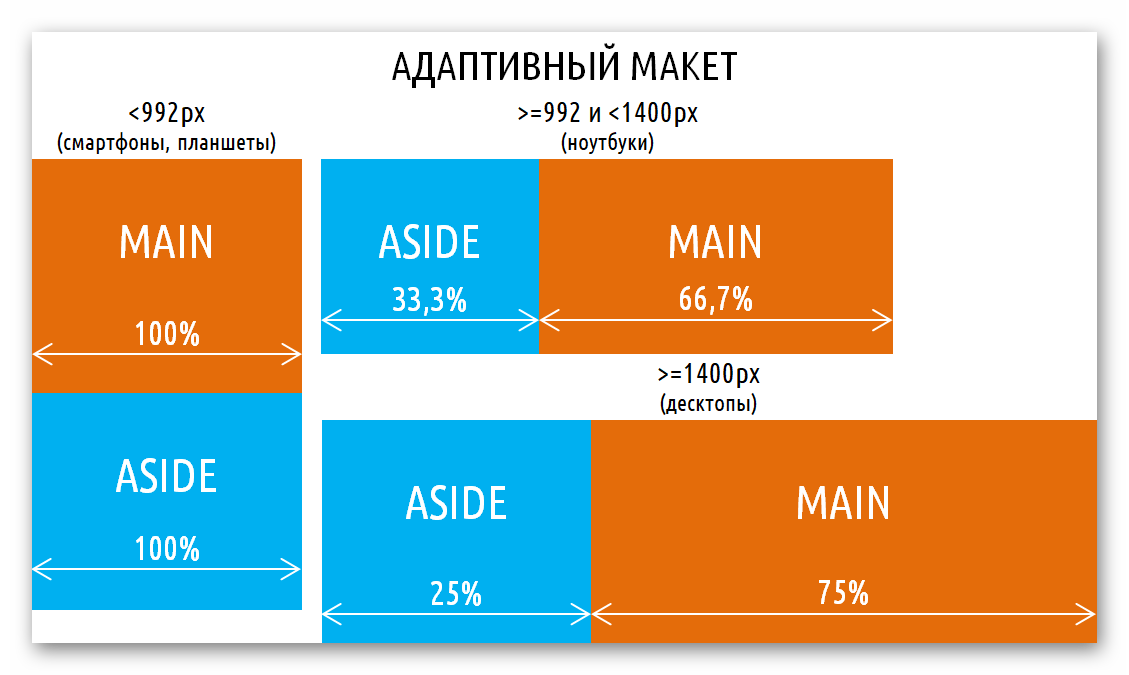
Нужно ли делать 320пх? Сколько адаптивных макетов дизайна лучше показывать? Дизайн. Верстка. Фриланс

Используйте viewport units (vw, vh), чтобы элементы автоматически масштабировались в зависимости от размера окна браузера.

Интенсивный курс адаптивная верстка сайта за 15 минут! html css


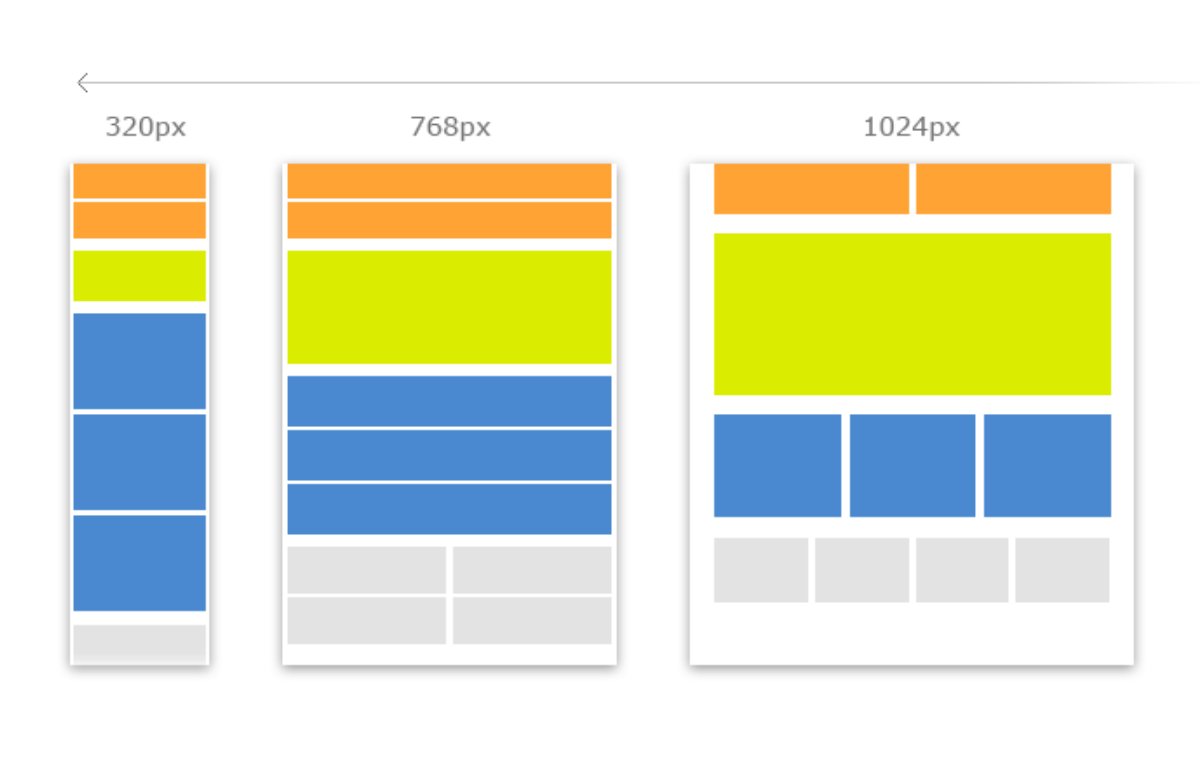
Применяйте flexbox или grid layout для создания гибких и адаптивных макетов, которые легко подстраиваются под размер экрана.

АДАПТИВНАЯ ВЕРСТКА ЗА 5 МИНУТ


Для изображений используйте атрибуты srcset и sizes, чтобы обеспечить правильное масштабирование изображений для разных разрешений и плотностей пикселей.

Как сделать адаптивный дизайн? Правила, разрешения, размеры


Используйте @media для адаптации шрифтов, чтобы они были читабельны на устройствах с разными размерами экранов.
Планируйте отступы и размеры элементов с учетом разных экранов, чтобы избежать перегрузки интерфейса на мобильных устройствах.

Адаптивные изображения. Практические приемы верстки картинок. CSS object-fit HTML picture.

Не забывайте тестировать дизайн на различных устройствах и разрешениях, чтобы выявить возможные проблемы с масштабированием и адаптивностью.

Адаптивная верстка для самых маленьких #верстка #redgroup

Обеспечьте гибкость элементов управления, таких как кнопки и меню, чтобы они были удобны как на мобильных, так и на десктопных версиях сайта.


Для сложных интерфейсов используйте адаптивные изображения, чтобы они автоматически подстраивались под устройство пользователя, экономя трафик и улучшая производительность.


Основы адаптивной верстки Часть 1 Трепачёв Дмитрий