Оптимизация изображений с правильным использованием атрибутов alt и src для веб-страниц
В этой статье мы расскажем о том, как правильно использовать атрибуты alt и src в HTML тегах img. Это не только улучшает поисковую оптимизацию (SEO), но и помогает сделать ваш сайт более доступным для пользователей с ограниченными возможностями, а также ускоряет загрузку страниц. Изучите наши советы по правильному применению этих атрибутов, чтобы добиться наилучших результатов на вашем веб-ресурсе.


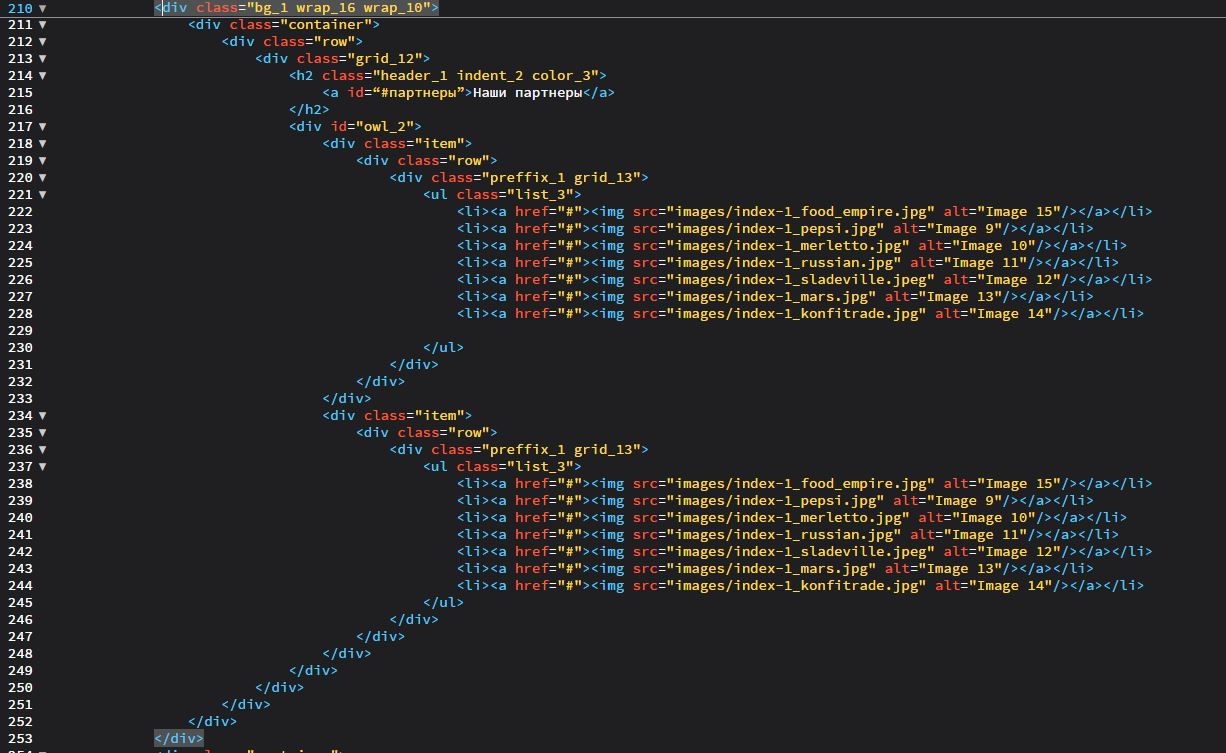
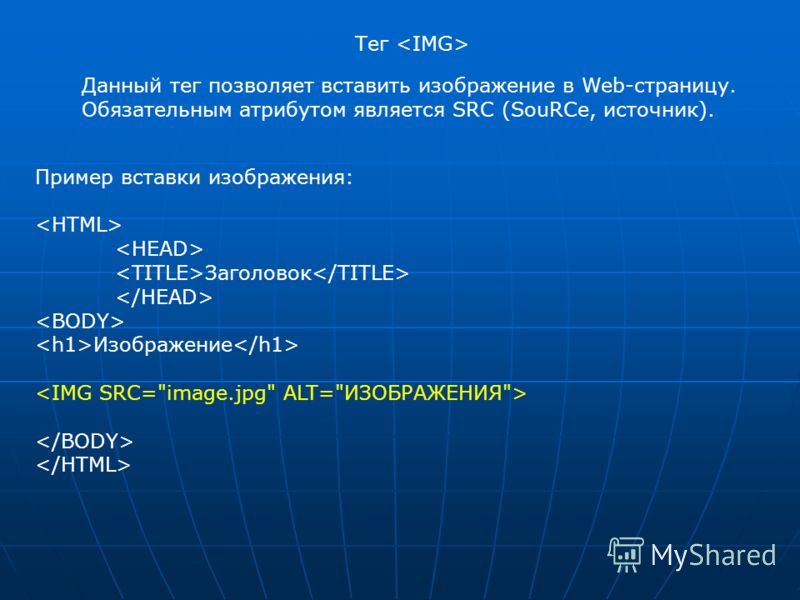
Всегда указывайте атрибут alt для всех изображений. Это улучшает SEO и доступность вашего сайта для пользователей с ограниченными возможностями.

👆Click here to view full video - Images in HTML #src #title #alt #img

В атрибуте alt описывайте содержание изображения, а не его внешний вид. Это поможет поисковым системам и пользователям с нарушениями зрения.

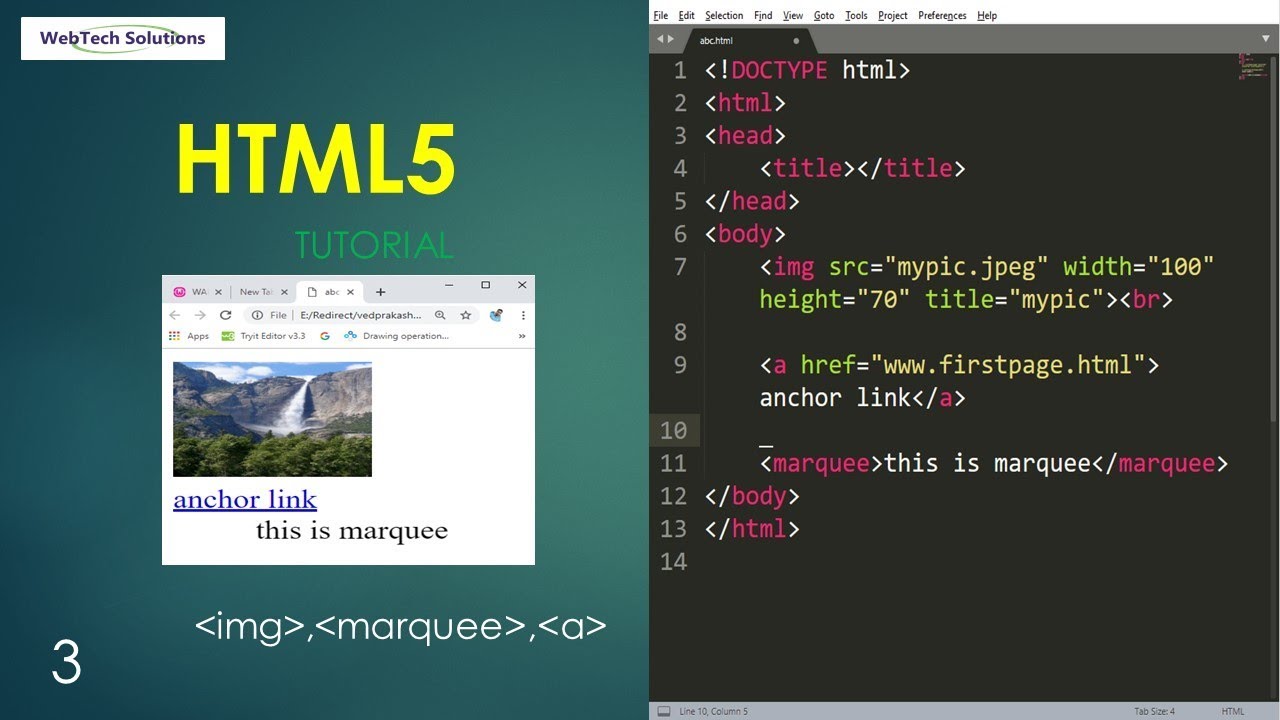
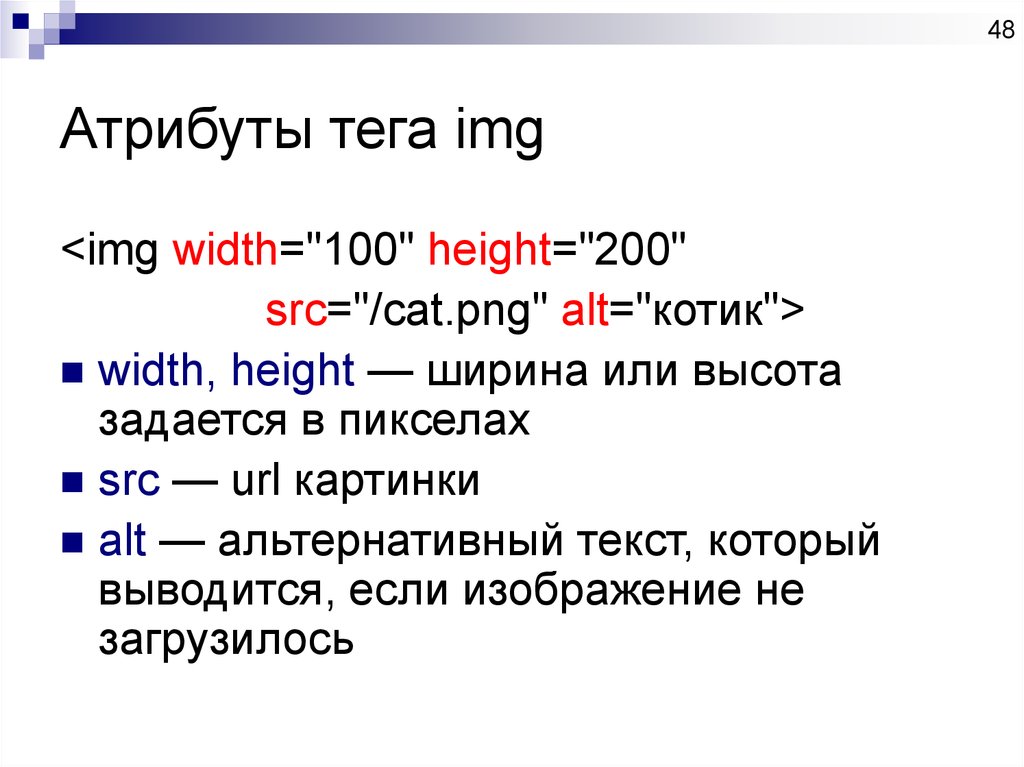
HTML img tag - Image tag with src,alt,title,width,height,vertical-align,float,style,border -
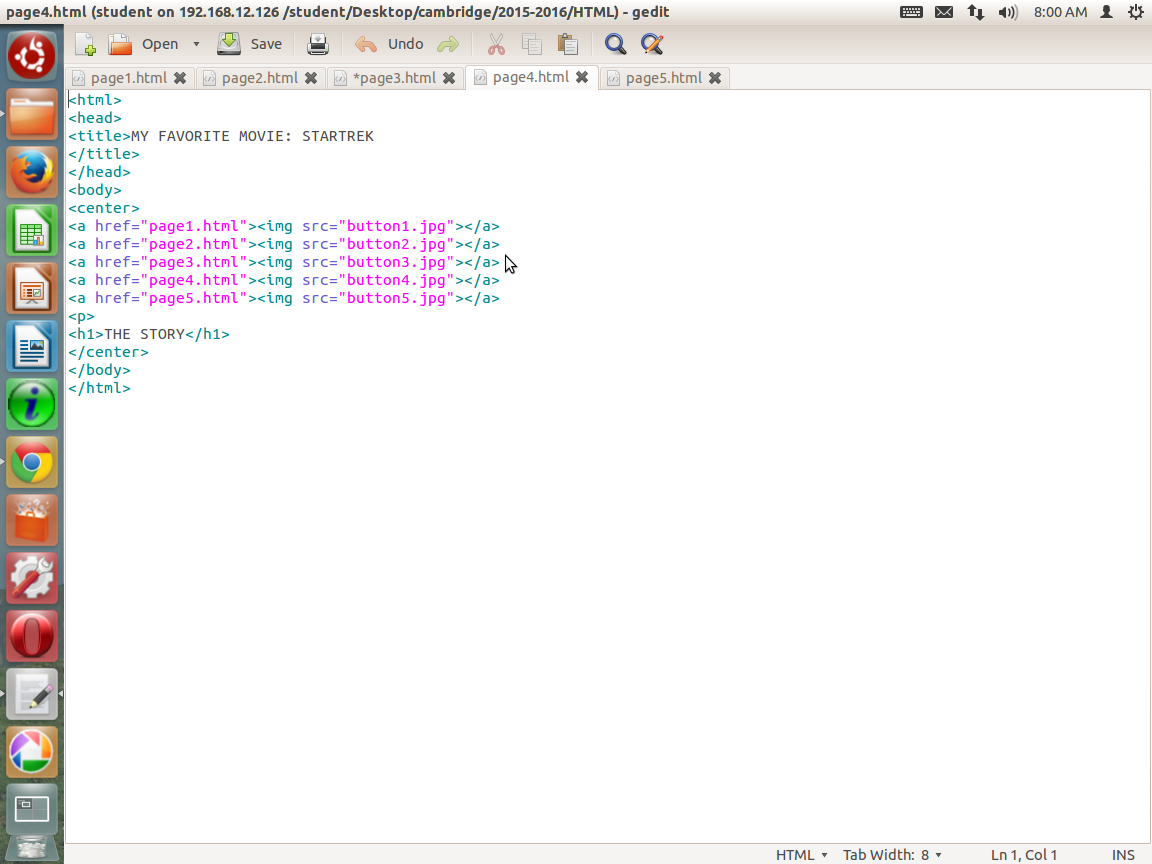
Используйте атрибут src с правильным путём к изображению, чтобы избежать ошибок загрузки и повысить скорость загрузки страницы.

HTML: Img, Attributes, Src, Height, Width, Alt, P


Для улучшения SEO старайтесь включать ключевые слова в атрибут alt, но не переусердствуйте, чтобы не создать переоптимизацию.

Essential Image Attributes: SRC, ALT, WIDTH, and HEIGHT

При использовании изображений на мобильных устройствах не забывайте оптимизировать их размер и формат для ускорения загрузки сайта.

HTML img tag -- HTML Tutorial


Используйте современные форматы изображений, такие как WebP, чтобы уменьшить вес файлов и повысить скорость загрузки сайта.

Insert image in HTML - Html Image Tag #html

Добавляйте описание изображения в alt, если оно важное для контекста, но не повторяйте его, если оно очевидно из окружающего текста.


Не используйте атрибут alt для декоративных изображений. Если изображение не несёт информации, оставьте alt пустым.

Images in HTML: img Tag with src and alt Attribute in HTML (Session-96)
Проверяйте доступность изображений на вашем сайте с помощью специальных инструментов, чтобы убедиться, что все атрибуты alt правильно настроены.

Если изображения являются частью ссылки, убедитесь, что alt описывает как изображение, так и его роль на странице для поисковых систем и пользователей.

How to add image in html - #programming #css #html #webdevelopment #image #webdesign #img


HTML Images: Best Practices for Faster Websites