Реализация кнопки Показать еще на сайте с помощью JavaScript: практические рекомендации
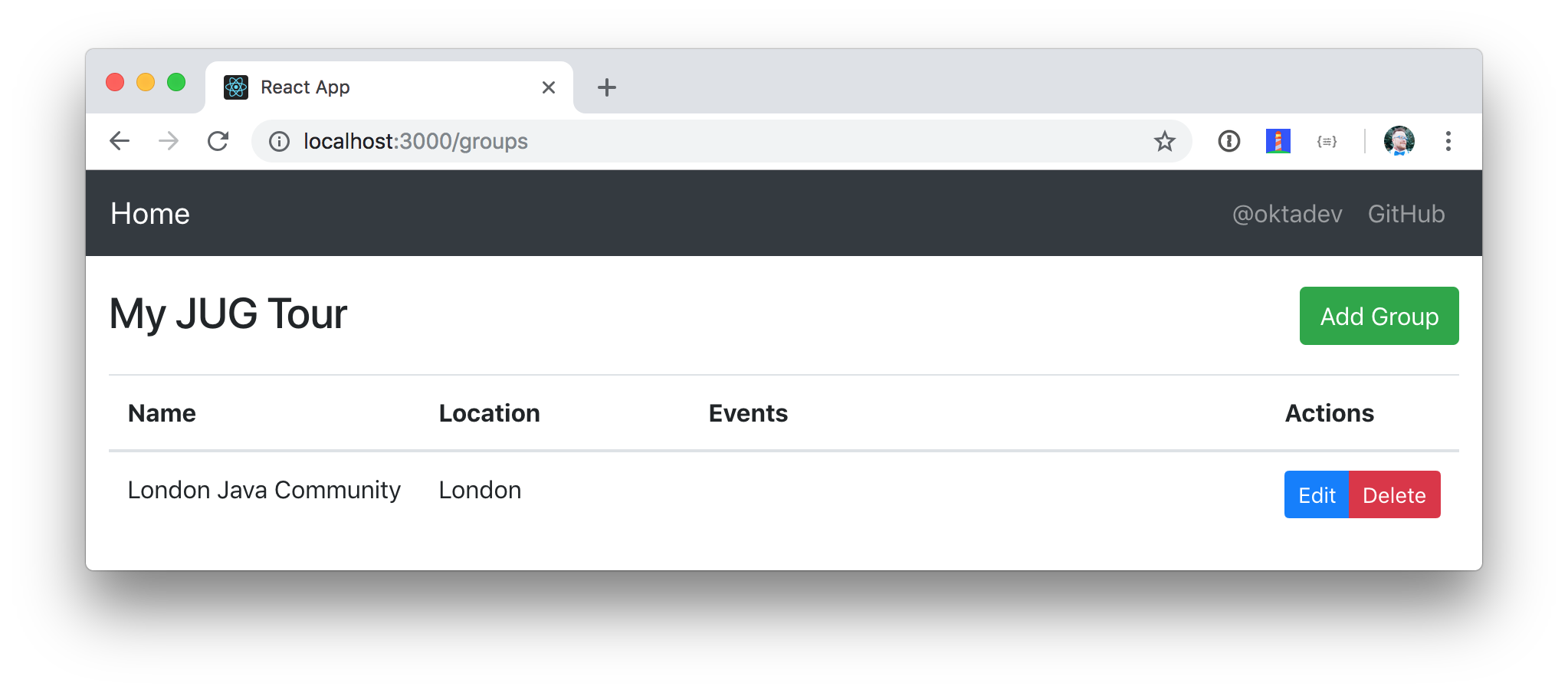
На этой странице вы найдете подробное руководство по созданию кнопки Показать еще с помощью JavaScript. Мы предлагаем вам пошаговые инструкции, фотографии примеров реализации и полезные советы, которые помогут улучшить функциональность вашего сайта. Использование кнопки Показать еще позволяет сделать страницы более удобными и быстрыми, а также значительно улучшить пользовательский опыт.



Перед реализацией кнопки Показать еще убедитесь, что ваш HTML-код структурирован так, чтобы новые элементы можно было добавить без проблем. Это обеспечит плавность работы скрипта.

Давай сделаем кнопку ПОКАЗАТЬ ЕЩЕ без косяков! Управляй контентом на странице.

Для лучшего восприятия добавьте анимацию для появления новых элементов, чтобы пользователь понимал, что контент загружается, а не просто появляется мгновенно.

Кнопка Показать еще и бесконечная загрузка записей при скролле


Используйте событие клика на кнопке, чтобы избежать ненужных перезагрузок страницы и обеспечить быстрый отклик на действия пользователя.

Simpla - Кнопка «Показать еще» на ajax

При реализации кнопки Показать еще важно следить за производительностью: добавляйте только те элементы, которые действительно нужны пользователю, чтобы не перегружать страницу.

Кнопка показать больше


Рекомендуется использовать асинхронную загрузку данных с сервера, чтобы не блокировать интерфейс, если контент загружается извне.

BMW c \

Для улучшения SEO не забывайте, что скрытый контент, который появляется с помощью кнопки, не всегда индексируется поисковыми системами. Рассмотрите возможность загрузки важного контента заранее.

Управляй контентом на странице. Создаем кнопку ПОКАЗАТЬ ЕЩЕ. Очень простой вариант для начинающих!

Используйте динамическую подгрузку с учетом прокрутки страницы, чтобы кнопка появлялась только тогда, когда пользователь прокручивает до определенного места.


Если на сайте используется несколько кнопок Показать еще, избегайте конфликтов между ними, четко обозначив область видимости каждой кнопки с помощью уникальных классов или ID.

Интернет-магазин на JavaScript. Кнопка показать еще. Карточка товара. Корзина. Local Storage.
Добавьте функцию автоматического скрытия кнопки Показать еще, когда контент на странице больше не может быть загружен, чтобы не создавать ненужных кликов для пользователя.

UI-компоненты №15. Кнопка \


Не забывайте проверять кроссбраузерную совместимость вашего JavaScript-кода, чтобы кнопка работала корректно во всех популярных браузерах.



Кнопка \