Как улучшить интерфейс с использованием Fruity Loops 20: советы и примеры
На этой странице вы найдете лучшие советы и рекомендации по созданию интерфейсов с использованием Fruity Loops 20, а также коллекцию вдохновляющих фотографий, которые помогут вам в работе с этим инструментом. Мы собрали для вас все, что нужно, чтобы сделать процесс разработки интерфейсов проще и эффективнее.



Обратите внимание на визуальное оформление элементов управления. Чем проще и понятнее интерфейс, тем лучше восприятие программы.

Fl Studio 20 с Нуля за 12 Минут - Ты 100% Напишешь Свой ПЕРВЫЙ БИТ После этого Видео

Используйте яркие контрасты, чтобы выделить важные элементы интерфейса, но избегайте перегрузки экрана лишними деталями.

Научу писать мелодии за 10 минут
Не забывайте про адаптивность интерфейса: он должен хорошо выглядеть как на больших экранах, так и на мобильных устройствах.

Как услышать фазу? И возможно ли?


Применяйте шаблоны и предустановленные стили для быстрого создания профессиональных интерфейсов, не тратя лишнего времени.

ИНТЕРФЕЙС ФРУТИ ЛУПС ЗА 3 МИНУТЫ

Используйте шрифты, которые легко читаются, и обеспечьте хорошую контрастность между текстом и фоном.

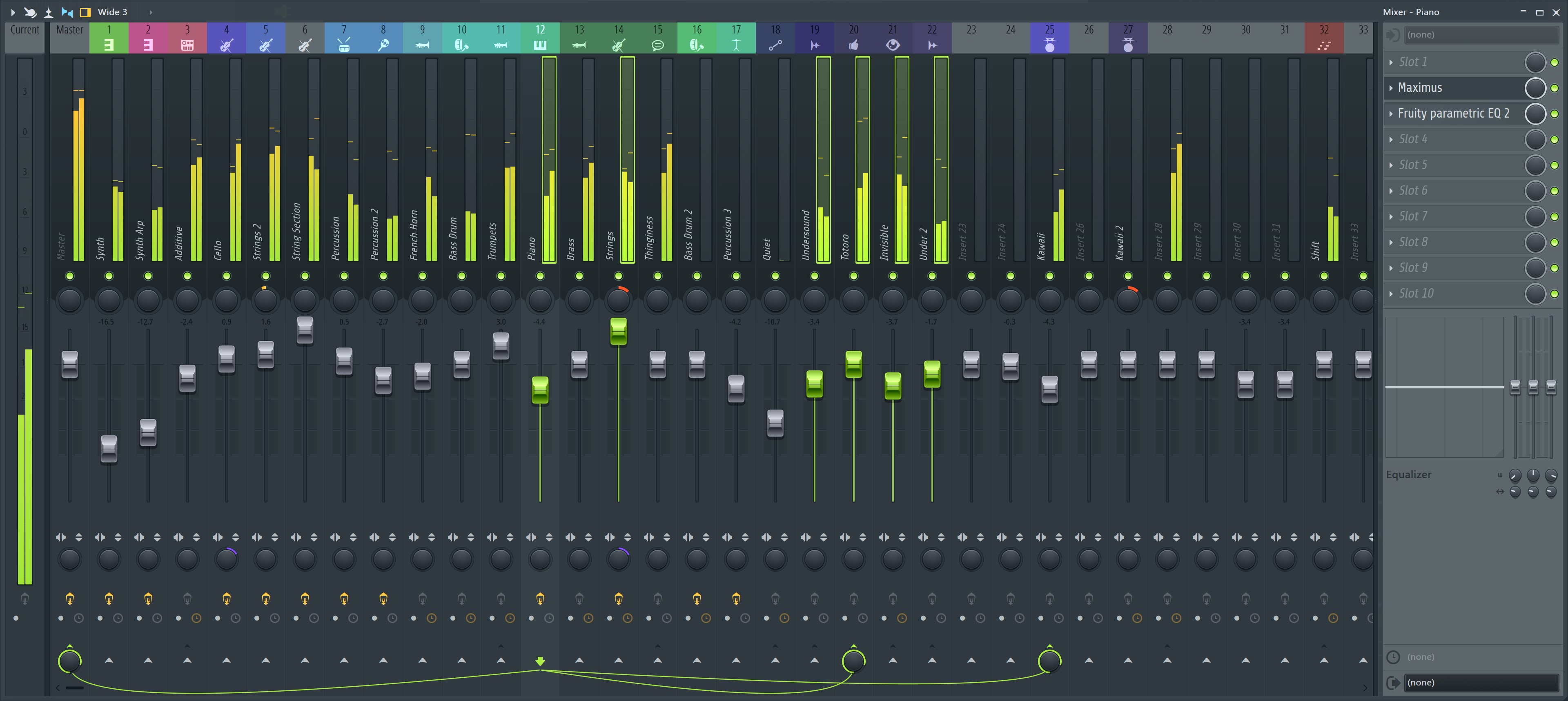
СТАНЬ МАСТЕРОМ МИКШЕРА FL STUDIO 20 ЗА 8 МИНУТ ВИДЕОУРОК

Не перегружайте интерфейс элементами управления. Оставляйте только самые важные и часто используемые инструменты на виду.

ОСНОВЫ FL STUDIO ДЛЯ САМЫХ МАЛЕНЬКИХ
Старайтесь делать интерфейс интуитивно понятным для пользователей, минимизируя количество необходимого обучения.

FL STUDIO С НУЛЯ ЗА 2 МИНУТЫ — ИНТЕРФЕЙС!

Постоянно тестируйте интерфейс с реальными пользователями, чтобы выявить возможные недочеты и улучшить их.

Используйте анимации с осторожностью, чтобы они не отвлекали от основного процесса работы с интерфейсом.

Настройка Focusrite Scarlett в FL Studio

Не забывайте о визуальном балансе — элементы интерфейса должны быть расположены гармонично и логично, чтобы не создавать ощущение перегруженности.